Налаштування Webhook: відмінності між версіями
Немає опису редагування |
Немає опису редагування |
||
| (Не показана 1 проміжна версія ще одного користувача) | |||
| Рядок 1: | Рядок 1: | ||
<languages/> | <languages/> | ||
<translate> | <translate> | ||
== Інструкція з налаштування Webhook == | == Інструкція з налаштування Webhook == <!--T:1--> | ||
<!--T:2--> | |||
'''Webhook''' у веброзробці це метод збільшення або розширення функціональності вебсторінки або вебзастосунку за допомогою користувацьких зворотних викликів (callbacks). Ці зворотні виклики можуть обслуговуватися сторонньою системою в межах інтеграції HMSServioAPI (ServioExternalService). | '''Webhook''' у веброзробці це метод збільшення або розширення функціональності вебсторінки або вебзастосунку за допомогою користувацьких зворотних викликів (callbacks). Ці зворотні виклики можуть обслуговуватися сторонньою системою в межах інтеграції HMSServioAPI (ServioExternalService). | ||
<!--T:3--> | |||
В '''Servio HMS''' реалізована інтеграція з '''Webhook''' з версії '''06.00.096'''. На даний момент функціональність дозволяє в режимі реального часу отримувати інформацію про події гостей, анкет, компаній, номерів в форматі json з відображенням подій та ідентифікатором. На разі з таких подій для контрагентів: | В '''Servio HMS''' реалізована інтеграція з '''Webhook''' з версії '''06.00.096'''. На даний момент функціональність дозволяє в режимі реального часу отримувати інформацію про події гостей, анкет, компаній, номерів в форматі json з відображенням подій та ідентифікатором. На разі з таких подій для контрагентів: | ||
* '''Анкета''' - додавання, зміна, вилучення (''об’єднання дублікатів''); | * '''Анкета''' - додавання, зміна, вилучення (''об’єднання дублікатів''); | ||
| Рядок 12: | Рядок 14: | ||
В програмі '''Servio HMS''' налаштування '''Webhook''' можливо для всіх готелів, а також до кожного готелю окремо. На разі налаштування для всіх готелей можливо передачу подій для анкет, гостей, компаній та номерів. Для налаштування для певного готелю можливо налаштовувати тільки передачу подій гостей та номерів. | В програмі '''Servio HMS''' налаштування '''Webhook''' можливо для всіх готелів, а також до кожного готелю окремо. На разі налаштування для всіх готелей можливо передачу подій для анкет, гостей, компаній та номерів. Для налаштування для певного готелю можливо налаштовувати тільки передачу подій гостей та номерів. | ||
<!--T:4--> | |||
Для того, щоб налаштувати '''Webhook''' у програмі '''Servio HMS''' необхідно: <br> | Для того, щоб налаштувати '''Webhook''' у програмі '''Servio HMS''' необхідно: <br> | ||
1. Перейти на сторінку '''"Налаштування/Інше"'''<br> | 1. Перейти на сторінку '''"Налаштування/Інше"'''<br> | ||
| Рядок 17: | Рядок 20: | ||
[[Файл:Webhook screenshot 1.png|1200px|bordered]] | [[Файл:Webhook screenshot 1.png|1200px|bordered]] | ||
<!--T:5--> | |||
3. В поле '''Назва''', ввести назву події чи ідентифікатор для розуміння подій<br> | 3. В поле '''Назва''', ввести назву події чи ідентифікатор для розуміння подій<br> | ||
4. В поле '''"Адреса сервісу"''' вводимо ''url'' сервісу (''Звернутися до сисадміну'')<br> | 4. В поле '''"Адреса сервісу"''' вводимо ''url'' сервісу, який прийматиме надіслані дані JSON(''Звернутися до сисадміну'')<br> | ||
5. В таблиці обрати необхідного контрагента та поставити прапори подій котрі потрібні для відображення (''Наприклад: Гість - додавання, зміна'')<br> | 5. В таблиці обрати необхідного контрагента та поставити прапори подій котрі потрібні для відображення (''Наприклад: Гість - додавання, зміна'')<br> | ||
6. Натиснути '''Додати''', після чого активний Webhook буде відображатися в лівій стороні сторінки '''"Довідник швидких реакцій"'''<br> | 6. Натиснути '''Додати''', після чого активний Webhook буде відображатися в лівій стороні сторінки '''"Довідник швидких реакцій"'''<br> | ||
[[Файл:Webhook screenshot 2.png|1200px|bodered]] | [[Файл:Webhook screenshot 2.png|1200px|bodered]] | ||
<!--T:6--> | |||
Після того як Webhook налаштовано, події будуть відправлятися на вказані адреси . Приклади Webhook у форматі json за подіями і контрагентами: | Після того як Webhook налаштовано, події будуть відправлятися на вказані адреси . Приклади Webhook у форматі json за подіями і контрагентами: | ||
<!--T:7--> | |||
'''Анкета:''' | '''Анкета:''' | ||
2023-06-29 16:38:18,149 INFO main - Jam_1: {"'''Add'''":{"Clients":[12766],"Companies":null,"Guests":null},"Update":null,"Delete":null} | 2023-06-29 16:38:18,149 INFO main - Jam_1: {"'''Add'''":{"Clients":[12766],"Companies":null,"Guests":null},"Update":null,"Delete":null} | ||
Поточна версія на 07:37, 9 лютого 2024
Інструкція з налаштування Webhook
Webhook у веброзробці це метод збільшення або розширення функціональності вебсторінки або вебзастосунку за допомогою користувацьких зворотних викликів (callbacks). Ці зворотні виклики можуть обслуговуватися сторонньою системою в межах інтеграції HMSServioAPI (ServioExternalService).
