SmartSpot: відмінності між версіями
| Рядок 186: | Рядок 186: | ||
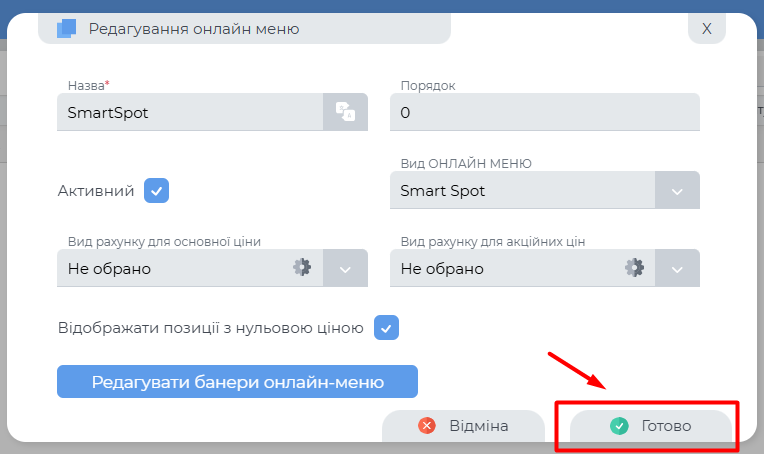
7. Далі знову відкриється вікно "Редагування онлайн меню", натискаємо "Готово".<br> | 7. Далі знову відкриється вікно "Редагування онлайн меню", натискаємо "Готово".<br> | ||
[[Файл:Збереження змін банеру.png|800px|міні|без]] | [[Файл:Збереження змін банеру.png|800px|міні|без]] | ||
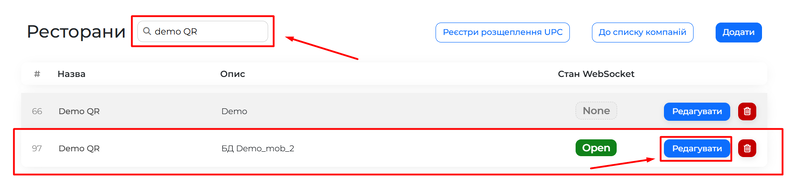
8. Щоб банер почав відображатись, потрібно зайти до SmartSpot | 8. Щоб банер почав відображатись, потрібно зайти до SmartSpot → ввести назву закладу → натиснути "Редагувати".<br> | ||
[[Файл:Знайдення потрібного закладу.png|800px|міні|без]] | [[Файл:Знайдення потрібного закладу.png|800px|міні|без]] | ||
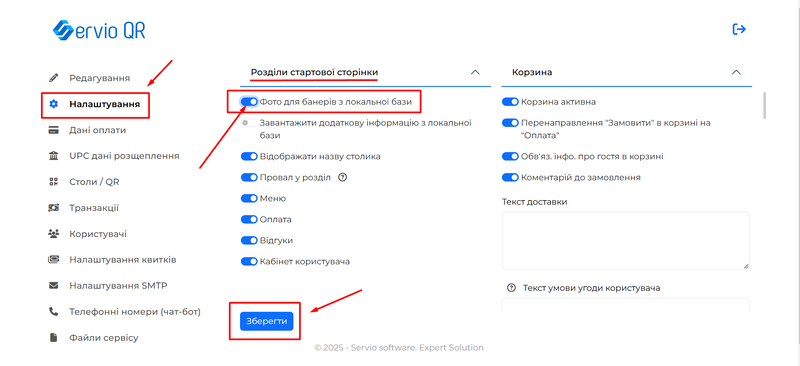
9. Після заходимо в "Налаштування", переходимо до "Розділи стартової сторінки" та робимо активним "Фото для банерів з локальної бази", після натискаємо "Зберегти".<br> | 9. Після заходимо в "Налаштування", переходимо до "Розділи стартової сторінки" та робимо активним "Фото для банерів з локальної бази", після натискаємо "Зберегти".<br> | ||
[[Файл:Налаштування банеру.png|800px|міні|без]] | [[Файл:Налаштування банеру.png|800px|міні|без]] | ||
Версія за 14:08, 3 січня 2025
Створення меню
Щоб створити меню в Smart Spot, необхідно виконати наступні кроки:
1. Перейти в Work Desk → Фронт офіс → Онлайн меню.
