SmartSpot: відмінності між версіями
Немає опису редагування |
|||
| (Не показано 53 проміжні версії 6 користувачів) | |||
| Рядок 1: | Рядок 1: | ||
=Створення меню= | |||
Щоб створити меню в Smart Spot, необхідно виконати наступні кроки:<br> | Щоб створити меню в Smart Spot, необхідно виконати наступні кроки:<br> | ||
| Рядок 5: | Рядок 5: | ||
[[Файл:Налаштування онлайн меню.png|800px|міні|без]] | [[Файл:Налаштування онлайн меню.png|800px|міні|без]] | ||
2. У правому верхньому куті натиснути на кнопку плюс “Створити групу онлайн меню” — це дозволить створити кореневу папку.<br> | 2. У правому верхньому куті натиснути на кнопку плюс “Створити групу онлайн меню” — це дозволить створити кореневу папку.<br> | ||
[[Файл: | [[Файл:Додавання кореневої папки.png|800px|міні|без]] | ||
3. Відкриється вікно | 3. Відкриється вікно "Створення онлайн меню". Потрібно ввести назву та обрати Вид ОНЛАЙН МЕНЮ, потім натисніть Зберегти. Група буде створена.<br> | ||
[[Файл: | [[Файл:Онлайн меню.png|800px|міні|без]] | ||
[[Файл: | [[Файл:Онлайн меню редагування.png|800px|міні|без]] | ||
4. Для створення підпапки натисніть на блакитний хрестик з правої сторони кореневої папки, яку було попередньо | 4. Для створення підпапки натисніть на блакитний хрестик з правої сторони кореневої папки, яку було попередньо створено.<br> | ||
[[Файл: | [[Файл:Додавання групи.png|800px|міні|без]] | ||
5. Відкриється вікно | 5. Відкриється вікно "Створення групи онлайн меню". Вписуємо назву, і натисніть Готово.<br> | ||
[[Файл: | [[Файл:Групи онлайн меню створення.png|800px|міні|без]] | ||
[[Файл: | Папка зв'явилась | ||
6. Далі | [[Файл:Нова папка групи онлайн меню.png|800px|міні|без]] | ||
[[Файл: | 6. Далі натисніть на блакитний хрестик з правої сторони папки, яку було попередньо створено.<br> | ||
7. | [[Файл:Додавання.png|800px|міні|без]] | ||
8. Для вибору всіх позицій натисніть Вибрати все, або виберіть окремі тарифні позиції, просто натискаючи на них.<br> | 7. Відкривається віконце, за допомогою якого можна "Створити групу" - створення нової підпапки, та "Додати позиції" - одразу додати необхідні позиції в поточну папку.<br> | ||
[[Файл:Вибір | [[Файл:Створити групу або додати позиції.png|800px|міні|без]] | ||
[[Файл: | 8. Натискаючи "Додати позиції", відкривається вікно "Вибір файлу для швидкого вибору посилання", де необхідно обрати папку з необхідними позиціями.<br> | ||
Щоб повністю очистити обраний список, натисніть Очистити.<br> | [[Файл:Вибір файлу для швидкого вибору посилання.png|800px|міні|без]] | ||
[[Файл: | 9. Для вибору всіх позицій натисніть Вибрати все, або виберіть окремі тарифні позиції, просто натискаючи на них.<br> | ||
[[Файл:Вибір усіх позицій.png|800px|міні|без]] | |||
[[Файл:Вибір не всіх позицій.png|800px|міні|без]] | |||
10. Щоб повністю очистити обраний список, натисніть Очистити.<br> | |||
[[Файл:Очищення вибраних позицій.png|800px|міні|без]] | |||
11. Після того, як обрали необхідні позиції, натискаємо Зберегти.<br> | |||
[[Файл:Збереження позицій.png|800px|міні|без]] | |||
=Налаштування вікна відгуки у Smart Spot= | |||
У Smart Spot в клієнтв є можливість залишити відгук<br> | У Smart Spot в клієнтв є можливість залишити відгук<br> | ||
| Рядок 36: | Рядок 42: | ||
# Фото<br> | # Фото<br> | ||
# Оцінки<br> | # Оцінки<br> | ||
[[Файл: | {| | ||
[[Файл: | |- | ||
! Mobile !! Desktop | |||
|- | |||
| [[Файл:Мобільна версія.png|179px|міні|без]] || [[Файл:Меню для ПК.png|800px|міні|без]] | |||
|} | |||
Усі ці поля можна налаштувати відповідно до потрібного формату. Можна робити обов’язковими/необов'язковими для заповнення: номер телефону, пошта, ім’я, прізвище. Відображати/не відображати у вікні відгуку такі поля як: пошта і прізвище. Налаштувати потрібний формат відгуків можна у Work Desk.<br> | Усі ці поля можна налаштувати відповідно до потрібного формату. Можна робити обов’язковими/необов'язковими для заповнення: номер телефону, пошта, ім’я, прізвище. Відображати/не відображати у вікні відгуку такі поля як: пошта і прізвище. Налаштувати потрібний формат відгуків можна у Work Desk.<br> | ||
=Налаштування обов’язкових/необов’язкових полів (номер телефону, пошта, ім’я, прізвище)= | |||
Якщо потрібно зробити поле обов’язковим, виконайте наступні кроки:<br> | Якщо потрібно зробити поле обов’язковим, виконайте наступні кроки:<br> | ||
| Рядок 47: | Рядок 57: | ||
2. Натисніть на поле, яке потрібно зробити обов’язковим (наприклад: «Вимагати електронну пошту»).<br> | 2. Натисніть на поле, яке потрібно зробити обов’язковим (наприклад: «Вимагати електронну пошту»).<br> | ||
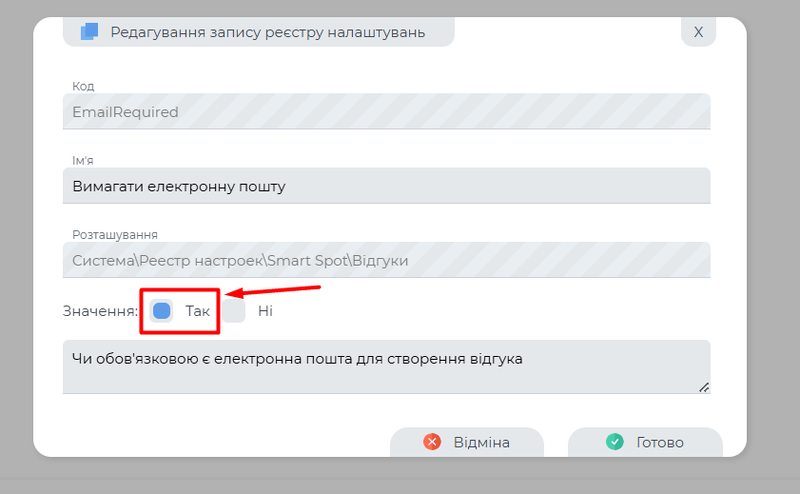
3. У вікні редагування запису реєстру налаштувань виберіть опцію «Так» у перемикачі (Radio buttons) та натисніть «Готово».<br> | 3. У вікні редагування запису реєстру налаштувань виберіть опцію «Так» у перемикачі (Radio buttons) та натисніть «Готово».<br> | ||
[[Файл:Обов'язкове поле - Вимагати | [[Файл:Обов'язкове поле - Вимагати пошту.png|800px|міні|без]] | ||
4. Після цього обране поле (наприклад, «Вимагати електронну пошту») стане обов’язковим для заповнення клієнтом.<br> | 4. Після цього обране поле (наприклад, «Вимагати електронну пошту») стане обов’язковим для заповнення клієнтом.<br> | ||
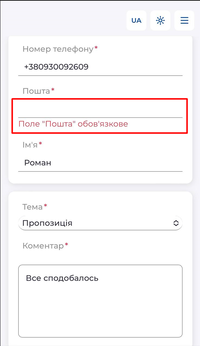
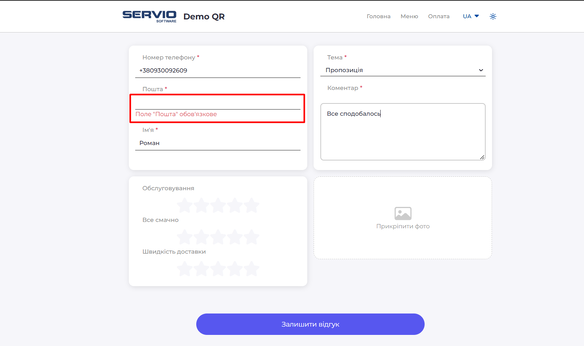
[[Файл: | {| | ||
|- | |||
! Mobile !! Desktop | |||
|- | |||
| [[Файл:Пошта мобільна версія.png|200px|міні|без]] || [[Файл:Пошта версія ПК.png|584px|міні|без]] | |||
|} | |||
Якщо поле має бути необов’язковим для заповнення, необхідно виконати ті ж самі кроки, що й для обов’язкового поля, але вибрати опцію «Ні» у перемикачі (Radio buttons). Тоді поле для заповнення стане необов’язковим.<br> | Якщо поле має бути необов’язковим для заповнення, необхідно виконати ті ж самі кроки, що й для обов’язкового поля, але вибрати опцію «Ні» у перемикачі (Radio buttons). Тоді поле для заповнення стане необов’язковим.<br> | ||
=Налаштування відображення/не відображення полів (пошта і прізвище)= | |||
Якщо поле пошти або прізвища потрібно вказувати при заповненні відгуку, то його можна додати до налаштувань вікна відгуку.<br> | Якщо поле пошти або прізвища потрібно вказувати при заповненні відгуку, то його можна додати до налаштувань вікна відгуку.<br> | ||
| Рядок 58: | Рядок 73: | ||
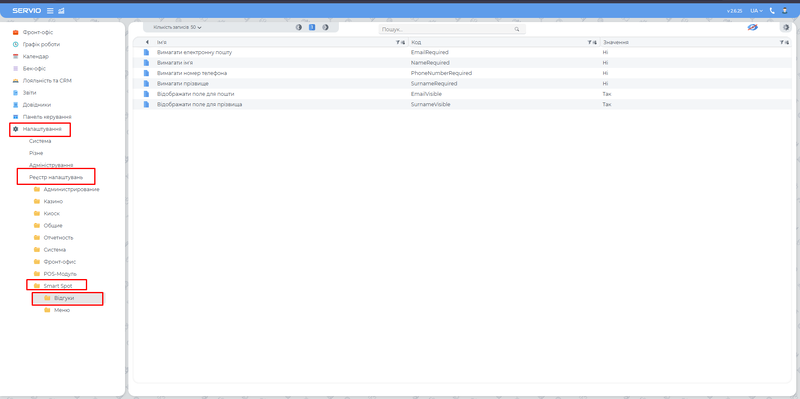
1. Відкрийте: Web Work Desk → Налаштування → Реєстр налаштувань → Smart Spot → Відгуки.<br> | 1. Відкрийте: Web Work Desk → Налаштування → Реєстр налаштувань → Smart Spot → Відгуки.<br> | ||