В Servio HMS реалізована інтеграція з Webhook з версії 06.00.096. На даний момент функціональність дозволяє в режимі реального часу отримувати інформацію про події гостей, анкет, компаній, номерів в форматі json з відображенням подій та ідентифікатором. На разі з таких подій для контрагентів:
- Анкета - додавання, зміна, вилучення (об’єднання дублікатів);
- Гість - додавання, зміна, вилучення (анулювання);
- Компанія - додавання, зміна, вилучення (анулювання);
- Номер - зміна статусу номеру(статус на прибирання);
В програмі Servio HMS налаштування Webhook можливо для всіх готелів, а також до кожного готелю окремо. На разі налаштування для всіх готелей можливо передачу подій для анкет, гостей, компаній та номерів. Для налаштування для певного готелю можливо налаштовувати тільки передачу подій гостей та номерів.
Для того, щоб налаштувати Webhook у програмі Servio HMS необхідно:
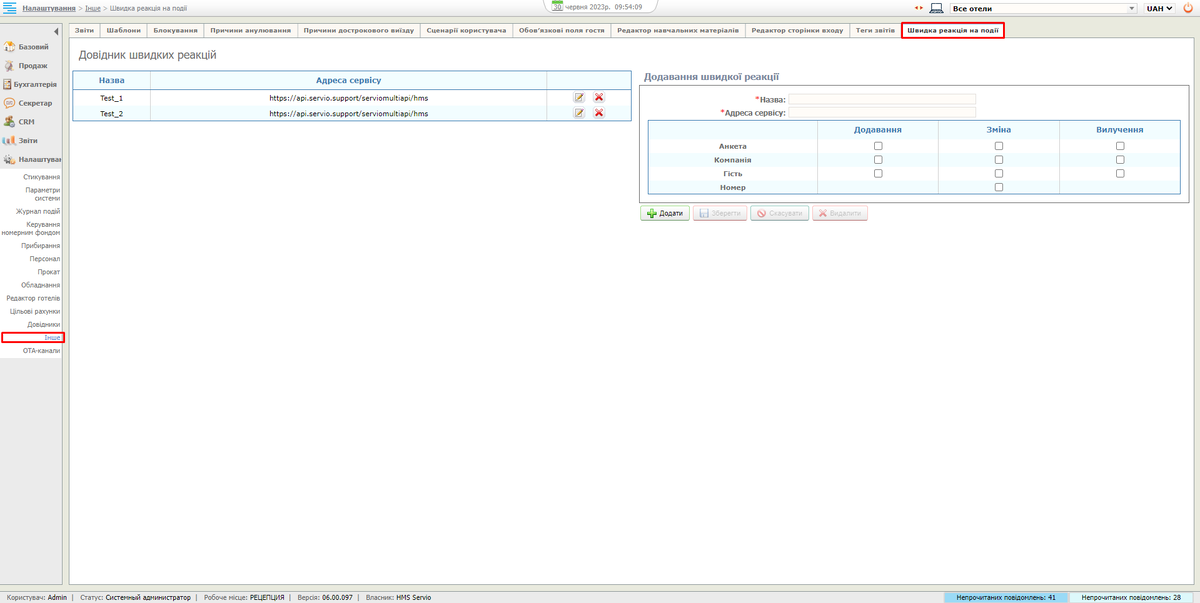
1. Перейти на сторінку "Налаштування/Інше"
2. Перейти на вкладку "Швидка реакція на події"

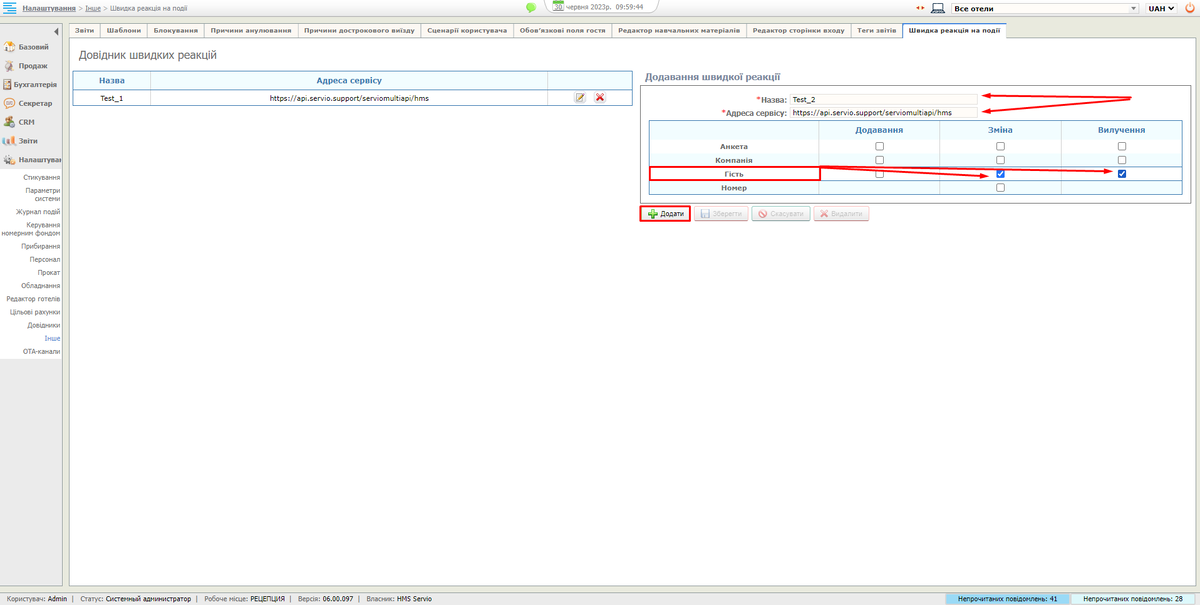
3. В поле Назва, ввести назву події чи ідентифікатор для розуміння подій
4. В поле "Адреса сервісу" вводимо url сервісу, який прийматиме надіслані дані JSON(Звернутися до сисадміну)
5. В таблиці обрати необхідного контрагента та поставити прапори подій котрі потрібні для відображення (Наприклад: Гість - додавання, зміна)
6. Натиснути Додати, після чого активний Webhook буде відображатися в лівій стороні сторінки "Довідник швидких реакцій"