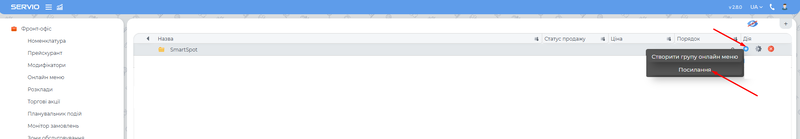
2. У правому верхньому куті натиснути на кнопку плюс “Створити групу онлайн меню” — це дозволить створити кореневу папку.
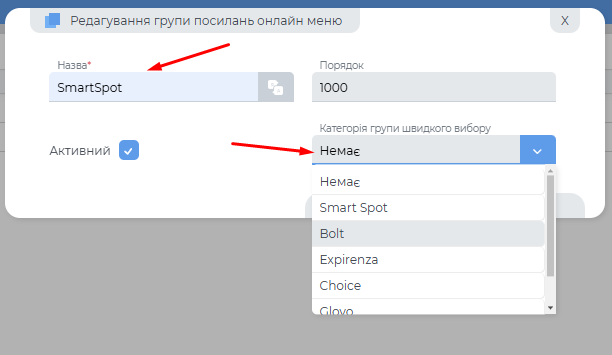
3. Відкриється вікно Редагування групи посилань онлайн меню. Потрібно ввести назву групи та обрати категорію групи швидкого вибору, потім натисніть Зберегти. Група буде створена.
4. Для створення підпапки натисніть на блакитний хрестик з правої сторони кореневої папки, яку було попередньо створена.
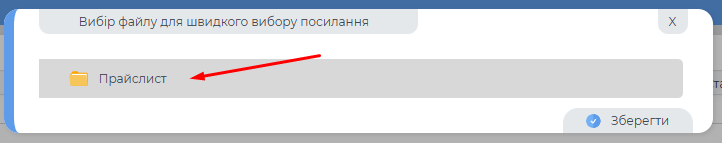