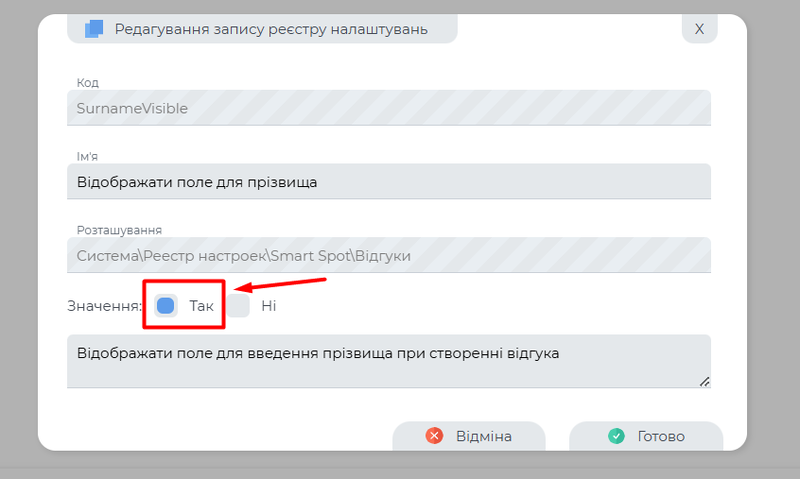
2. Натисніть на поле, яке не потрібно щоб відображалось (наприклад: Відображати поле для прізвища). <br> | 2. Натисніть на поле, яке не потрібно щоб відображалось (наприклад: Відображати поле для прізвища). <br> | ||
[[Файл: | [[Файл:Відображення у відгуку поля Прізвище.png|800px|міні|без]] | ||
3. У вікні редагування запису реєстру налаштувань виберіть опцію «Так» у перемикачі (Radio buttons) та натисніть «Готово».<br> | 3. У вікні редагування запису реєстру налаштувань виберіть опцію «Так» у перемикачі (Radio buttons) та натисніть «Готово».<br> | ||
4. Після цього обране поле (Вимагати електронну пошту) буде відображатися у вікні Відгук.<br> | 4. Після цього обране поле (Вимагати електронну пошту) буде відображатися у вікні Відгук.<br> | ||
[[Файл:Поле | {| | ||
|- | |||
! Mobile !! Desktop | |||
|- | |||
| [[Файл:Поле прізвище Мобільна версія.jpg|218px|міні|без]] || [[Файл:Поле прізвище для ПК.png|563px|міні|без]] | |||
|} | |||
Можна одночасно обидва ці поля налаштувати у вікні Відгуку. Для цього потрібно спочатку в обох полях: пошта та прізвище у вікні редагування запису реєстру налаштувань вибрати опцію «Так» у перемикачі (Radio buttons) та натиснути «Готово». Тоді обидва поля будуть відображатись у вікні відгуку.<br> | Можна одночасно обидва ці поля налаштувати у вікні Відгуку. Для цього потрібно спочатку в обох полях: пошта та прізвище у вікні редагування запису реєстру налаштувань вибрати опцію «Так» у перемикачі (Radio buttons) та натиснути «Готово». Тоді обидва поля будуть відображатись у вікні відгуку.<br> | ||
Якщо поле не потрібно для заповнення, необхідно виконати ті ж самі кроки, що й для відображення поля, але вибрати опцію «Ні» у перемикачі (Radio buttons). Тоді поле не буде відображатися у вікні заповнення коментаря.<br> | Якщо поле не потрібно для заповнення, необхідно виконати ті ж самі кроки, що й для відображення поля, але вибрати опцію «Ні» у перемикачі (Radio buttons). Тоді поле не буде відображатися у вікні заповнення коментаря.<br> | ||
=Теми звернень= | |||
Можна вказати потрібні теми звернень і кількість:<br> | Можна вказати потрібні теми звернень і кількість:<br> | ||
| Рядок 76: | Рядок 96: | ||
[[Файл:Як додати тему звернення.png|800px|міні|без]] | [[Файл:Як додати тему звернення.png|800px|міні|без]] | ||
4. Написати тему звернення (наприклад: Побажання)<br> | 4. Написати тему звернення (наприклад: Побажання)<br> | ||
[[Файл: | [[Файл:Створення теми побажання (побажання).png|800px|міні|без]] | ||
5. Натиснути Готово<br> | 5. Натиснути Готово<br> | ||
І вказана тема звернення (Побажання) буде як варіант теми відгуку.<br> | І вказана тема звернення (Побажання) буде як варіант теми відгуку.<br> | ||
[[Файл: | {| | ||
|- | |||
! Mobile !! Desktop | |||
|- | |||
| [[Файл:Теми звернень (Побажання) для мобільної версії.jpg|198px|міні|без]] || [[Файл:Теми звернень (Побажання) для ПК.png|584px|міні|без]] | |||
|} | |||
=Пункти для оцінювання= | |||
Можна налаштувати пункти, за якими потрібно ставити оцінки:<br> | Можна налаштувати пункти, за якими потрібно ставити оцінки:<br> | ||
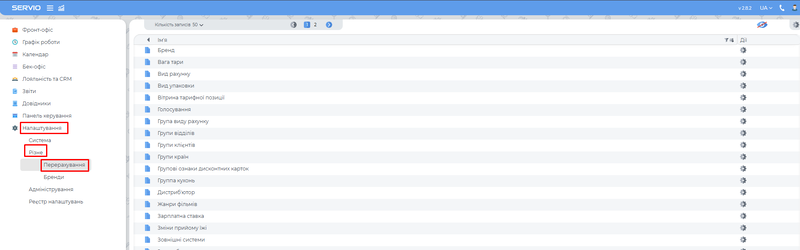
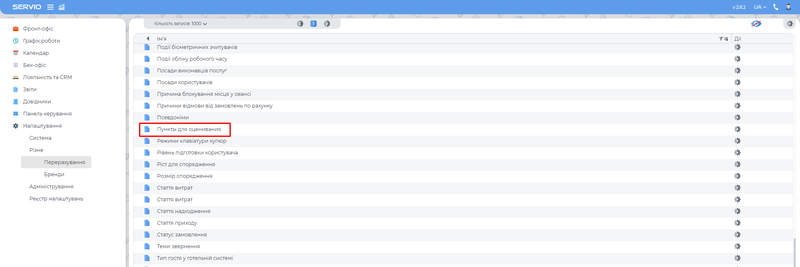
1. Відкрити: Web Work Desk → Налаштування → Різне → Перерахування → Пункти для оцінювання | 1. Відкрити: Web Work Desk → Налаштування → Різне → Перерахування → Пункти для оцінювання.<br> | ||
[[Файл:Пункти для оцінювання.png|800px|міні|без]] | [[Файл:Пункти для оцінювання.png|800px|міні|без]] | ||
2. У списку знайти і відкрити Пункти для оцінювання | 2. У списку знайти і відкрити Пункти для оцінювання.<br> | ||
3. Натиснути на блакитний хрестик | 3. Натиснути на блакитний хрестик.<br> | ||
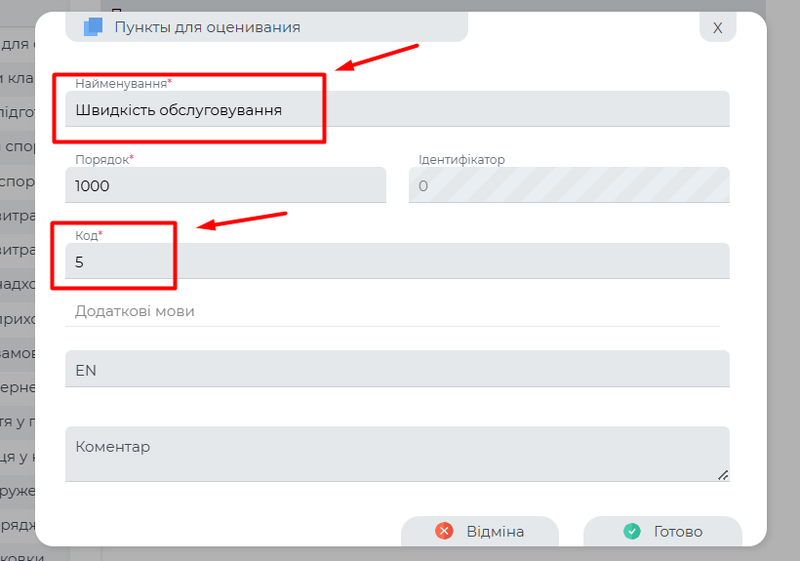
4. Написати пункт, за яким потрібно поставити оцінку (наприклад: Швидкість обслуговування) | 4. Написати пункт, за яким потрібно поставити оцінку (наприклад: Швидкість обслуговування).<br> | ||
5. Вказати кількість зірок - це Код | 5. Вказати кількість зірок - це Код.<br> | ||
[[Файл: | [[Файл:Пункт оцінювання (Швидкість обслуговування).png|800px|міні|без]] | ||
6. Натиснути | 6. Натиснути Готово.<br> | ||
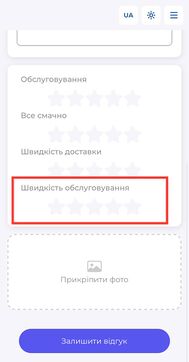
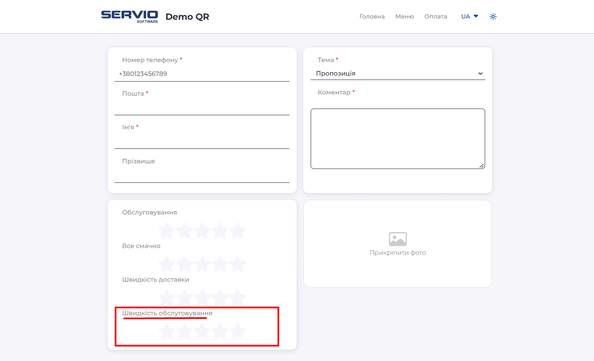
І вказаний пункт оцінювання буде у вікні відгуку (Швидкість обслуговування) | І вказаний пункт оцінювання буде у вікні відгуку (Швидкість обслуговування)<br> | ||
[[Файл: | {| | ||
|- | |||
! Mobile !! Desktop | |||
|- | |||
| [[Файл:Швидкість обслуговування для мобільної версії.jpg|189px|міні|без]] || [[Файл:Швидкість обслуговування для ПК.png|594px|міні|без]] | |||
|} | |||
Налаштувати можна потрібну кількість пунктів оцінювання і кількість зірок.<br> | Налаштувати можна потрібну кількість пунктів оцінювання і кількість зірок.<br> | ||
=Як надіслати відповідь на відгук= | |||
Отримавши відгук, можна надіслати відповідь.<br> | Отримавши відгук, можна надіслати відповідь.<br> | ||
| Рядок 103: | Рядок 133: | ||
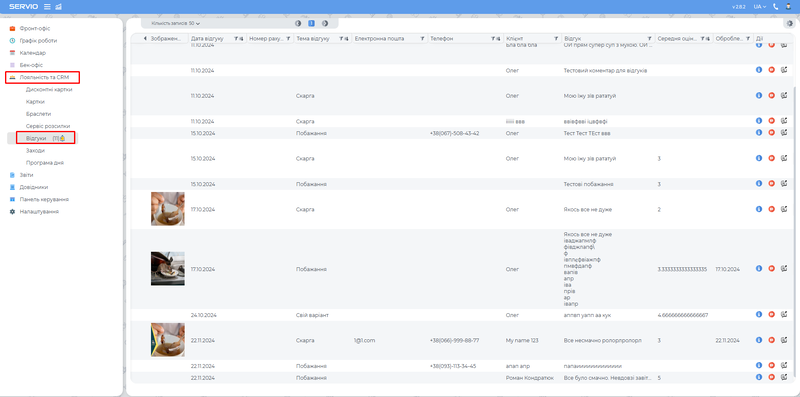
1. Відкрити: Web Work Desk → Лояльність та CRM → Відгуки<br> | 1. Відкрити: Web Work Desk → Лояльність та CRM → Відгуки<br> | ||
2. Обрати відгук, на який потрібно дати відповідь.<br> | 2. Обрати відгук, на який потрібно дати відповідь.<br> | ||
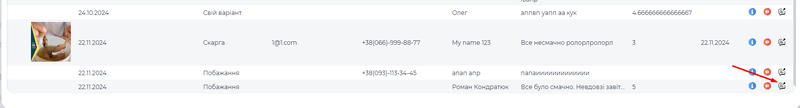
3. Натиснути на іконку повідомлення з правої сторони. | 3. Натиснути на іконку повідомлення з правої сторони.<br> | ||
[[Файл:Як відповісти на відгук клієнти.png|800px|міні|без]] | [[Файл:Як відповісти на відгук клієнти.png|800px|міні|без]] | ||
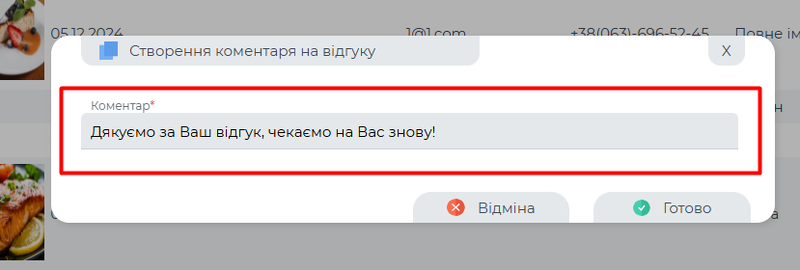
4. Ввести відповідь і надіслати | 4. Ввести відповідь і надіслати<br> | ||
[[Файл:Відповідь на | [[Файл:Відповідь на відгук.png|800px|міні|без]] | ||
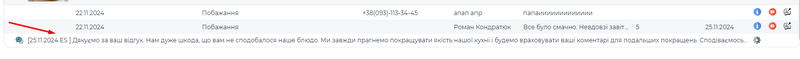
5. Під відгуком буде відображатись надіслана відповідь. | 5. Під відгуком буде відображатись надіслана відповідь.<br> | ||
[[Файл:Як відображається відповідь на відгук у WD.png|800px|міні|без]] | [[Файл:Як відображається відповідь на відгук у WD.png|800px|міні|без]] | ||
Натиснувши на кнопку Інформація, можна побичити всі деталі самого відгуку | Натиснувши на кнопку Інформація, можна побичити всі деталі самого відгуку<br> | ||
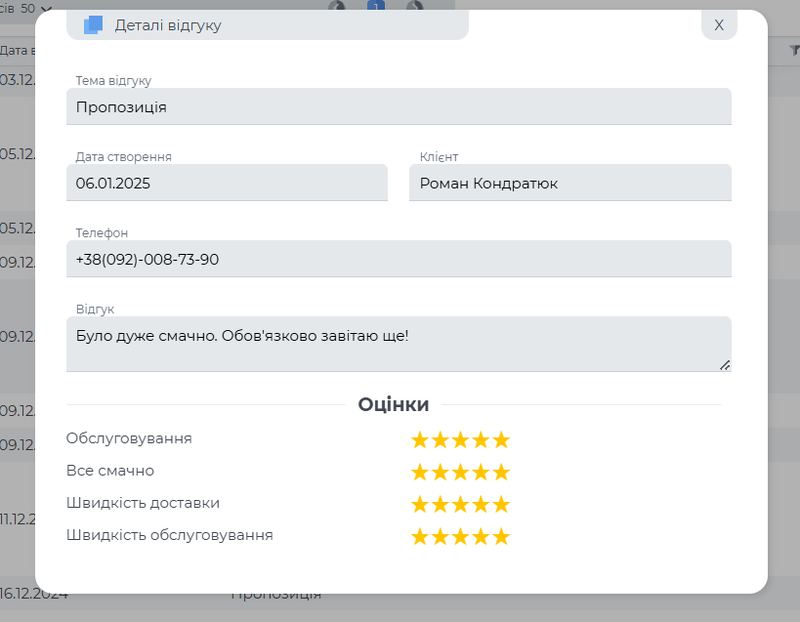
[[Файл: | [[Файл:Відрображення інфомації про відгук.png|800px|міні|без]] | ||
=Додавання фото, опису та управління порядком= | |||
==Додавання фото== | |||