Після того як Webhook налаштовано, події будуть відправлятися на вказані адреси . Приклади Webhook у форматі json за подіями і контрагентами:
Анкета:
2023-06-29 16:38:18,149 INFO main - Jam_1: {"Add":{"Clients":[12766],"Companies":null,"Guests":null},"Update":null,"Delete":null}
2023-06-29 16:38:23,727 INFO main - Jam_1:{"Add":null,"Update":{"Rooms":null,"Clients":[12766],"Companies":null,"Guests":null},"Delete":null}
2023-06-29 16:39:14,928 INFO main - Jam_1: {"Add":null,"Update":{"Rooms":null,"Clients":[1405],"Companies":null,"Guests":null},"Delete":{"Clients":[2414,3430,12691,12698,12726,12743,12766],"Companies":null,"Guests":null}
Гість:
2023-06-29 16:25:03,915 INFO main - Jam_3: {"Add":{"Clients":null,"Companies":null,"Guests":[23061]},"Update":null,"Delete":null}
2023-06-29 16:25:06,086 INFO main - Jam_5: {"Add":null,"Update":{"Rooms":null,"Clients":null,"Companies":null,"Guests":[23061]},"Delete":null}
2023-06-29 16:25:37,882 INFO main - Jam_8: {"Add":null,"Update":null,"Delete":{"Clients":null,"Companies":null,"Guests":[23061]}}
Компанії:
2023-06-29 16:39:51,286 INFO main - Jam_2: {"Add":{"Clients":null,"Companies":[1148],"Guests":null},"Update":null,"Delete":null}
2023-06-29 16:40:09,021 INFO main - Jam_2: {"Add":null,"Update":{"Rooms":null,"Clients":null,"Companies":[1148],"Guests":null},"Delete":null
Кімнати:
2023-06-30 09:30:01,923 INFO main - Jam_3: {"Add":null,"Update":{"Rooms":[160],"Clients":null,"Companies":null,"Guests":null},"Delete":null}