5. Відкриється вікно Вибір файлу для швидкого вибору посилання. Вибрати необхідний прайс-лист, і натисніть Зберегти.
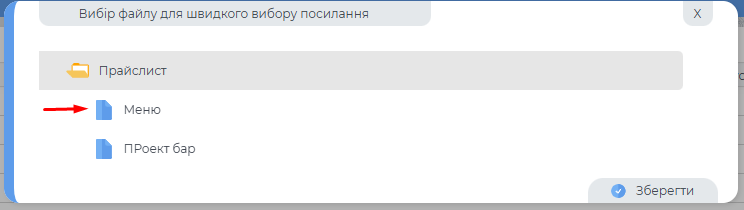
6. Далі відкриється вікно з папками, де потрібно вибрати потрібну папку для меню.
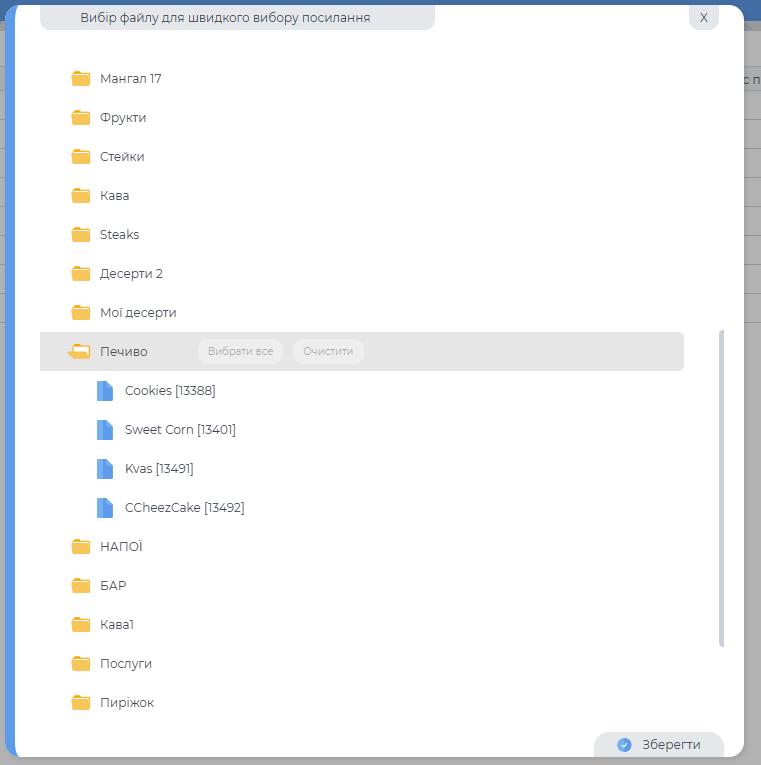
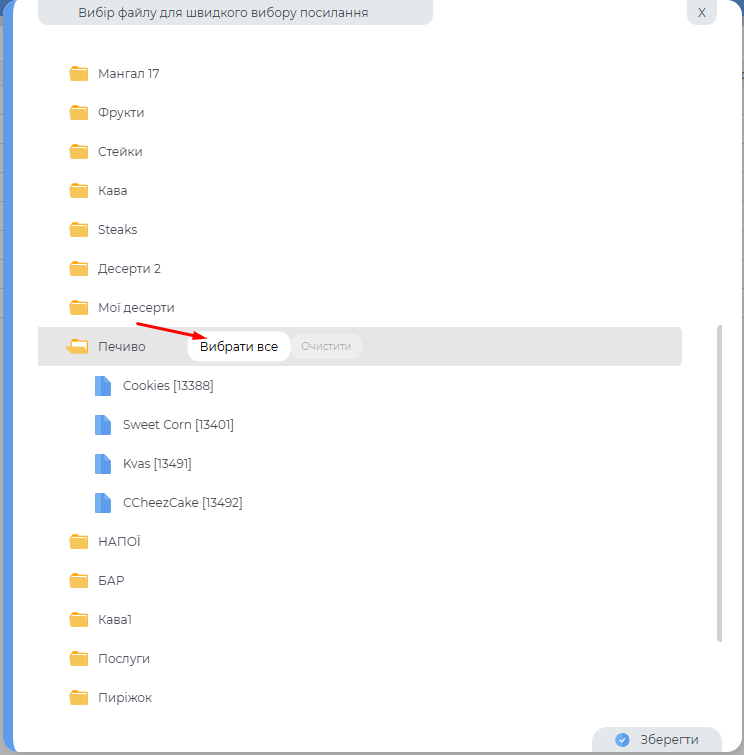
7. Виберіть потрібну папку та оберіть позиції, що містяться в ній.
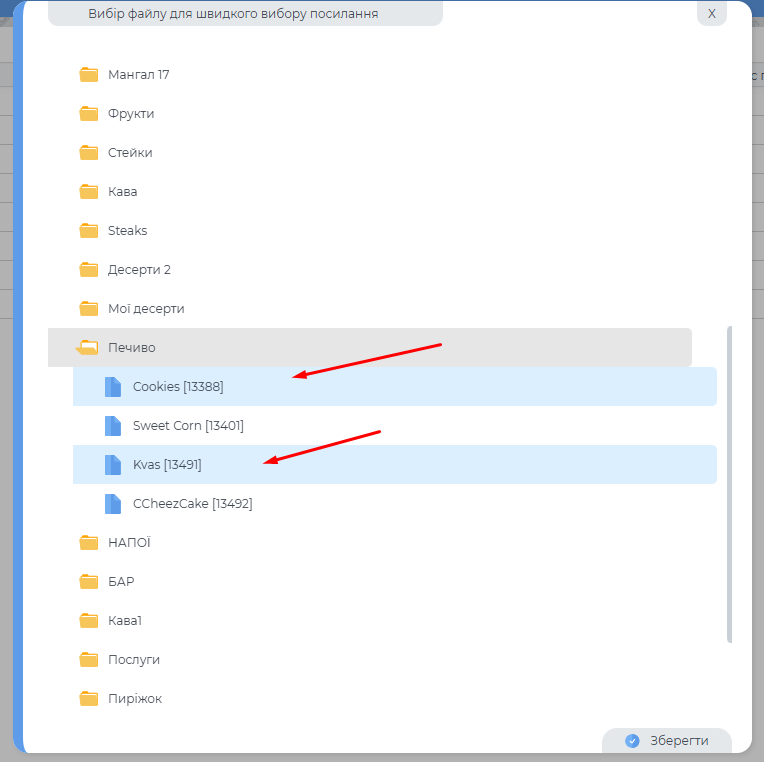
8. Для вибору всіх позицій натисніть Вибрати все, або виберіть окремі тарифні позиції, просто натискаючи на них.