Щоб додати фото в Smart Spot, необхідно виконати наступні кроки:<br> | Щоб додати фото в Smart Spot, необхідно виконати наступні кроки:<br> | ||
| Рядок 132: | Рядок 162: | ||
[[Файл:Зберігання фото.png|800px|міні|без]] | [[Файл:Зберігання фото.png|800px|міні|без]] | ||
==Додавання опису== | |||
Щоб додати опис в Smart Spot, необхідно виконати наступні кроки:<br> | Щоб додати опис в Smart Spot, необхідно виконати наступні кроки:<br> | ||
| Рядок 148: | Рядок 178: | ||
[[Файл:Збереження опису.png|800px|міні|без]] | [[Файл:Збереження опису.png|800px|міні|без]] | ||
==Управління порядком== | |||
Для управління порядком позицій в Smart Spot, необхідно виконати наступні кроки:<br> | Для управління порядком позицій в Smart Spot, необхідно виконати наступні кроки:<br> | ||
| Рядок 158: | Рядок 188: | ||
[[Файл:Редагування порядку групи тарифних позицій.png|800px|міні|без]] | [[Файл:Редагування порядку групи тарифних позицій.png|800px|міні|без]] | ||
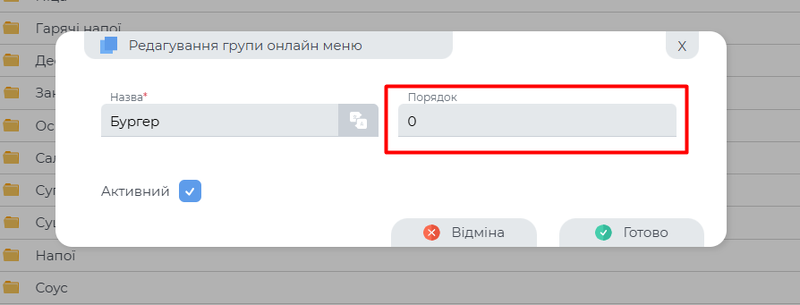
4. Відкривається вікно редагувння групи онлайн меню.<br> | 4. Відкривається вікно редагувння групи онлайн меню.<br> | ||
[[Файл: | [[Файл:Редагування групи онлайн меню.png|800px|міні|без]] | ||
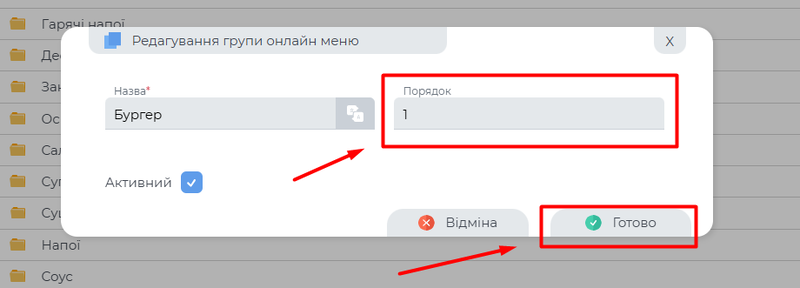
5. Вносимо необхідний порядок і натискаємо "Готово".<br> | 5. Вносимо необхідний порядок і натискаємо "Готово".<br> | ||
[[Файл: | [[Файл:Зміни в редагуванні онлайн меню.png|800px|міні|без]] | ||
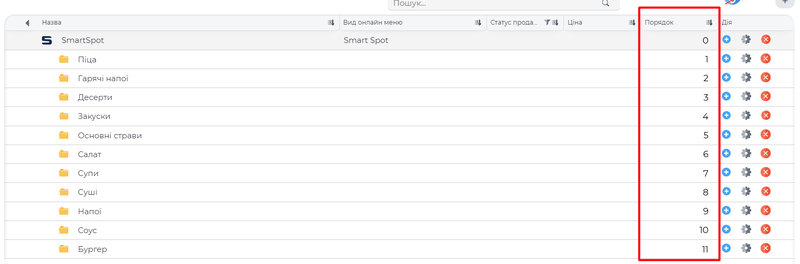
6. Після внесення змін має виглядати призлизно так.<br> | 6. Після внесення змін має виглядати призлизно так.<br> | ||
[[Файл:Результат внесених змін.png|800px|міні|без]] | [[Файл:Результат внесених змін.png|800px|міні|без]] | ||
| Рядок 170: | Рядок 200: | ||
[[Файл:Результат змін.png|800px|міні|без]] | [[Файл:Результат змін.png|800px|міні|без]] | ||
===Додавання рекламного банеру | ==Вимоги до зображень та банеру для онлайн-меню== | ||
1. '''Банери''' | |||
Розмір зображення: 1920×1080 px. <br> | |||
Формат файлу: JPEG або PNG.<br> | |||
2. '''Фото страв''' | |||
Розмір зображення: 500×500 px.<br> | |||
Формат файлу: JPEG або PNG.<br> | |||
[[Файл:Схема розміщення.png|800px|міні|без]] | |||
=Додавання рекламного банеру= | |||
Щоб додати рекламний банер в Smart Spot, необхідно виконати наступні кроки:<br> | Щоб додати рекламний банер в Smart Spot, необхідно виконати наступні кроки:<br> | ||
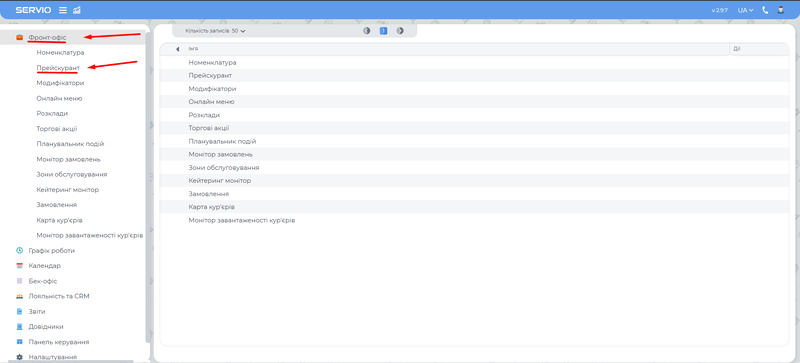
1. Перейти в Work Desk → Фронт офіс → Онлайн меню.<br> | 1. Перейти в Work Desk → Фронт офіс → Онлайн меню.<br> | ||
| Рядок 177: | Рядок 217: | ||
[[Файл:Вибір SmartSpot.png|800px|міні|без]] | [[Файл:Вибір SmartSpot.png|800px|міні|без]] | ||
3. Відкривається "Редагування онлайн меню". Натискаємо "Редагувати банери онлайн-меню".<br> | 3. Відкривається "Редагування онлайн меню". Натискаємо "Редагувати банери онлайн-меню".<br> | ||
[[Файл:Редагування банеру | [[Файл:Редагування банеру.png|800px|міні|без]] | ||
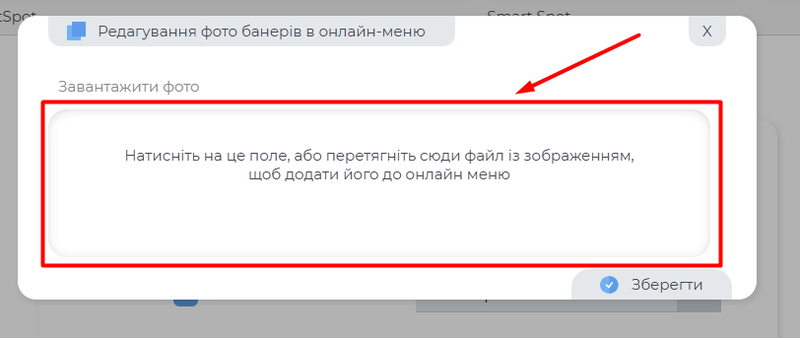
4. Після з'являється вікно, де потрібно натиснути на поле "Завантажити фото".<br> | 4. Після з'являється вікно, де потрібно натиснути на поле "Завантажити фото".<br> | ||
[[Файл:Завантаження банеру.png|800px|міні|без]] | [[Файл:Завантаження банеру меню.png|800px|міні|без]] | ||
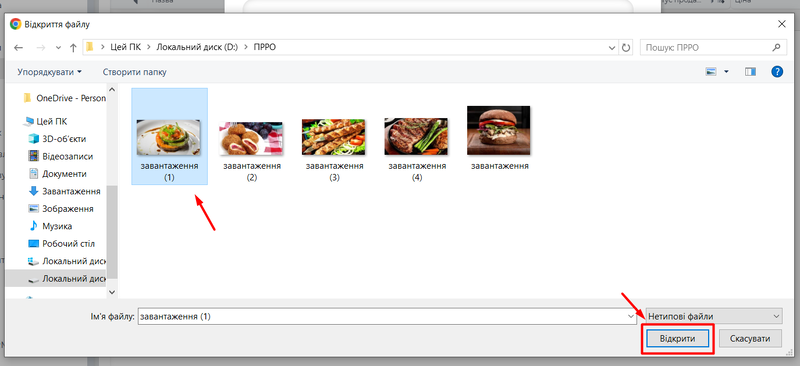
5. Обираємо необхідне поле і натискаємо "Відкрити".<br> | 5. Обираємо необхідне поле і натискаємо "Відкрити".<br> | ||
[[Файл:Вибір банеру.png|800px|міні|без]] | [[Файл:Вибір банеру.png|800px|міні|без]] | ||
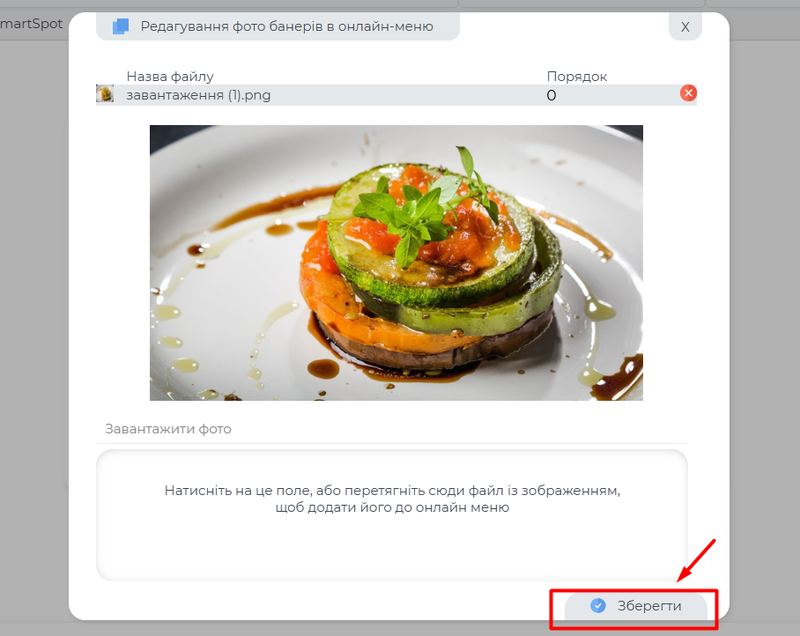
6. Після з'явиться фото і натискаємо зберегти.<br> | 6. Після з'явиться фото і натискаємо зберегти.<br> | ||
[[Файл:Збереження банеру.png|800px|міні|без]] | [[Файл:Збереження банеру меню.png|800px|міні|без]] | ||
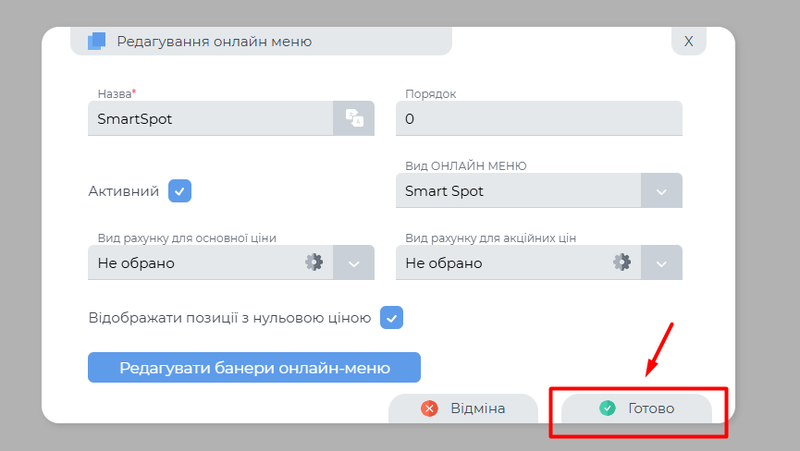
7. Далі знову відкриється вікно "Редагування онлайн меню", натискаємо "Готово".<br> | 7. Далі знову відкриється вікно "Редагування онлайн меню", натискаємо "Готово".<br> | ||
[[Файл:Збереження змін банеру.png|800px|міні|без]] | [[Файл:Збереження змін банеру меню.png|800px|міні|без]] | ||
8. Щоб банер почав відображатись, потрібно зайти до SmartSpot → ввести назву закладу → натиснути "Редагувати".<br> | 8. Щоб банер почав відображатись, потрібно зайти до SmartSpot → ввести назву закладу → натиснути "Редагувати".<br> | ||
[[Файл:Знайдення потрібного закладу.png|800px|міні|без]] | [[Файл:Знайдення потрібного закладу.png|800px|міні|без]] | ||
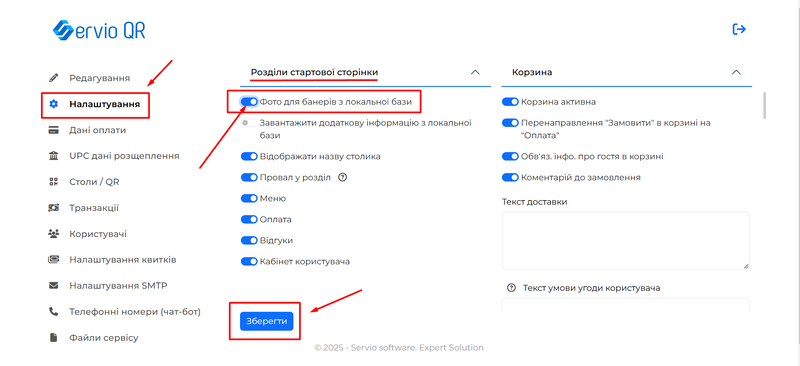
9. Після заходимо в "Налаштування", переходимо до "Розділи стартової сторінки" та робимо активним "Фото для банерів з локальної бази", після натискаємо "Зберегти".<br> | 9. Після заходимо в "Налаштування", переходимо до "Розділи стартової сторінки" та робимо активним "Фото для банерів з локальної бази", після натискаємо "Зберегти".<br> | ||
[[Файл:Налаштування банеру.png|800px|міні|без]] | [[Файл:Налаштування банеру.png|800px|міні|без]] | ||
<br> | |||
{| | {| | ||
|- | |- | ||
! До !! Після | ! До !! Після | ||
|- | |- | ||
| | | [[Файл:До.png|550px|міні|без]] || [[Файл:Після.png|550px|міні|без]] | ||
[[Файл:До.png| | |||
|} | |} | ||
=Налаштування відправки сповіщень про оплату та замовлення або виклик офіціанта через бот у SmartSpot= | |||
Для того щоб налаштувати відправку сповіщень про оплату та замовлення за допомогою бота Notify в системі SmartSpot, дотримуйтесь наступних кроків:<br> | |||
'''Додавання номеру телефону користувача'''<br> | |||
Перейдіть у розділ Довідники ➔ Персони ➔ Мобільний номер телефону, та додайте номер телефону через значок шестерні. Для кожної персони можна додавати кілька мобільних номерів<br> | |||
[[Файл:Смартспот 1.png|800px|міні|без]] | |||
'''Реєстрація бота'''<br> | |||
Знайдіть бота в Telegram за допомогою пошуку @ServioNotify_bot<br> | |||
Натисніть Старт та зареєструйтесь, надіславши ваш номер телефону та вказавши обраний сервіс<br> | |||
Після реєстрації ви зможете обрати потрібну опцію зі списку доступних<br> | |||
[[Файл:Смартспот налаштування 1.jpg|800px|міні|без]] | |||
[[Файл:Смартспот 3.png|800px|міні|без]] | |||
'''Налаштування сповіщень у SmartSpot'''<br> | |||
Перейдіть до SmartSpot і відкрийте розділ Телефонні номери (чат-бот)<br> | |||
Внесіть необхідні номери телефонів для відправки сповіщень<br> | |||
[[Файл:Смартспот 4.png|800px|міні|без]] | |||
Тепер ви можете отримувати сповіщення про замовлення та оплату через бот Notify<br> | |||
'''Функція виклику офіціанта'''<br> | |||
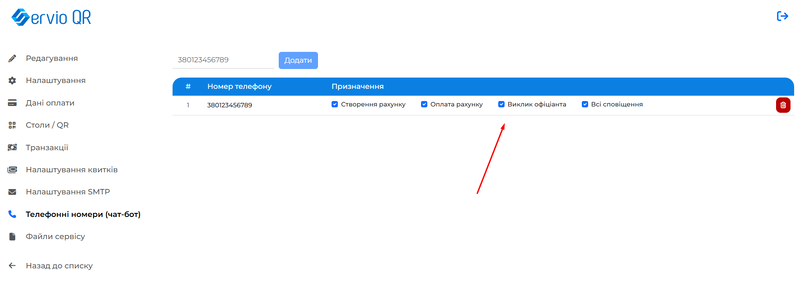