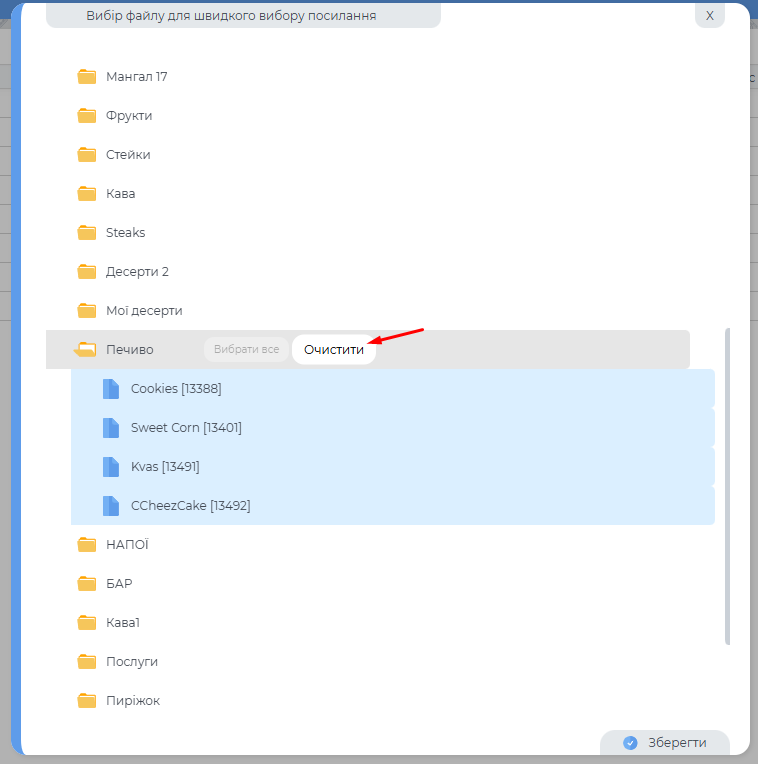
Щоб повністю очистити обраний список, натисніть Очистити.
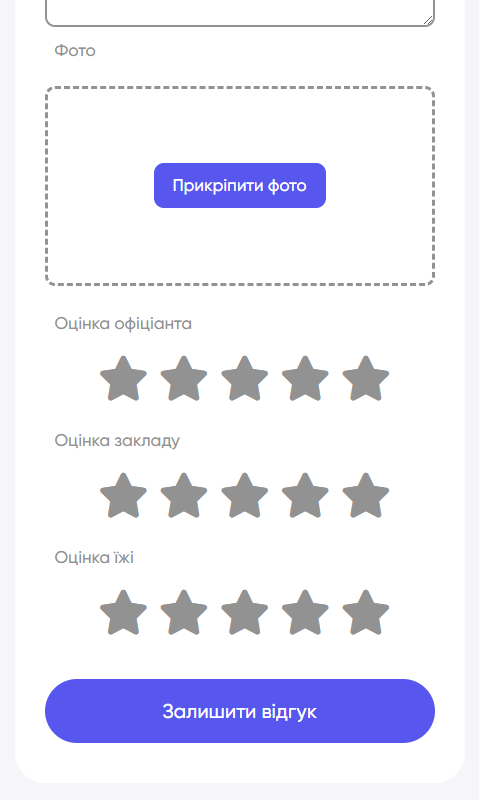
Налаштування вікна відгуки у Smart Spot
У Smart Spot в клієнтв є можливість залишити відгук
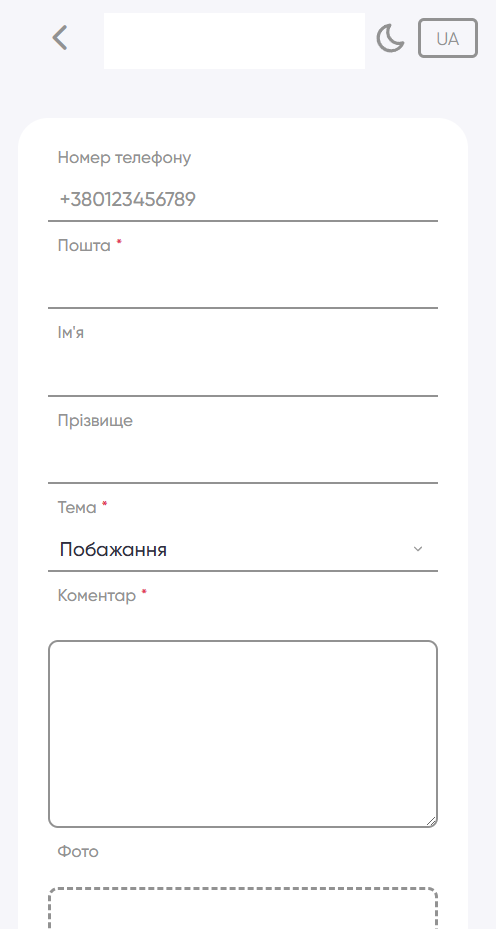
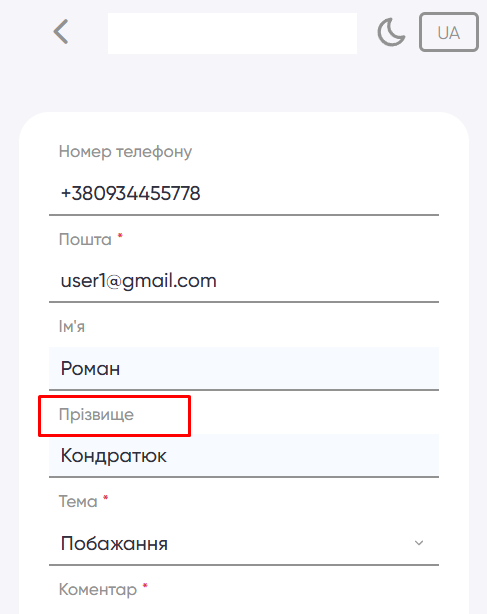
Це вікно складається з таких полів:
- Номер телефону
- Пошта
- Ім’я
- Прізвище
- Тема
- Коментар
- Фото
- Оцінки
Усі ці поля можна налаштувати відповідно до потрібного формату. Можна робити обов’язковими/необов'язковими для заповнення: номер