В розділі Телефонні номери (чат-бот) у власника телефонного номеру повинне бути активоване відповідне налаштування<br> | |||
[[Файл:СмартСпот 5.png|800px|міні|без]] | |||
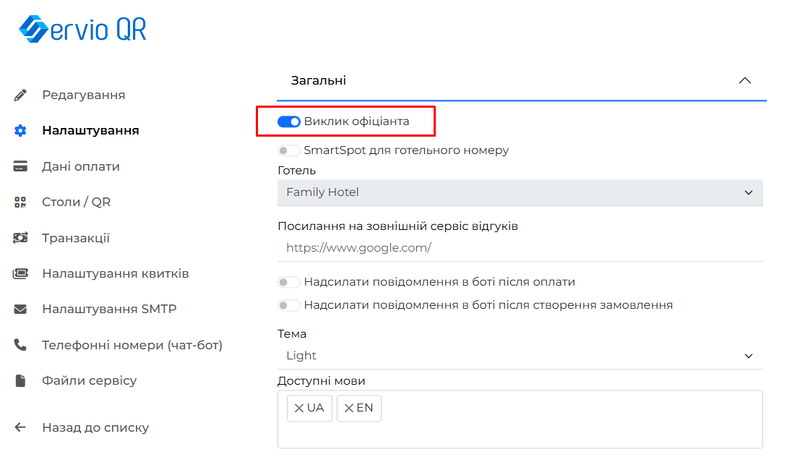
В розділі Налаштування також повинно бути активована функція виклику офіціанта<br> | |||
[[Файл:СмартСпот 6.png|800px|міні|без]] | |||
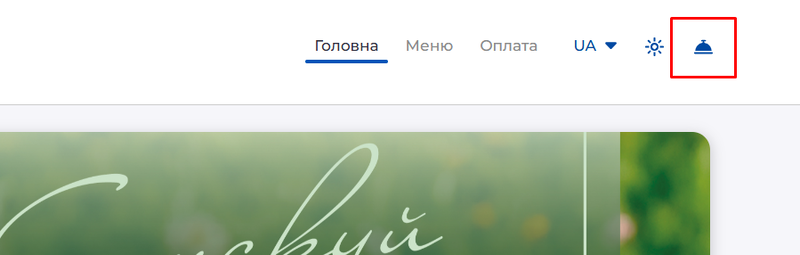
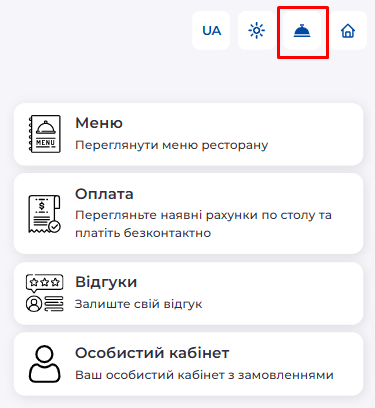
Після цих налаштувань в меню кожного столику буде доступна функція виклику офіціанта<br> | |||
[[Файл:СмартСпот 8.png|800px|міні|без]] | |||
[[Файл:СмартСпот 7.png|800px|міні|без]] | |||
=Внесення банківських данних офіціантів (ІПН та IBAN) для отримання ними чайових= | |||
<br> | |||
Для того щоб внести ІПН та IBAN офіціантів потрібно відкрити ваш Work Desk<br> | |||
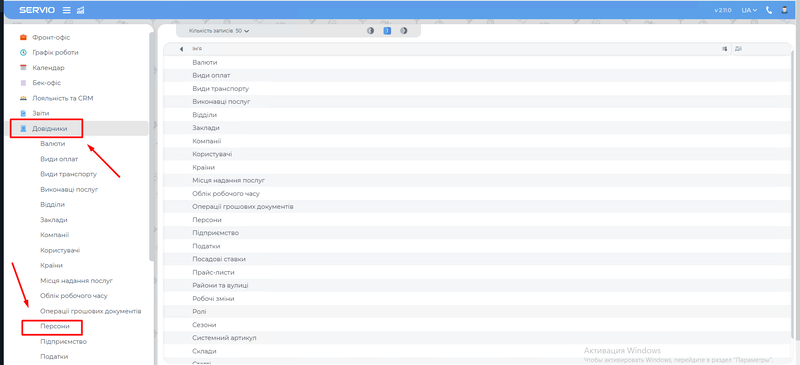
:1. Після чого вам потрібно відкрити розділ “Довідники”, в цьому розділі ми заходимо в “Персони”. | |||
[[Файл:Довідники--персони.png|800px|міні|без]] | |||
<br> | |||
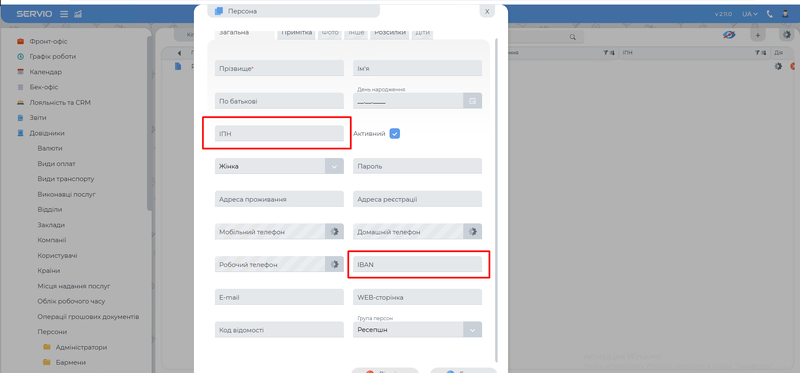
:2. У розділі “Персони” знаходиться весь ваш персонал, котрий ви заводили. В цьому розділі вам потрібно обрати персону, котрій хочете додати ІПН та IBAN, та натиснути на шестерню. Після чого треба буде ввести дані відповідно до полів. | |||
[[Файл:IBAN та ІПН.png|800px|міні|без]]<br> | |||
:3. Після чого натискаєте “Зберегти” і все , ви додали ІПН та IBAN. | |||
=Зміна валюти в SmartSpot= | |||
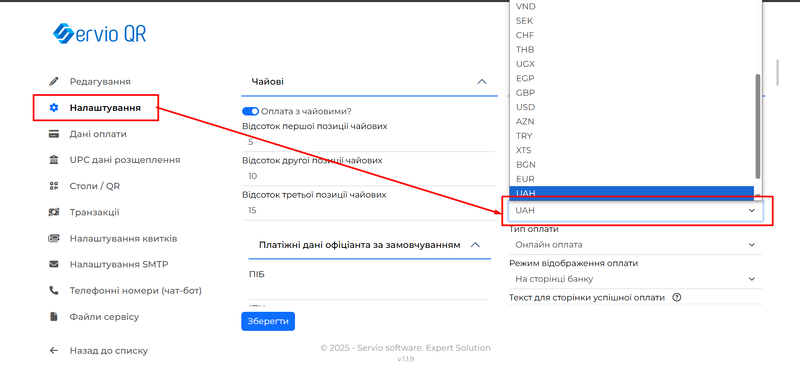
<br>Для того , щоб змінити валюти в SmartSpot, потрібно в кабінеті зайти у розділ "Налаштування", та вибрати потрібну валюту з переліку<br> | |||
[[Файл:Зміна валюти.png|800px|міні|без]]<br> | |||
=Як додати номер для сповіщення про оплату/створення замовлення в чат-боті= | |||
<br> | |||
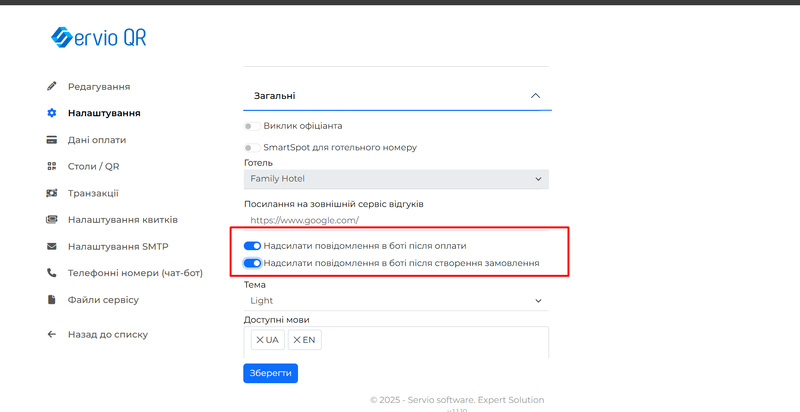
:1. Треба в розділі “Налаштування” включити ці сповіщення | |||
[[Файл:Сповіщення в чат-боті.png|800px|міні|без]]<br> | |||
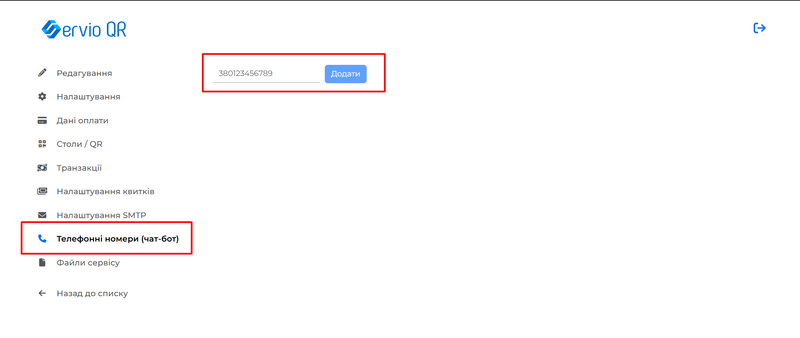
:2. Потім, у розділі “Телефонні номери (чат-бот)”, треба вписати номер у форматі “380551234567”, на який повинно приходити сповіщення, та натиснути кнопку “Додати” | |||
[[Файл:Додавання номерів.png|800px|міні|без]] | |||
=Формування Qr кодів= | |||
<br> | |||
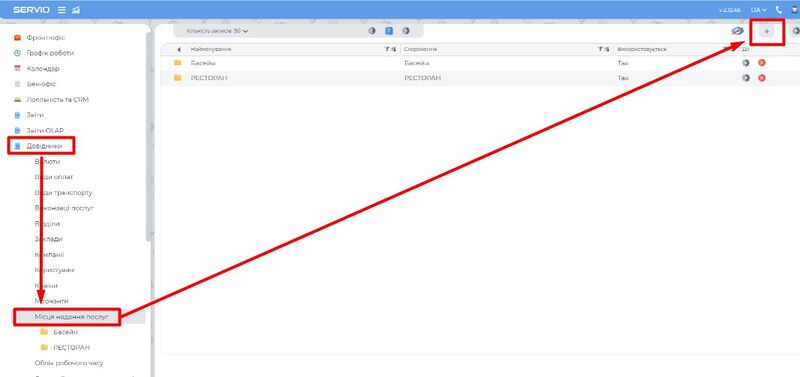
:1. Заходимо в довідники – вибираємо місце надання послуг, після цього натискаємо на плюс | |||
[[Файл:Де генерувати коди.jpg|800px|міні|без]] | |||
<br> | |||
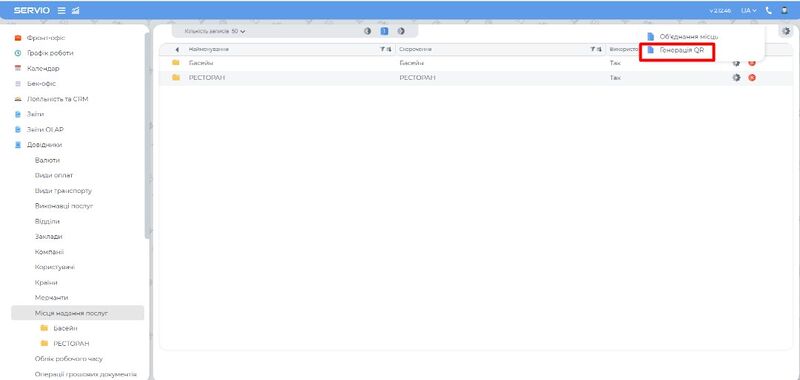
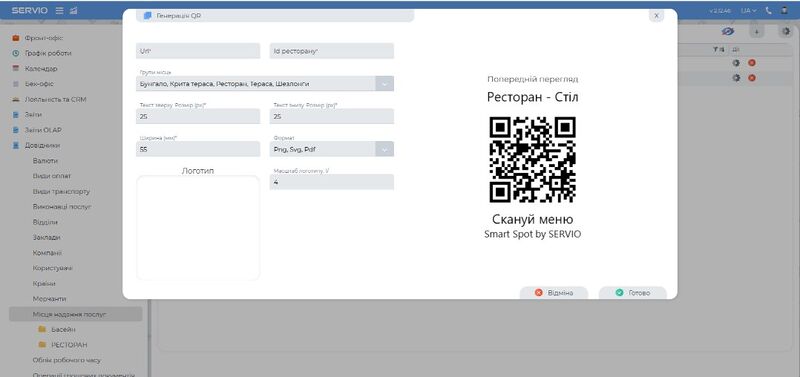
:2. Вибираємо Генерація QR | |||
[[Файл:Генерація QR-ір.jpg|800px|міні|без]] | |||
<br> | |||
Після цього вам відкривається ваше вікно, у якому треба заповнити відповідні поля:<br> | |||
1. URL – сюди вписуємо це: https://smartspot.servio.support/ServioQR (посилання на джерело)<br> | |||
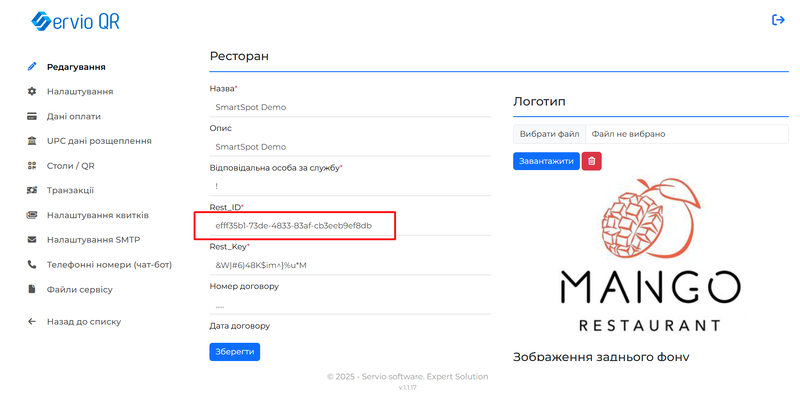
2. ID ресторану – сюди вписуємо – Rest ID | |||
[[Файл:ID ресторану .png|800px|міні|без]] | |||
<br> | |||
3. Групи місць – ви вибираєте місця надання послуг відповідно яких вам потрібно роздрукувати <br> | |||
4. Текст зверху/текст знизу – ви вибираєте розмір тексту нашого напису <br> | |||
5. Ширина – це розмір вашого QR коду <br> | |||
6. Формат – ви вибираєте розмір вашого QR коду <br> | |||
7. Масштаб логотипу – розмір вашого логотипу котрий буде в центрі <br> | |||
8. Логотип – сюди ви додаєте ваш логотип. | |||
[[Файл:Logo.jpg|800px|міні|без]] | |||
=Повернення транзакції через кабінет UPC= | |||
<br> | |||
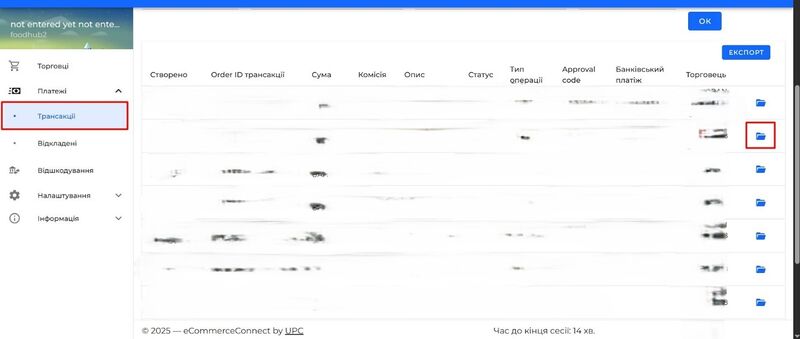
:1. Заходимо в кабінет UPC та переходимо в Транзакції. Збоку після кожної транзакції є папочка. Натискаємо на неї. | |||
[[Файл:Транзакції UPC.jpg|800px|міні|без]]<br> | |||
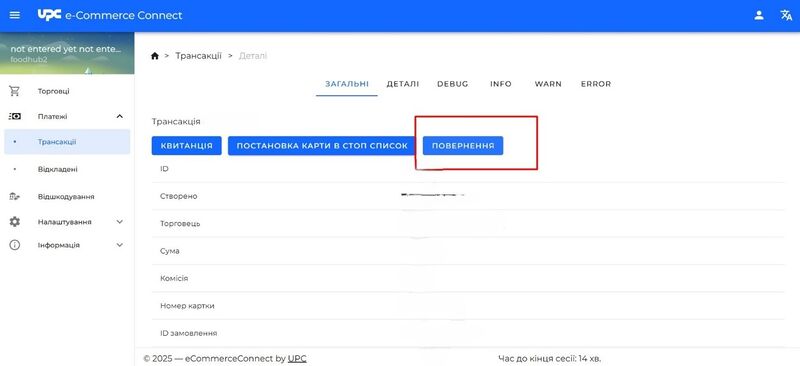
:2. Відкривається інформація по конкретній транзакції. Там є кнопка «Повернення». Натискаємо її. | |||
[[Файл:Поверненню UPC.jpg|800px|міні|без]]<br> | |||
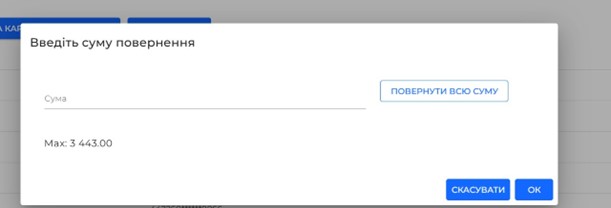
:3. Після натискання кнопки «Повернення» з’являється поле в яке можна ввести необхідну суму повернення. За необхідність можна натиснути «Повернення на всю суму». | |||
[[Файл:Сума повернення.jpg|800px|міні|без]] | |||
=Налаштування Smart Spot Application= | |||
'''Встановлення''' | |||
Версія видається в архіві SmartSpotApplication_1.0.0-bundle.zip . Всередині архіви SmartSpotApplication_1.0-win-win10-x64.zip та SmartSpotApplication_1.0-android-android-arm64.zip для версії віндовс та андроїд відповідно. | |||
Для роботи додатку також необхідно встановити PosExternal | |||
==Windows== | |||
Розархівати архів для віндовс в будь яку папку. Запуск - '''SmartSpotApplication.exe''' з правами адміністратора. | |||
Для роботи додатку необхідно втановити [https://learn.microsoft.com/en-us/windows/apps/windows-app-sdk/downloads App Runtime 1.8] | |||
Щоб відключити можливість виходу з додатку свайпом в нижній частині екрану виконайте `disable_swipes.bat` , що в папці з застосунком, з правами адміністратора | |||
Щоб додати додаток до автозавантаження виконайте `add_to_startup.bat` , що в папці з застосунком, з правами адміністратора | |||
==Android== | |||
Перекинути '''com.companyname.smartspotapplication-Signed.apk''' на пристрій, встановити. | |||
При відкритті додатку відкривається вікно з запитом “закріпити додаток”. Натискаємо так, це пітрібно щоб не можна було просто згорнути додаток на андроїді. Щоб “відкріпити додаток” затисніть внизу екрану (може відрізнятись на різних версіях андроїду) | |||
Якщо видає помилку “Додаток не встановлено, оськільки пакет не дійсний” - намагаєтесь встановити apk без `Signed` вкінці | |||
=Перший запуск та налаштування додатку= | |||
При першому запуску буде відображено таке повідомлення | |||
[[Файл:FirstStartScreen.webp|800px|міні|без]] | |||
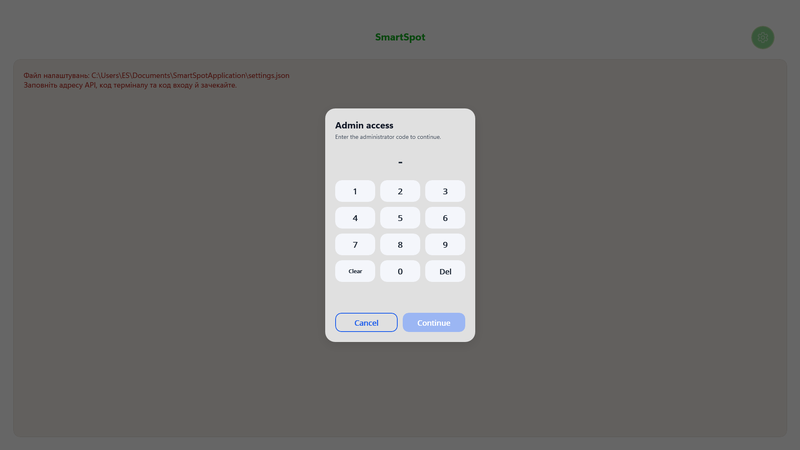
Натисніть кнопку налаштувань (правий верхній кут), відобразиться вікно введення паролю адміністаратора (За замовчуванням пароль адміністратора “777”) | |||
[[Файл:FirstStartSettings.png|800px|міні|без]] | |||
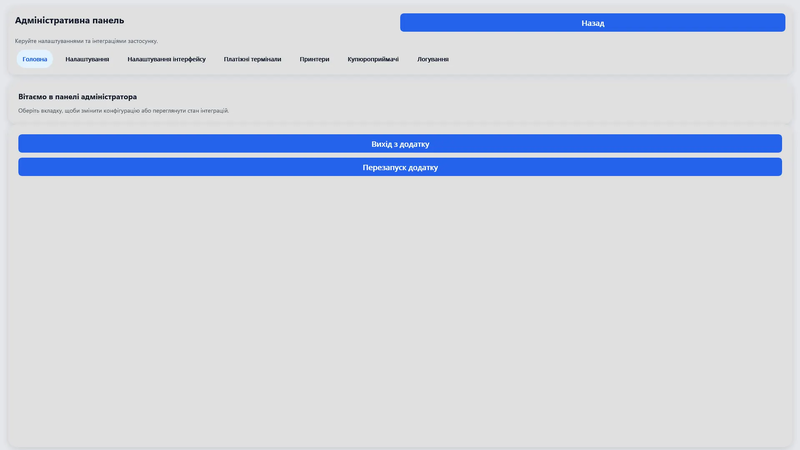
Після правильного введення паролю відкриється панель адміністратора | |||
[[Файл:AdminPanel.webp|800px|міні|без]] | |||
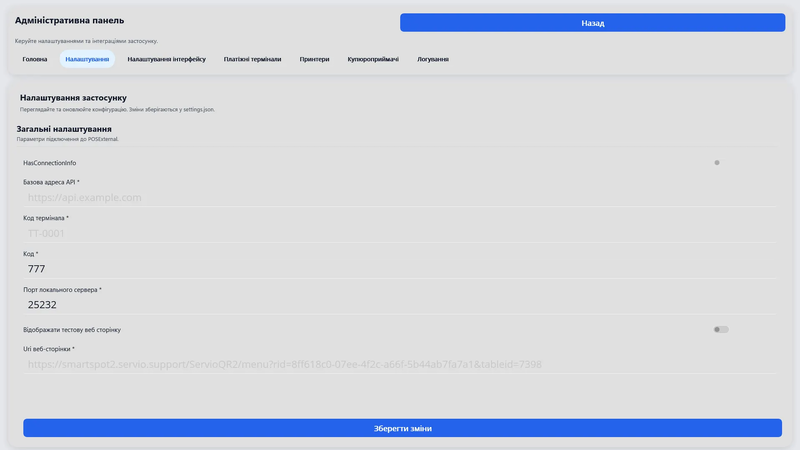
Для першого налаштування перейдіть на вкладку “Налаштування” | |||
[[Файл:SettingsPage.webp|800px|міні|без]] | |||
'''1''' - Базова адреса API - адреса POS-External; <br> | |||
'''2''' - Код термінала - код терміналу, під яким буде працювати ТСО; <br> | |||
'''3''' - Код - код користувача, під яким буде проводитись аунтифікація; <br> | |||
'''4''' - Порт локального сервера - порт, за яким SmartSpot буде звертатись до додатку; <br> | |||
'''5''' - Відображати тестову сторінку - має бути вимкнене, використовується для тесту взаємодії додатку та сайту; <br> | |||
'''6''' - URI веб-сторінки - посилання, яке буде відкриватись після натискання кнопки почати. <br> | |||
'''Код в подальшому використовуватиметься для доступу до адмін панелі.''' <br> | |||
Після заповнення цих налаштувань `натискаємо “Зберегти зміни”` та “Назад” для виходу з панелі адміністратора. Додаток автоматично повторить спробу підключення до PE | |||
Після цього відкривається головна сторінка додатку | |||
[[Файл:MainPageTSO.png|800px|міні|без]] | |||
=Налаштування SmartSpot= | |||
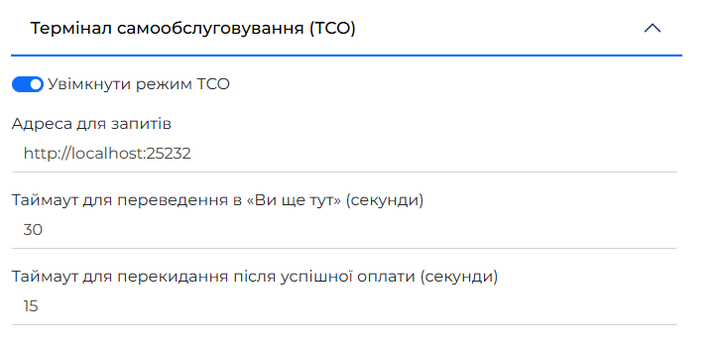
На сторіні налаштувань SmartSpot потрібно увімкнути “Режим ТСО” та вкизати в полі “Адреса для запитів” послиання за зразком <nowiki> http://localhost:</nowiki>{Порт локального сервера}. Першу частину послання залишаємо без змін. Також налаштовуємо таймаут відображення вікна “Ви ще тут?” та таймаут повернення на головну сторінку після успішної оплати. | |||
[[Файл:TSOSettings1.png|800px|міні|без]] | |||
[[Файл:TSOSettings2.png|800px|міні|без]] | |||
[[Файл:TSOSettings3.png|800px|міні|без]] | |||
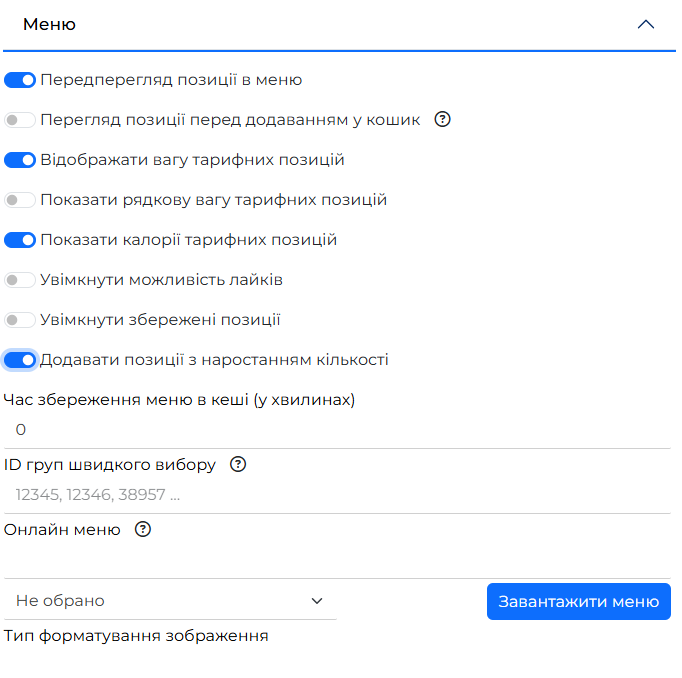
В розділі “Меню” вимикаємо “Увімкнути можливість лайків” та “Увімкнути збережені позиції”. Вмикаємо “Додавати позиції з наростанням кількості” | |||
[[Файл:TSOLikeAndFavorite.png|800px|міні|без]] | |||
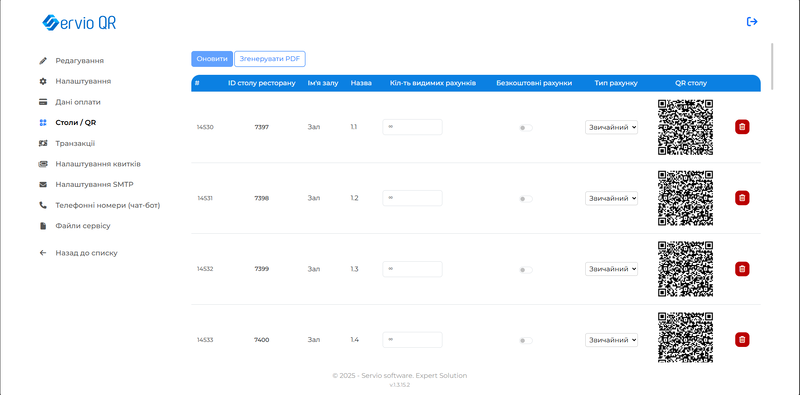
Посилання для “URI веб-сторінки” в налаштуваннях додатку беремо з посилання столу в “Столи / QR ” | |||
[[Файл:TSOmakeQRTable.png|800px|міні|без]] | |||
=Налаштування WorkDesk= | |||
'''Налаштування видів оплат'''<br> | |||
Для тсо використовуються ті ж види оплат, що і для пос системи. Налаштування - аналогічне, вкладка Довідники/Види Оплат | |||
[[Файл:TSOPayingType.png|800px|міні|без]] | |||
Обмеження видів оплат, що відображаються на тсо, налаштовуються в обмеженнях терміналу | |||
[[Файл:TSOPayingTypechouse.png|800px|міні|без]] | |||
Налаштування банківських терміналів/фіскальних реєстраторів/кюпюроприймачів аналогічне до пос системи - на вкладці “Пристрої”. [https://wiki.servio.support/index.php?title=Servio_POS_New#%D0%91%D0%B0%D0%BD%D0%BA%D1%96%D0%B2%D1%81%D1%8C%D0%BA%D1%96_%D1%82%D0%B5%D1%80%D0%BC%D1%96%D0%BD%D0%B0%D0%BB%D0%B8_%D0%B7_%D1%8F%D0%BA%D0%B8%D0%BC%D0%B8_%D0%BF%D1%80%D0%B0%D1%86%D1%8E%D1%94_Pos:~:text=%D0%9C%D0%B0%D1%80%D1%96%D1%8F%20304%D1%82-,%D0%91%D0%B0%D0%BD%D0%BA%D1%96%D0%B2%D1%81%D1%8C%D0%BA%D1%96%20%D1%82%D0%B5%D1%80%D0%BC%D1%96%D0%BD%D0%B0%D0%BB%D0%B8%20%D0%B7%20%D1%8F%D0%BA%D0%B8%D0%BC%D0%B8%20%D0%BF%D1%80%D0%B0%D1%86%D1%8E%D1%94%20Pos,-%5B%D1%80%D0%B5%D0%B4. Список доступних терміналів доступний на сторінці] | |||
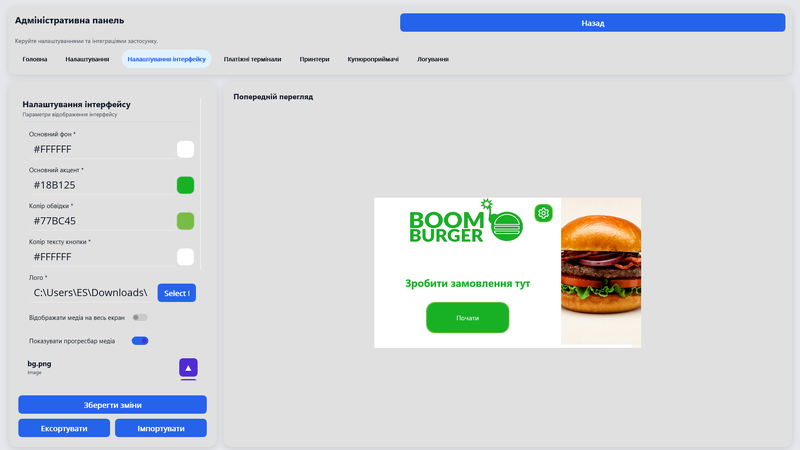
=Налаштування інтерфейсу= | |||
На вкладці “Налаштування інтерфейсу” можна змінити основні кольори сторінки, зображення логотипа, додати та впорядкувати медіа для слайдшоу, а також обрати відображення слайдшоу на весь екран або лише на його частину. | |||
'''Після зміни параметрів обов’язково натисніть кнопку “Зберегти зміни”.''' | |||
[[Файл:TSOInterfaceSettings.png|800px|міні|без]] | |||
==Налаштування кольорів== | |||
[[Файл:TSOInterfaceSetting.jpg|800px|міні|без]] | |||
'''1''' - Параметр “Основний фон” змінює фон сторінки. На скріншоті показано чорний варіант. <br> | |||
'''2''' - Параметр “Основний акцент” відповідає за колір фону кнопок і тексту “Зробити замовлення тут”. <br> | |||
'''3''' - Параметр “Колір обвідки” визначає колір рамки навколо кнопки. <br> | |||
'''4''' - Параметр “Колір тексту кнопки” змінює колір напису на кнопці. | |||
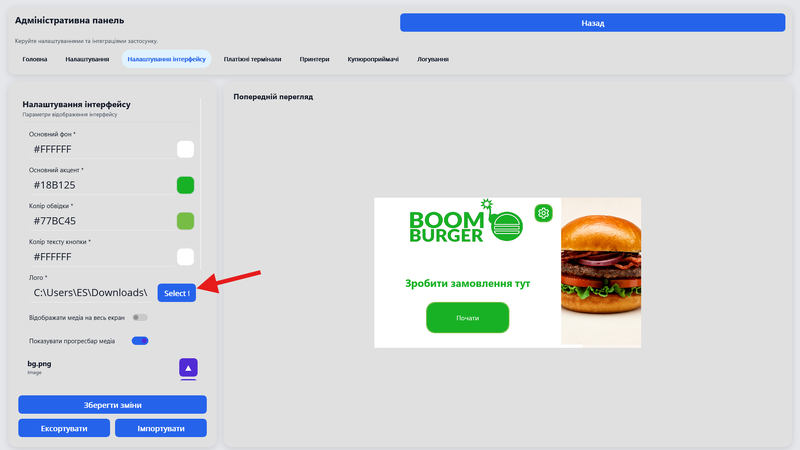
==Налаштування логотипа== | |||
Для зміни логотипа виберіть файл на пристрої за допомогою кнопки “Select”. Бажаний формат — “.png”. | |||
[[Файл:TSOSettingsLogo.png|800px|міні|без]] | |||
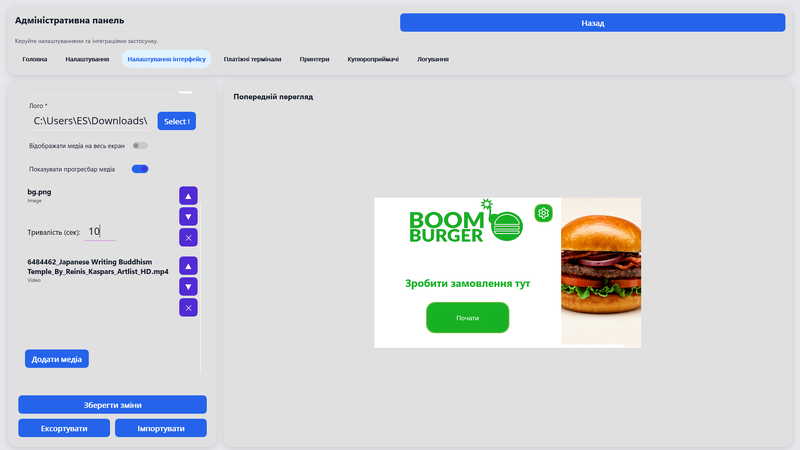
==Налаштування медіа== | |||
[[Файл:TSOSettingsMedia.png|800px|міні|без]] | |||
'''•''' Щоб додати медіа, натисніть “Додати медіа” під списком уже доданих зображень чи відео.<br> | |||
'''•''' Щоб видалити, скористайтеся кнопкою з хрестиком біля відповідного елемента.<br> | |||
'''•''' Щоб змінити порядок, використовуйте стрілки вгору або вниз.<br> | |||
'''•''' Для зображень можна вказати тривалість показу слайда. Відео відтворюється до завершення ролика. | |||
==Імпорт та експорт== | |||
Доступні експорт і імпорт налаштувань. Відповідні кнопки розташовані під “Зберегти зміни”. | |||
[[Файл:TSOImprota&Export.png|800px|міні|без]] | |||
'''•''' Під час експорту відкриється вікно вибору місця збереження .zip-архіву з усіма медіафайлами та налаштуваннями інтерфейсу. | |||
'''•''' Для імпорту виберіть раніше збережений архів, щоб застосувати налаштування. | |||
Поточна версія на 15:37, 11 грудня 2025
Створення меню
Щоб створити меню в Smart Spot, необхідно виконати наступні кроки:
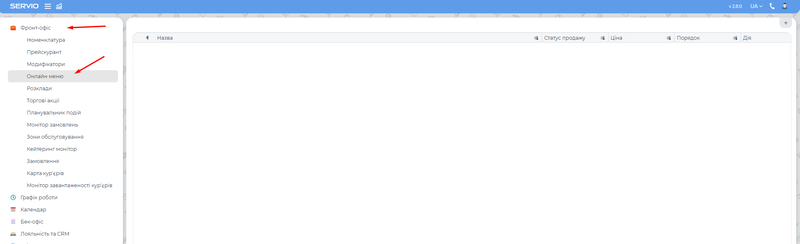
1. Перейти в Work Desk → Фронт офіс → Онлайн меню.
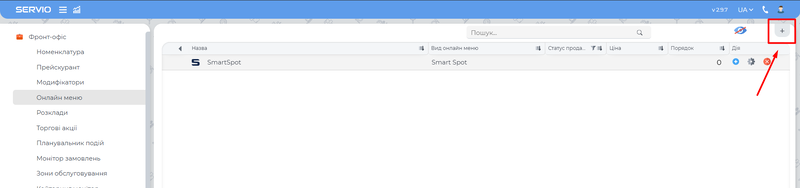
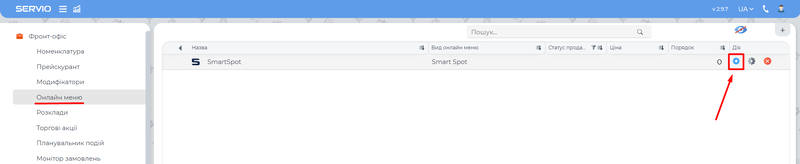
2. У правому верхньому куті натиснути на кнопку плюс “Створити групу онлайн меню” — це дозволить створити кореневу папку.
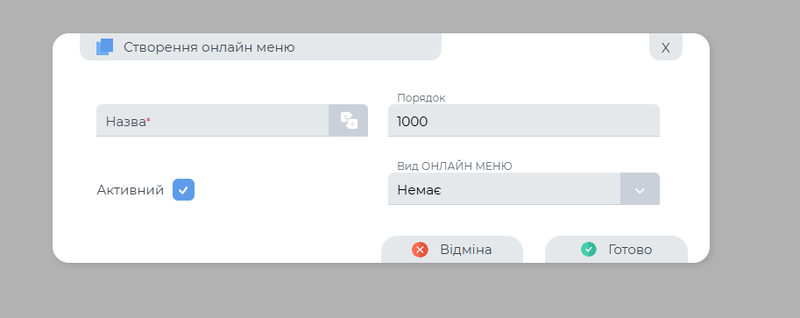
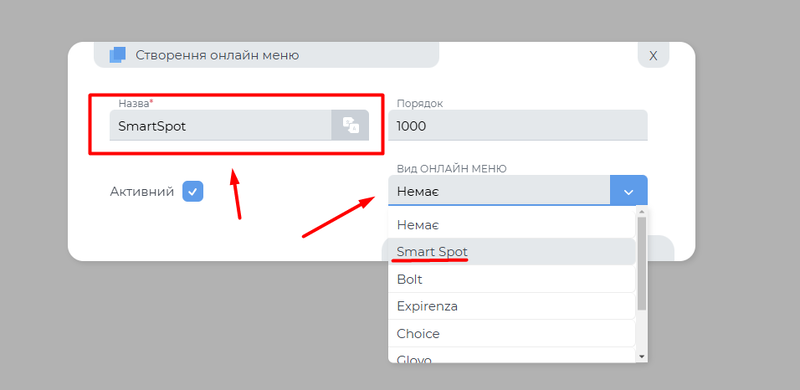
3. Відкриється вікно "Створення онлайн меню". Потрібно ввести назву та обрати Вид ОНЛАЙН МЕНЮ, потім натисніть Зберегти. Група буде створена.
4. Для створення підпапки натисніть на блакитний хрестик з правої сторони кореневої папки, яку було попередньо створено.
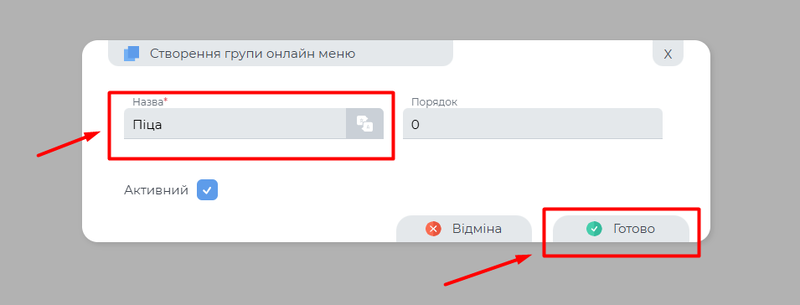
5. Відкриється вікно "Створення групи онлайн меню". Вписуємо назву, і натисніть Готово.
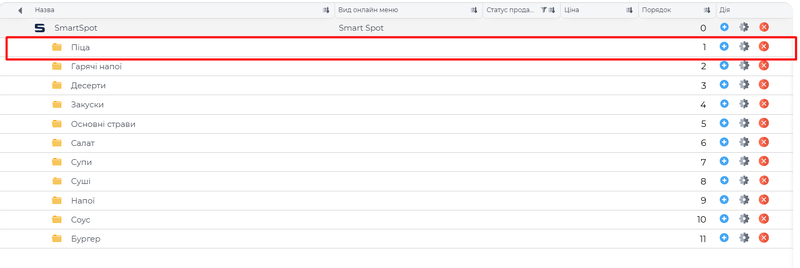
Папка зв'явилась
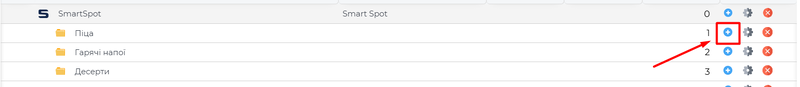
6. Далі натисніть на блакитний хрестик з правої сторони папки, яку було попередньо створено.
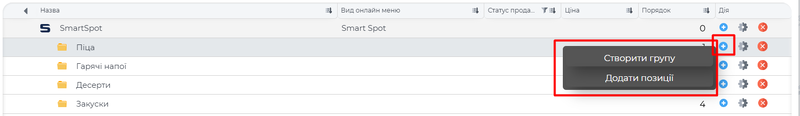
7. Відкривається віконце, за допомогою якого можна "Створити групу" - створення нової підпапки, та "Додати позиції" - одразу додати необхідні позиції в поточну папку.
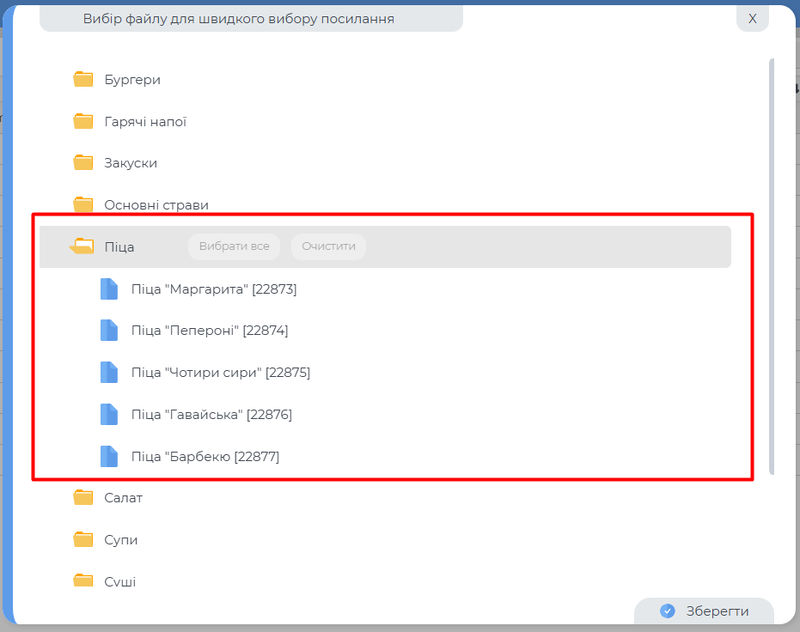
8. Натискаючи "Додати позиції", відкривається вікно "Вибір файлу для швидкого вибору посилання", де необхідно обрати папку з необхідними позиціями.