телефону, пошта, ім’я, прізвище. Відображати/не відображати у вікні відгуку такі поля як: пошта і прізвище. Налаштувати потрібний формат відгуків можна у Work Desk.
Налаштування обов’язкових/необов’язкових полів (номер телефону, пошта, ім’я, прізвище)
Якщо потрібно зробити поле обов’язковим, виконайте наступні кроки:
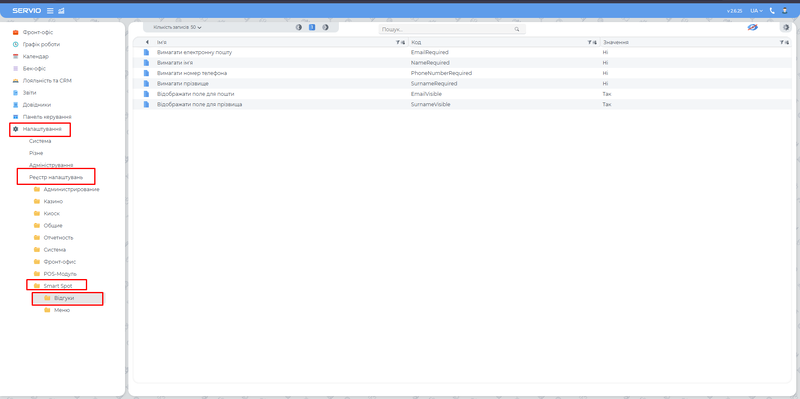
1. Відкрийте: Web Work Desk → Налаштування → Реєстр налаштувань → Smart Spot → Відгуки.
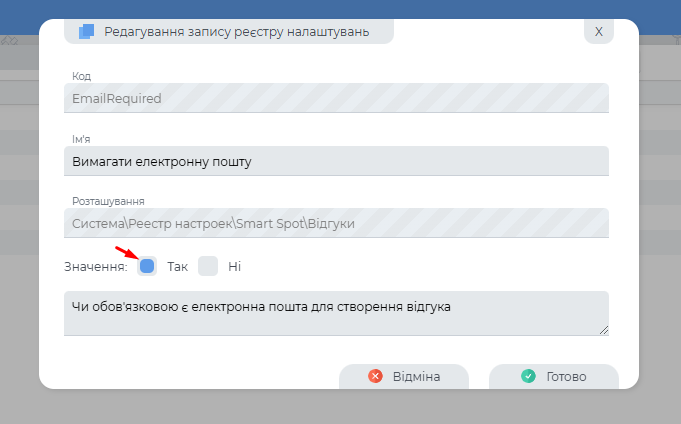
2. Натисніть на поле, яке потрібно зробити обов’язковим (наприклад: «Вимагати електронну пошту»).