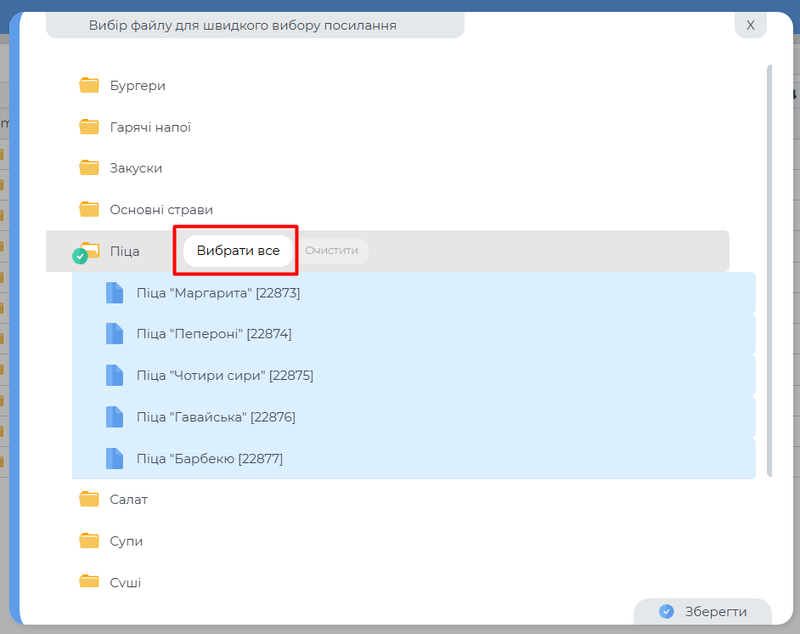
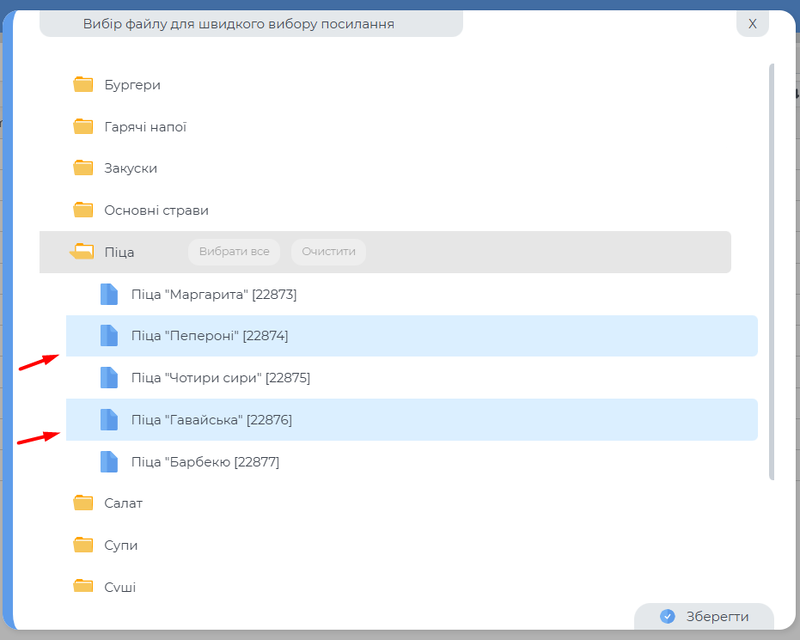
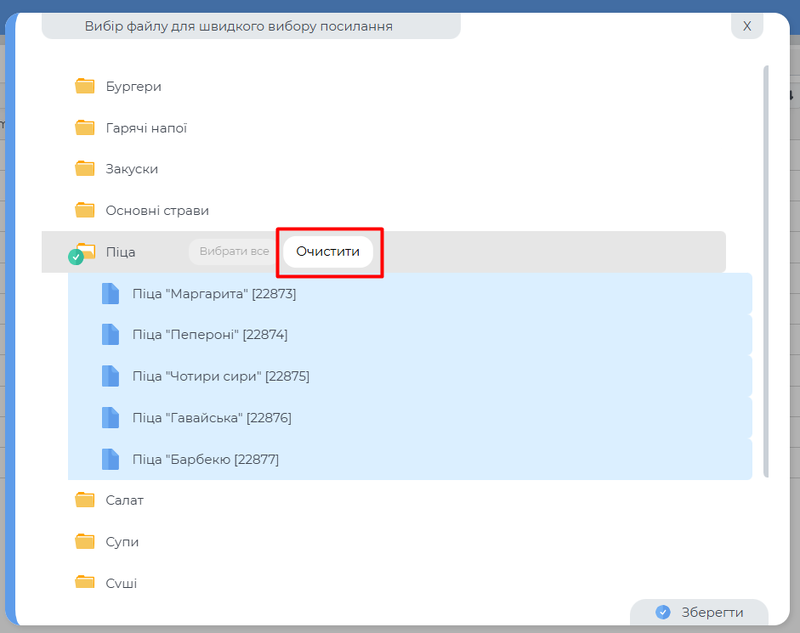
9. Для вибору всіх позицій натисніть Вибрати все, або виберіть окремі тарифні позиції, просто натискаючи на них.
10. Щоб повністю очистити обраний список, натисніть Очистити.
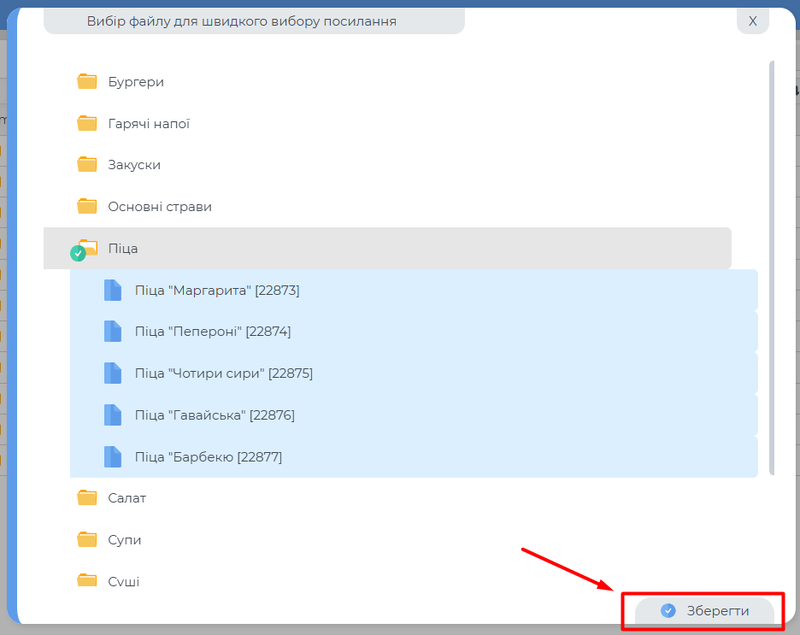
11. Після того, як обрали необхідні позиції, натискаємо Зберегти.
Налаштування вікна відгуки у Smart Spot
У Smart Spot в клієнтв є можливість залишити відгук
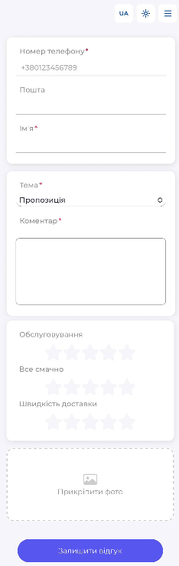
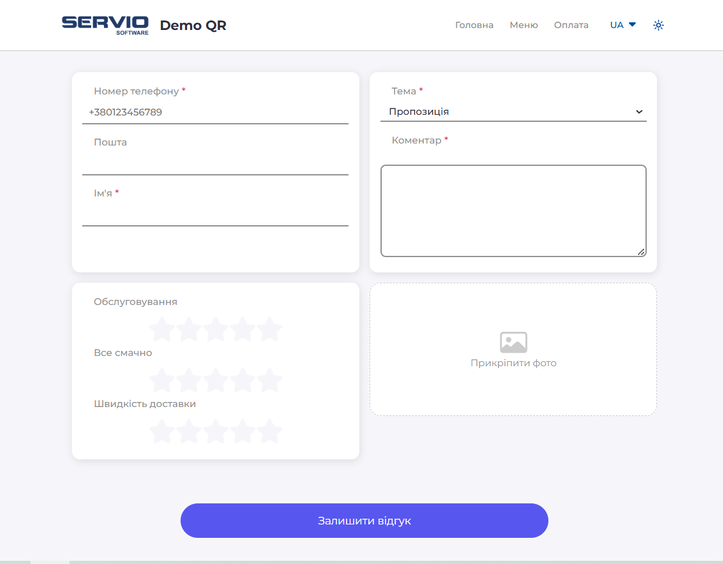
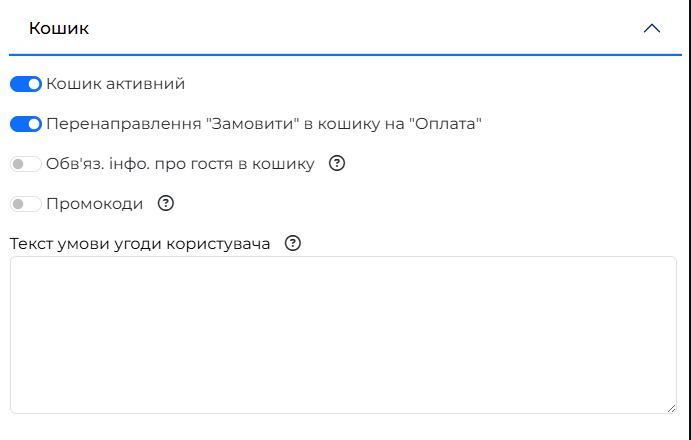
Це вікно складається з таких полів:
- Номер телефону
- Пошта
- Ім’я
- Прізвище
- Тема
- Коментар
- Фото
- Оцінки
| Mobile | Desktop |
|---|---|
Усі ці поля можна налаштувати відповідно до потрібного формату. Можна робити обов’язковими/необов'язковими для заповнення: номер телефону, пошта, ім’я, прізвище. Відображати/не відображати у вікні відгуку такі поля як: пошта і прізвище. Налаштувати потрібний формат відгуків можна у Work Desk.
Налаштування обов’язкових/необов’язкових полів (номер телефону, пошта, ім’я, прізвище)
Якщо потрібно зробити поле обов’язковим, виконайте наступні кроки:
1. Відкрийте: Web Work Desk → Налаштування → Реєстр налаштувань → Smart Spot → Відгуки.
2. Натисніть на поле, яке потрібно зробити обов’язковим (наприклад: «Вимагати електронну пошту»).
3. У вікні редагування запису реєстру налаштувань виберіть опцію «Так» у перемикачі (Radio buttons) та натисніть «Готово».
4. Після цього обране поле (наприклад, «Вимагати електронну пошту») стане обов’язковим для заповнення клієнтом.
| Mobile | Desktop |
|---|---|
Якщо поле має бути необов’язковим для заповнення, необхідно виконати ті ж самі кроки, що й для обов’язкового поля, але вибрати опцію «Ні» у перемикачі (Radio buttons). Тоді поле для заповнення стане необов’язковим.
Налаштування відображення/не відображення полів (пошта і прізвище)
Якщо поле пошти або прізвища потрібно вказувати при заповненні відгуку, то його можна додати до налаштувань вікна відгуку.
Для цього потрібно відкрити:
1. Відкрийте: Web Work Desk → Налаштування → Реєстр налаштувань → Smart Spot → Відгуки.
2. Натисніть на поле, яке не потрібно щоб відображалось (наприклад: Відображати поле для прізвища).
3. У вікні редагування запису реєстру налаштувань виберіть опцію «Так» у перемикачі (Radio buttons) та натисніть «Готово».
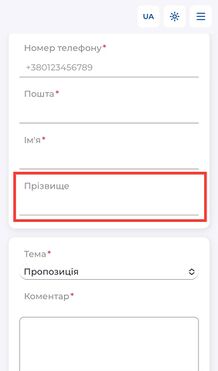
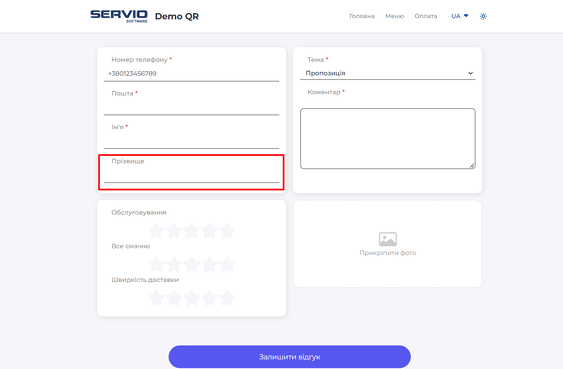
4. Після цього обране поле (Вимагати електронну пошту) буде відображатися у вікні Відгук.
| Mobile | Desktop |
|---|---|
Можна одночасно обидва ці поля налаштувати у вікні Відгуку. Для цього потрібно спочатку в обох полях: пошта та прізвище у вікні редагування запису реєстру налаштувань вибрати опцію «Так» у перемикачі (Radio buttons) та натиснути «Готово». Тоді обидва поля будуть відображатись у вікні відгуку.
Якщо поле не потрібно для заповнення, необхідно виконати ті ж самі кроки, що й для відображення поля, але вибрати опцію «Ні» у перемикачі (Radio buttons). Тоді поле не буде відображатися у вікні заповнення коментаря.
Теми звернень
Можна вказати потрібні теми звернень і кількість:
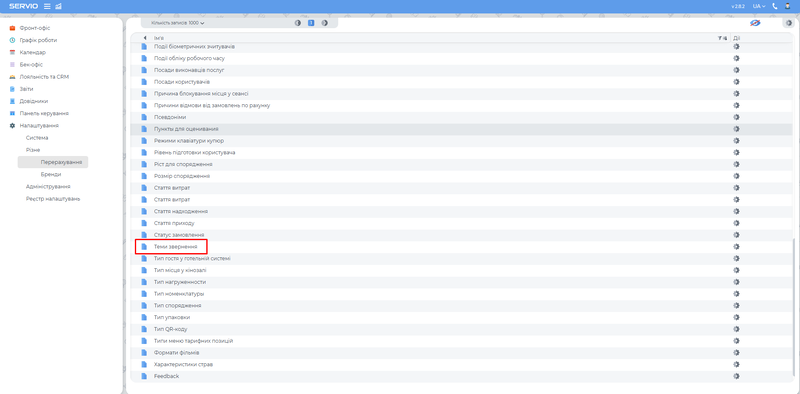
1. Відкрити: Web Work Desk → Налаштування → Різне → Перерахування
2. У списку знайти і відкрити Теми звернень
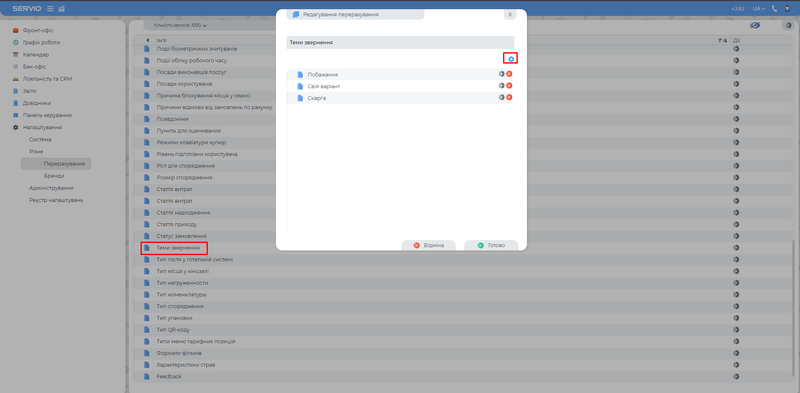
3. Натиснути на блакитний хрестик відкривається вікно для створення теми
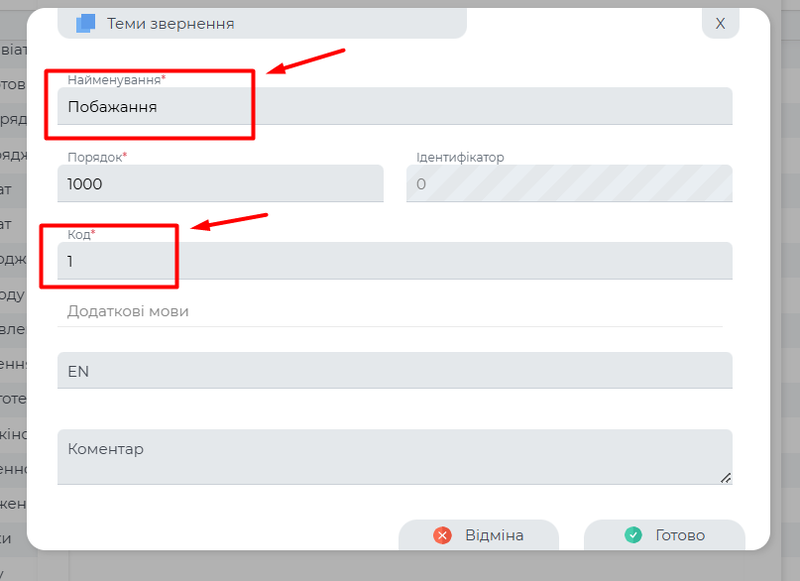
4. Написати тему звернення (наприклад: Побажання)
5. Натиснути Готово
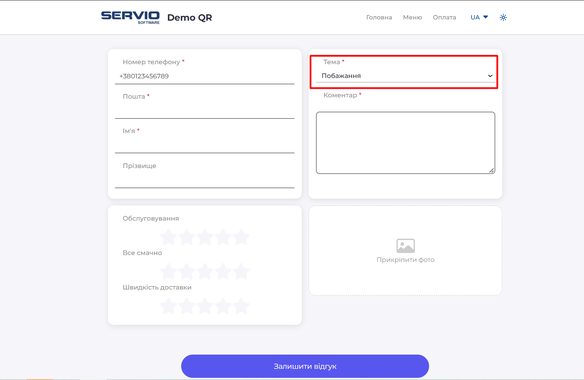
І вказана тема звернення (Побажання) буде як варіант теми відгуку.
| Mobile | Desktop |
|---|---|
Пункти для оцінювання
Можна налаштувати пункти, за якими потрібно ставити оцінки:
1. Відкрити: Web Work Desk → Налаштування → Різне → Перерахування → Пункти для оцінювання.