3. У вікні редагування запису реєстру налаштувань виберіть опцію «Так» у перемикачі (Radio buttons) та натисніть «Готово».
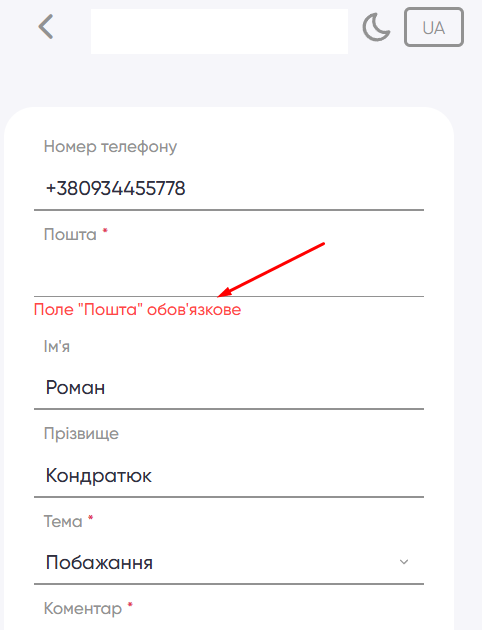
4. Після цього обране поле (наприклад, «Вимагати електронну пошту») стане обов’язковим для заповнення клієнтом.
Якщо поле має бути необов’язковим для заповнення, необхідно виконати ті ж самі кроки, що й для обов’язкового поля, але вибрати опцію «Ні» у перемикачі (Radio buttons). Тоді поле для заповнення стане необов’язковим.
Налаштування відображення/не відображення полів (пошта і прізвище)
Якщо поле пошти або прізвища потрібно вказувати при заповненні відгуку, то його можна додати до налаштувань вікна відгуку.
Для цього потрібно відкрити:
1. Відкрийте: Web Work Desk → Налаштування → Реєстр налаштувань → Smart Spot → Відгуки.
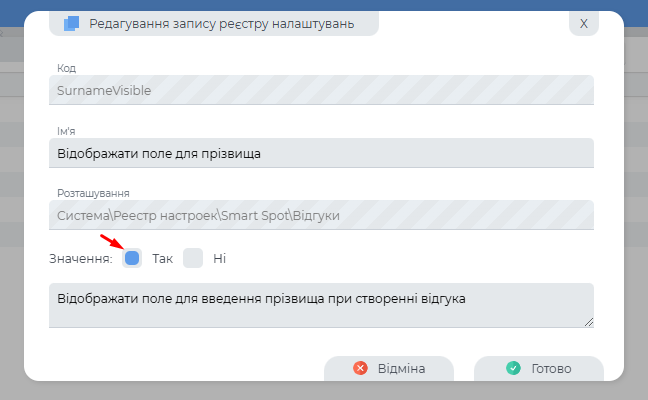
2. Натисніть на поле, яке не потрібно щоб відображалось (наприклад: Відображати поле для прізвища).
3. У вікні редагування запису реєстру налаштувань виберіть опцію «Так» у перемикачі (Radio buttons) та натисніть «Готово».
4. Після цього обране поле (Вимагати електронну пошту) буде відображатися у вікні Відгук.
Можна одночасно обидва ці поля налаштувати у вікні Відгуку. Для цього потрібно спочатку в обох полях: пошта та прізвище у вікні редагування запису реєстру налаштувань вибрати опцію «Так» у перемикачі (Radio buttons) та натиснути «Готово». Тоді обидва поля будуть відображатись у вікні відгуку.
Якщо поле не потрібно для заповнення, необхідно виконати ті ж самі кроки, що й для відображення поля, але вибрати опцію «Ні» у перемикачі (Radio buttons). Тоді поле не буде відображатися у вікні заповнення коментаря.