2. У списку знайти і відкрити Пункти для оцінювання.
3. Натиснути на блакитний хрестик.
4. Написати пункт, за яким потрібно поставити оцінку (наприклад: Швидкість обслуговування).
5. Вказати кількість зірок - це Код.
6. Натиснути Готово.
І вказаний пункт оцінювання буде у вікні відгуку (Швидкість обслуговування)
| Mobile | Desktop |
|---|---|
Налаштувати можна потрібну кількість пунктів оцінювання і кількість зірок.
Як надіслати відповідь на відгук
Отримавши відгук, можна надіслати відповідь.
Для цього потрібно:
1. Відкрити: Web Work Desk → Лояльність та CRM → Відгуки
2. Обрати відгук, на який потрібно дати відповідь.
3. Натиснути на іконку повідомлення з правої сторони.
4. Ввести відповідь і надіслати
5. Під відгуком буде відображатись надіслана відповідь.
Натиснувши на кнопку Інформація, можна побичити всі деталі самого відгуку
Додавання фото, опису та управління порядком
Додавання фото
Щоб додати фото в Smart Spot, необхідно виконати наступні кроки:
1. Перейти в Work Desk → Фронт офіс → Прейскурант.
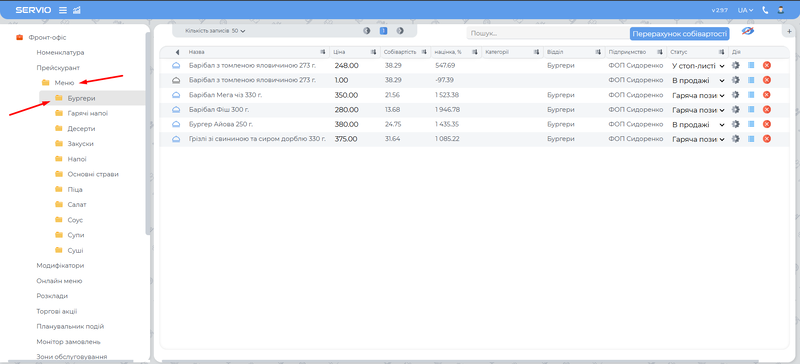
2. В прейскуранті обираємо необхідну тарифну групу, а потім групу тарифних позицій.
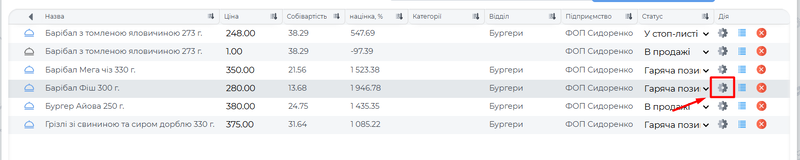
3. Після з'являються тарифні позиції, біля потрібної натискаємо шестірню.
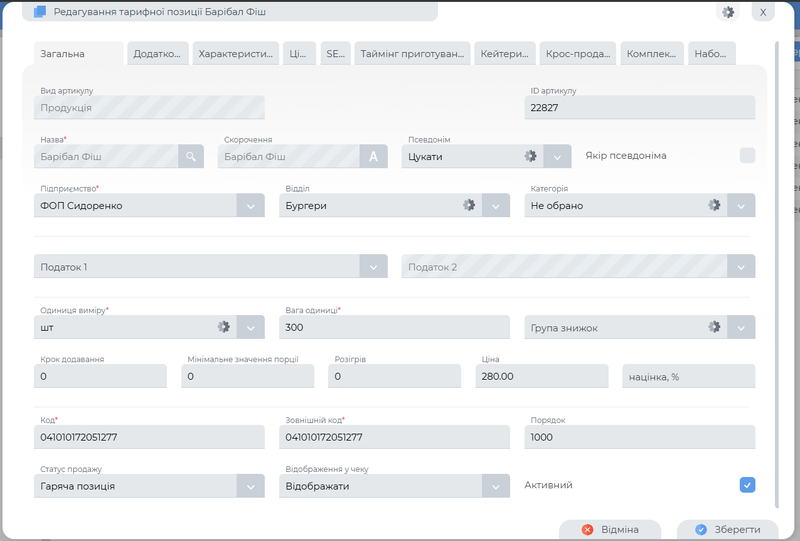
4. Відкривається вікно редагування тарифної позиції.
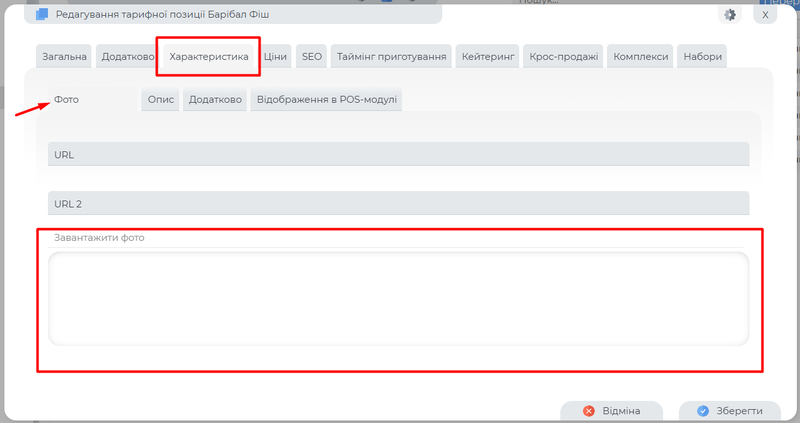
5. Переходимо в вкладення "Характеристика" → перевіряємо, щоб було обрано фото → натискаємо на поле "Завантажити фото".
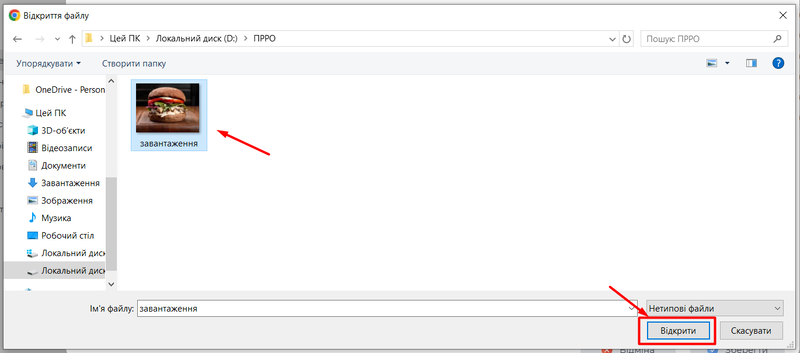
6. Далі обираємо необхідне фото та натискаємо "Відкрити".
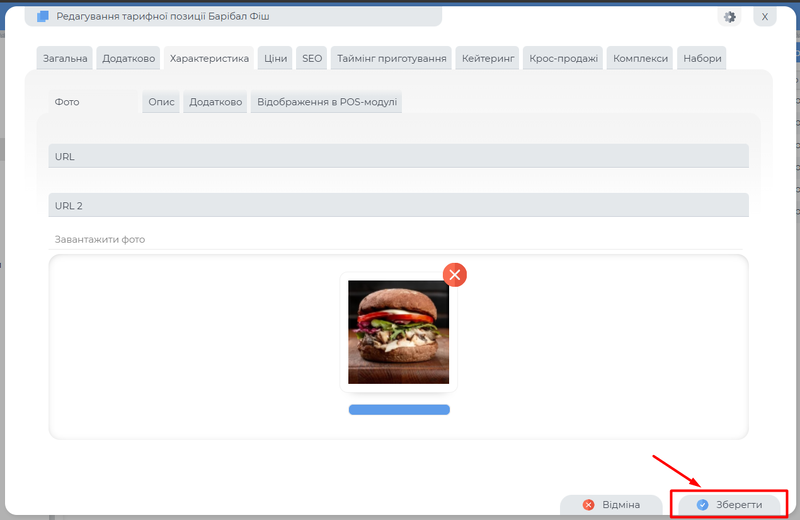
7. Фото додане, натискаємо "Зберегти".
Додавання опису
Щоб додати опис в Smart Spot, необхідно виконати наступні кроки:
1. Перейти в Work Desk → Фронт офіс → Прейскурант.
2. В прейскуранті обираємо необхідну тарифну групу, а потім групу тарифних позицій.
3. Після з'являються тарифні позиції, біля потрібної натискаємо шестірню.
4. Відкривається вікно редагування тарифної позиції.
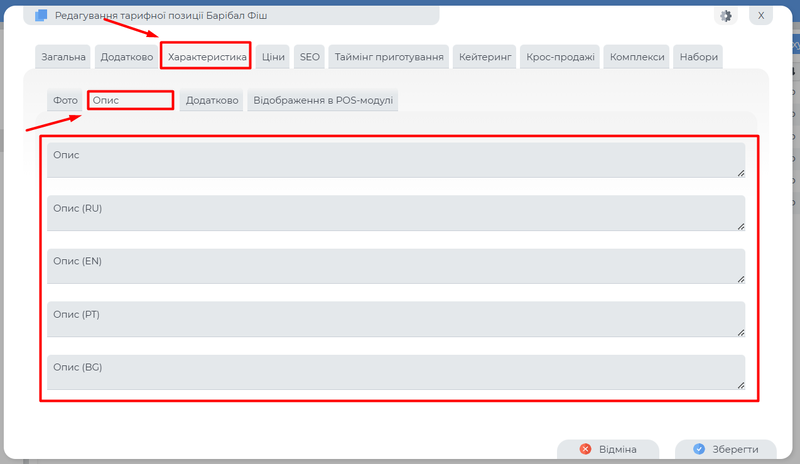
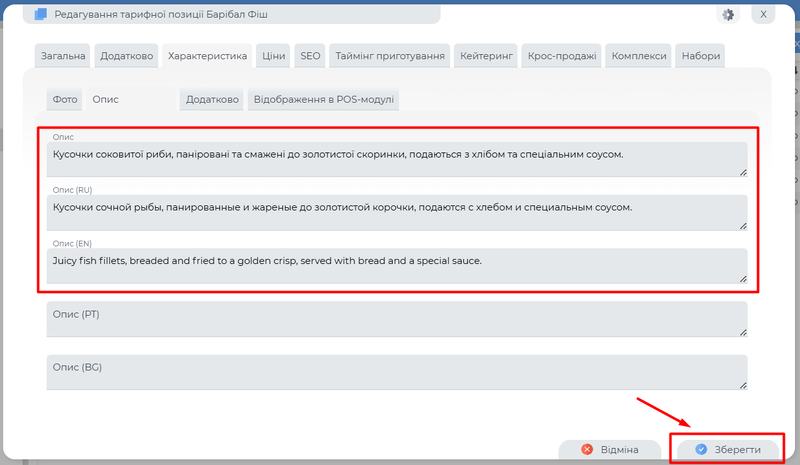
5. Переходимо в вкладення "Характеристика" → обираємо "Опис" → вносимо опис у поля в залежності від мови.
6. Після внесення змін натискаємо "Зберегти".
Управління порядком
Для управління порядком позицій в Smart Spot, необхідно виконати наступні кроки:
1. Перейти в Work Desk → Фронт офіс → Онлайн меню.
2. Натискаємо SmartSpot.
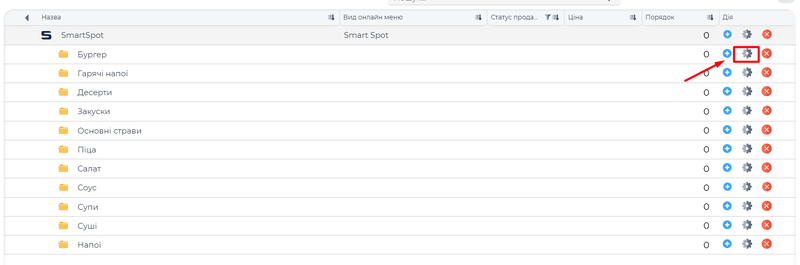
3. Для редагування порядку відображення груп тарифних позицій натискаємо на шестірню біля необхідної.
4. Відкривається вікно редагувння групи онлайн меню.
5. Вносимо необхідний порядок і натискаємо "Готово".
6. Після внесення змін має виглядати призлизно так.
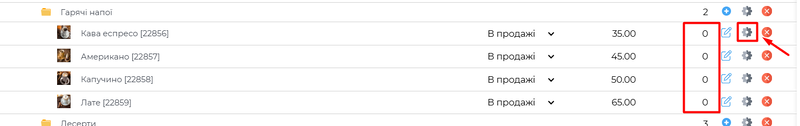
7. Для редагування порядку відображення тарифних позицій натискаємо на шестірню біля необхідної.
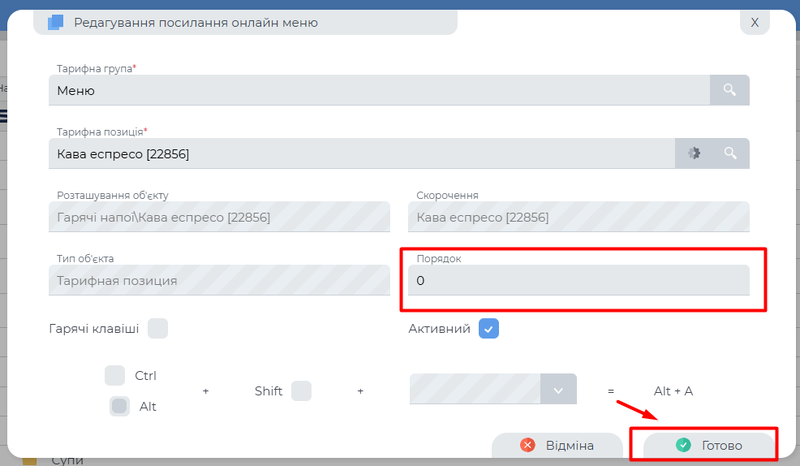
8. Відкривається вікно редагувння посилання онлайн меню. Туди вносимо порядок, після натискаємо "Готово".
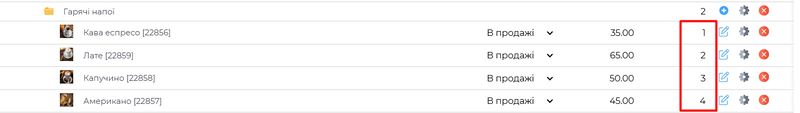
9. Після внесення змін має виглядати призлизно так.
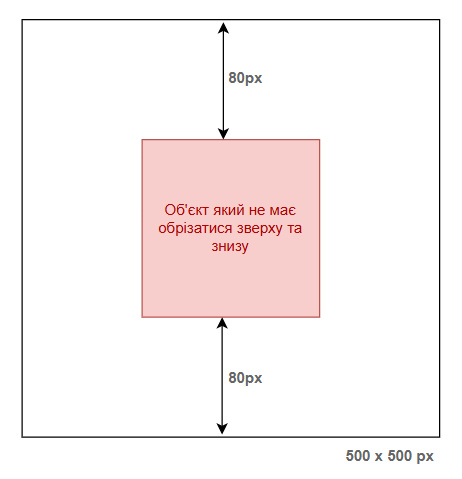
Вимоги до зображень та банеру для онлайн-меню
1. Банери
Розмір зображення: 1920×1080 px.
Формат файлу: JPEG або PNG.
2. Фото страв
Розмір зображення: 500×500 px.
Формат файлу: JPEG або PNG.
Додавання рекламного банеру
Щоб додати рекламний банер в Smart Spot, необхідно виконати наступні кроки:
1. Перейти в Work Desk → Фронт офіс → Онлайн меню.
2. Біля SmartSpot натиснути шистірню.
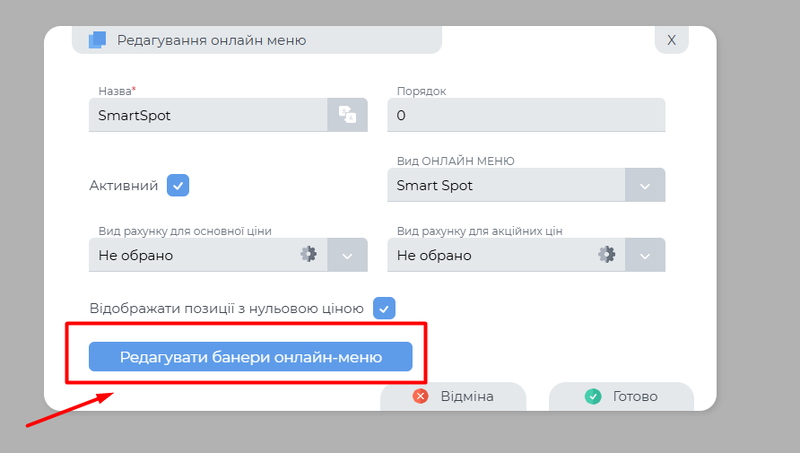
3. Відкривається "Редагування онлайн меню". Натискаємо "Редагувати банери онлайн-меню".
4. Після з'являється вікно, де потрібно натиснути на поле "Завантажити фото".
5. Обираємо необхідне поле і натискаємо "Відкрити".
6. Після з'явиться фото і натискаємо зберегти.
7. Далі знову відкриється вікно "Редагування онлайн меню", натискаємо "Готово".
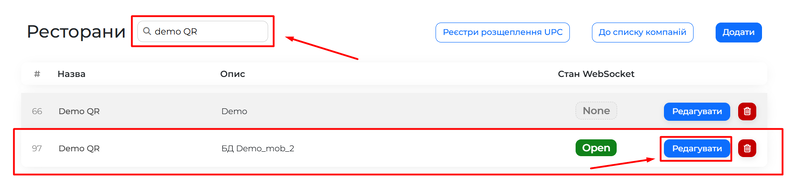
8. Щоб банер почав відображатись, потрібно зайти до SmartSpot → ввести назву закладу → натиснути "Редагувати".
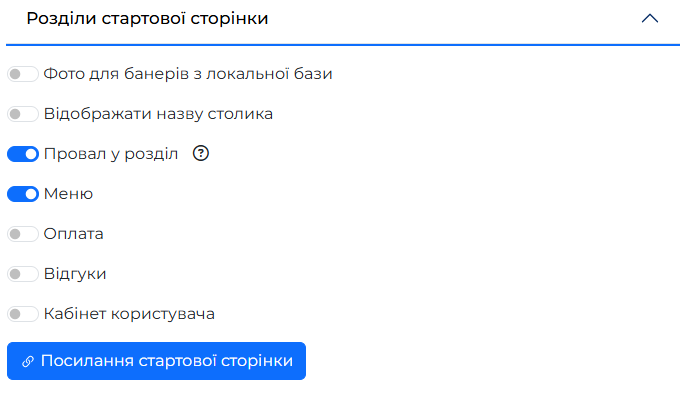
9. Після заходимо в "Налаштування", переходимо до "Розділи стартової сторінки" та робимо активним "Фото для банерів з локальної бази", після натискаємо "Зберегти".
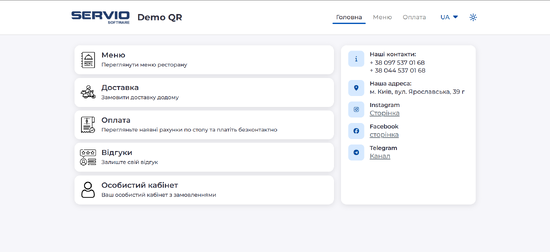
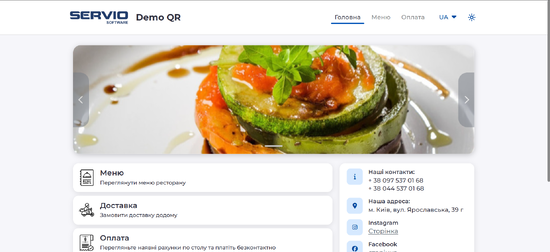
| До | Після |
|---|---|
Налаштування відправки сповіщень про оплату та замовлення або виклик офіціанта через бот у SmartSpot
Для того щоб налаштувати відправку сповіщень про оплату та замовлення за допомогою бота Notify в системі SmartSpot, дотримуйтесь наступних кроків:
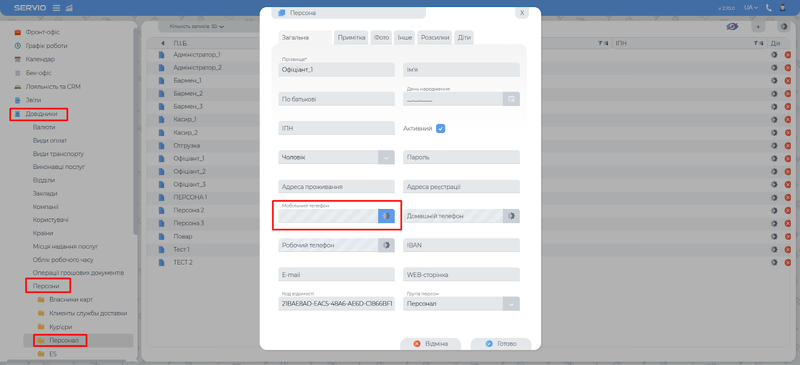
Додавання номеру телефону користувача
Перейдіть у розділ Довідники ➔ Персони ➔ Мобільний номер телефону, та додайте номер телефону через значок шестерні. Для кожної персони можна додавати кілька мобільних номерів
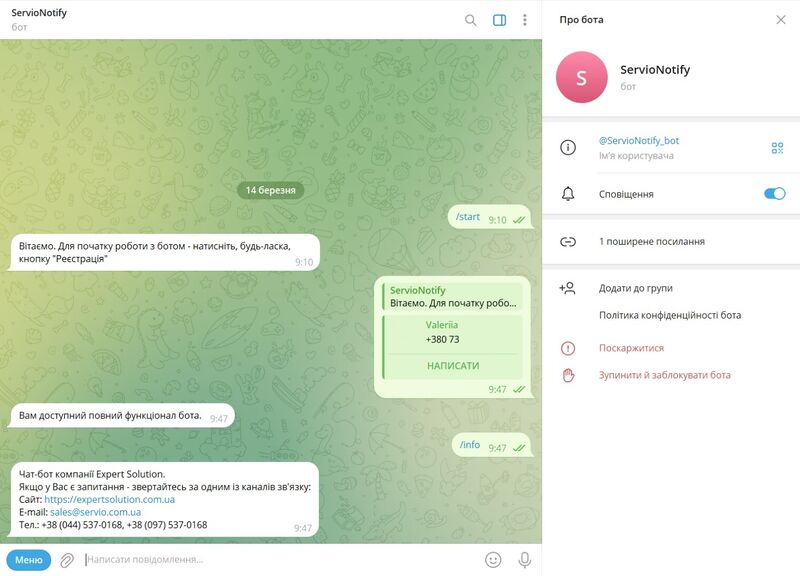
Реєстрація бота
Знайдіть бота в Telegram за допомогою пошуку @ServioNotify_bot
Натисніть Старт та зареєструйтесь, надіславши ваш номер телефону та вказавши обраний сервіс
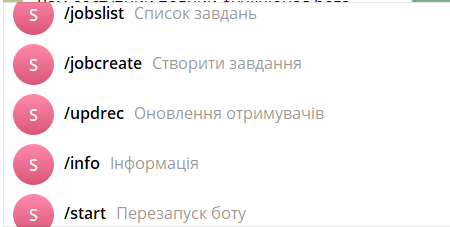
Після реєстрації ви зможете обрати потрібну опцію зі списку доступних
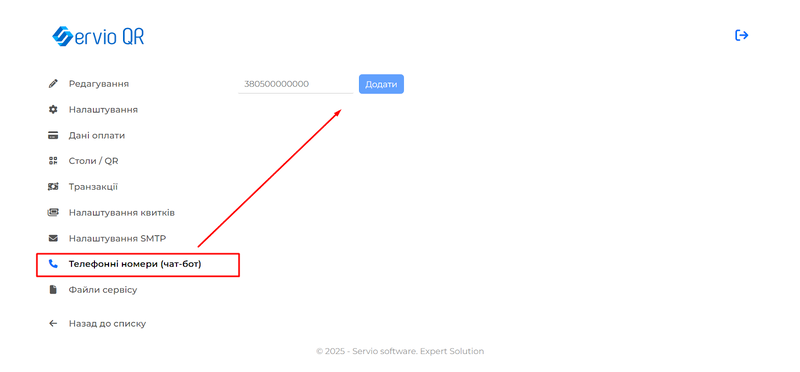
Налаштування сповіщень у SmartSpot
Перейдіть до SmartSpot і відкрийте розділ Телефонні номери (чат-бот)
Внесіть необхідні номери телефонів для відправки сповіщень
Тепер ви можете отримувати сповіщення про замовлення та оплату через бот Notify
Функція виклику офіціанта
В розділі Телефонні номери (чат-бот) у власника телефонного номеру повинне бути активоване відповідне налаштування
В розділі Налаштування також повинно бути активована функція виклику офіціанта
Після цих налаштувань в меню кожного столику буде доступна функція виклику офіціанта
Внесення банківських данних офіціантів (ІПН та IBAN) для отримання ними чайових
Для того щоб внести ІПН та IBAN офіціантів потрібно відкрити ваш Work Desk
- 1. Після чого вам потрібно відкрити розділ “Довідники”, в цьому розділі ми заходимо в “Персони”.
- 2. У розділі “Персони” знаходиться весь ваш персонал, котрий ви заводили. В цьому розділі вам потрібно обрати персону, котрій хочете додати ІПН та IBAN, та натиснути на шестерню. Після чого треба буде ввести дані відповідно до полів.
- 3. Після чого натискаєте “Зберегти” і все , ви додали ІПН та IBAN.
Зміна валюти в SmartSpot
Для того , щоб змінити валюти в SmartSpot, потрібно в кабінеті зайти у розділ "Налаштування", та вибрати потрібну валюту з переліку
Як додати номер для сповіщення про оплату/створення замовлення в чат-боті
- 1. Треба в розділі “Налаштування” включити ці сповіщення
- 2. Потім, у розділі “Телефонні номери (чат-бот)”, треба вписати номер у форматі “380551234567”, на який повинно приходити сповіщення, та натиснути кнопку “Додати”
Формування Qr кодів
- 1. Заходимо в довідники – вибираємо місце надання послуг, після цього натискаємо на плюс
- 2. Вибираємо Генерація QR
Після цього вам відкривається ваше вікно, у якому треба заповнити відповідні поля:
1. URL – сюди вписуємо це: https://smartspot.servio.support/ServioQR (посилання на джерело)
2. ID ресторану – сюди вписуємо – Rest ID
3. Групи місць – ви вибираєте місця надання послуг відповідно яких вам потрібно роздрукувати
4. Текст зверху/текст знизу – ви вибираєте розмір тексту нашого напису
5. Ширина – це розмір вашого QR коду
6. Формат – ви вибираєте розмір вашого QR коду
7. Масштаб логотипу – розмір вашого логотипу котрий буде в центрі
8. Логотип – сюди ви додаєте ваш логотип.
Повернення транзакції через кабінет UPC
- 1. Заходимо в кабінет UPC та переходимо в Транзакції. Збоку після кожної транзакції є папочка. Натискаємо на неї.
- 2. Відкривається інформація по конкретній транзакції. Там є кнопка «Повернення». Натискаємо її.
- 3. Після натискання кнопки «Повернення» з’являється поле в яке можна ввести необхідну суму повернення. За необхідність можна натиснути «Повернення на всю суму».
Налаштування Smart Spot Application
Встановлення
Версія видається в архіві SmartSpotApplication_1.0.0-bundle.zip . Всередині архіви SmartSpotApplication_1.0-win-win10-x64.zip та SmartSpotApplication_1.0-android-android-arm64.zip для версії віндовс та андроїд відповідно. Для роботи додатку також необхідно встановити PosExternal
Windows
Розархівати архів для віндовс в будь яку папку. Запуск - SmartSpotApplication.exe з правами адміністратора. Для роботи додатку необхідно втановити App Runtime 1.8
Щоб відключити можливість виходу з додатку свайпом в нижній частині екрану виконайте `disable_swipes.bat` , що в папці з застосунком, з правами адміністратора
Щоб додати додаток до автозавантаження виконайте `add_to_startup.bat` , що в папці з застосунком, з правами адміністратора
Android
Перекинути com.companyname.smartspotapplication-Signed.apk на пристрій, встановити.
При відкритті додатку відкривається вікно з запитом “закріпити додаток”. Натискаємо так, це пітрібно щоб не можна було просто згорнути додаток на андроїді. Щоб “відкріпити додаток” затисніть внизу екрану (може відрізнятись на різних версіях андроїду)
Якщо видає помилку “Додаток не встановлено, оськільки пакет не дійсний” - намагаєтесь встановити apk без `Signed` вкінці
Перший запуск та налаштування додатку
При першому запуску буде відображено таке повідомлення
Натисніть кнопку налаштувань (правий верхній кут), відобразиться вікно введення паролю адміністаратора (За замовчуванням пароль адміністратора “777”)
Після правильного введення паролю відкриється панель адміністратора
Для першого налаштування перейдіть на вкладку “Налаштування”
1 - Базова адреса API - адреса POS-External;
2 - Код термінала - код терміналу, під яким буде працювати ТСО;
3 - Код - код користувача, під яким буде проводитись аунтифікація;
4 - Порт локального сервера - порт, за яким SmartSpot буде звертатись до додатку;
5 - Відображати тестову сторінку - має бути вимкнене, використовується для тесту взаємодії додатку та сайту;
6 - URI веб-сторінки - посилання, яке буде відкриватись після натискання кнопки почати.
Код в подальшому використовуватиметься для доступу до адмін панелі.
Після заповнення цих налаштувань `натискаємо “Зберегти зміни”` та “Назад” для виходу з панелі адміністратора. Додаток автоматично повторить спробу підключення до PE
Після цього відкривається головна сторінка додатку
Налаштування SmartSpot
На сторіні налаштувань SmartSpot потрібно увімкнути “Режим ТСО” та вкизати в полі “Адреса для запитів” послиання за зразком http://localhost:{Порт локального сервера}. Першу частину послання залишаємо без змін. Також налаштовуємо таймаут відображення вікна “Ви ще тут?” та таймаут повернення на головну сторінку після успішної оплати.
В розділі “Меню” вимикаємо “Увімкнути можливість лайків” та “Увімкнути збережені позиції”. Вмикаємо “Додавати позиції з наростанням кількості”
Посилання для “URI веб-сторінки” в налаштуваннях додатку беремо з посилання столу в “Столи / QR ”
Налаштування WorkDesk
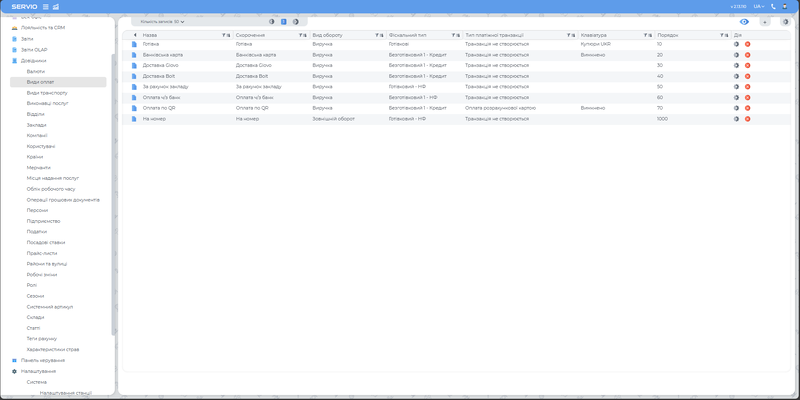
Налаштування видів оплат
Для тсо використовуються ті ж види оплат, що і для пос системи. Налаштування - аналогічне, вкладка Довідники/Види Оплат
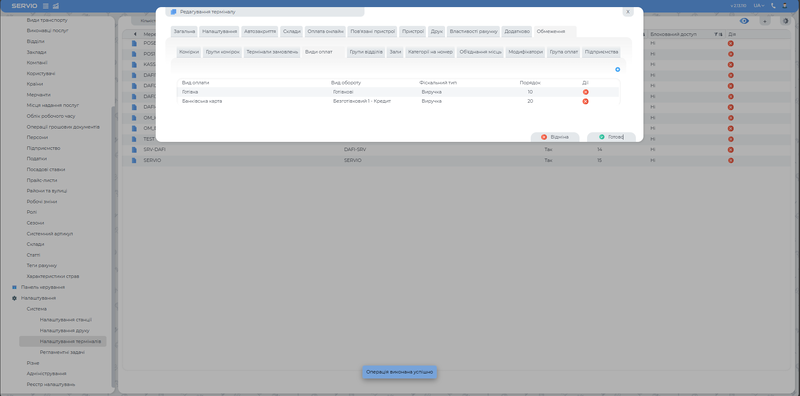
Обмеження видів оплат, що відображаються на тсо, налаштовуються в обмеженнях терміналу
Налаштування банківських терміналів/фіскальних реєстраторів/кюпюроприймачів аналогічне до пос системи - на вкладці “Пристрої”. Список доступних терміналів доступний на сторінці
Налаштування інтерфейсу
На вкладці “Налаштування інтерфейсу” можна змінити основні кольори сторінки, зображення логотипа, додати та впорядкувати медіа для слайдшоу, а також обрати відображення слайдшоу на весь екран або лише на його частину.
Після зміни параметрів обов’язково натисніть кнопку “Зберегти зміни”.
Налаштування кольорів
1 - Параметр “Основний фон” змінює фон сторінки. На скріншоті показано чорний варіант.
2 - Параметр “Основний акцент” відповідає за колір фону кнопок і тексту “Зробити замовлення тут”.
3 - Параметр “Колір обвідки” визначає колір рамки навколо кнопки.
4 - Параметр “Колір тексту кнопки” змінює колір напису на кнопці.
Налаштування логотипа
Для зміни логотипа виберіть файл на пристрої за допомогою кнопки “Select”. Бажаний формат — “.png”.
Налаштування медіа
• Щоб додати медіа, натисніть “Додати медіа” під списком уже доданих зображень чи відео.
• Щоб видалити, скористайтеся кнопкою з хрестиком біля відповідного елемента.
• Щоб змінити порядок, використовуйте стрілки вгору або вниз.
• Для зображень можна вказати тривалість показу слайда. Відео відтворюється до завершення ролика.
Імпорт та експорт
Доступні експорт і імпорт налаштувань. Відповідні кнопки розташовані під “Зберегти зміни”.
• Під час експорту відкриється вікно вибору місця збереження .zip-архіву з усіма медіафайлами та налаштуваннями інтерфейсу. • Для імпорту виберіть раніше збережений архів, щоб застосувати налаштування.