Теми звернень
Можна вказати потрібні теми звернень і кількість:
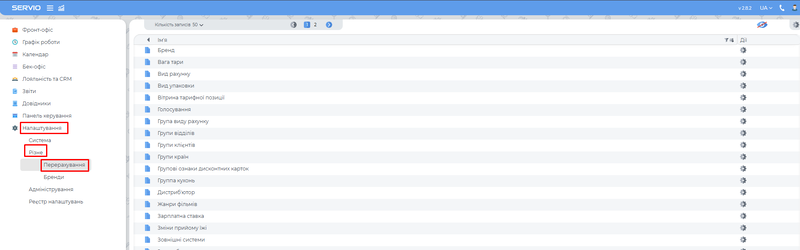
1. Відкрити: Web Work Desk → Налаштування → Різне → Перерахування
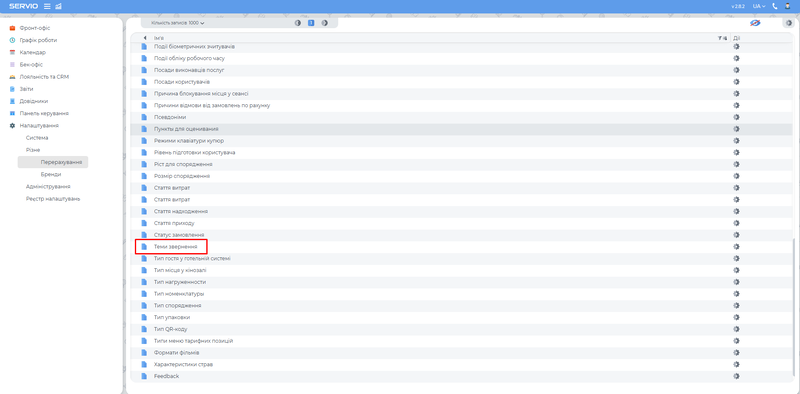
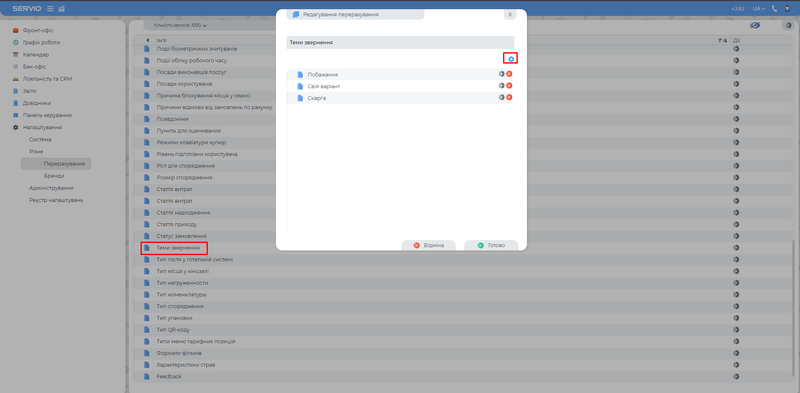
2. У списку знайти і відкрити Теми звернень
3. Натиснути на блакитний хрестик відкривається вікно для створення теми
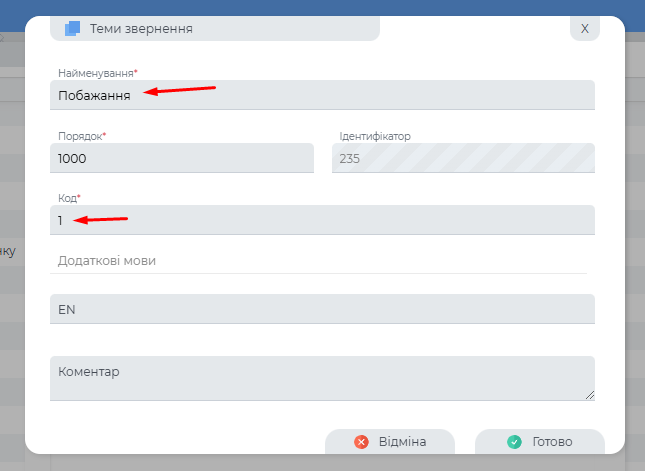
4. Написати тему звернення (наприклад: Побажання)
5. Натиснути Готово
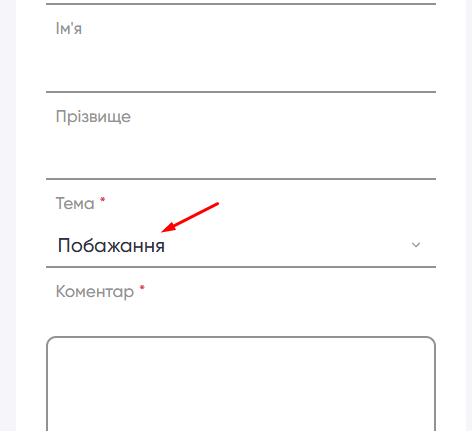
І вказана тема звернення (Побажання) буде як варіант теми відгуку.
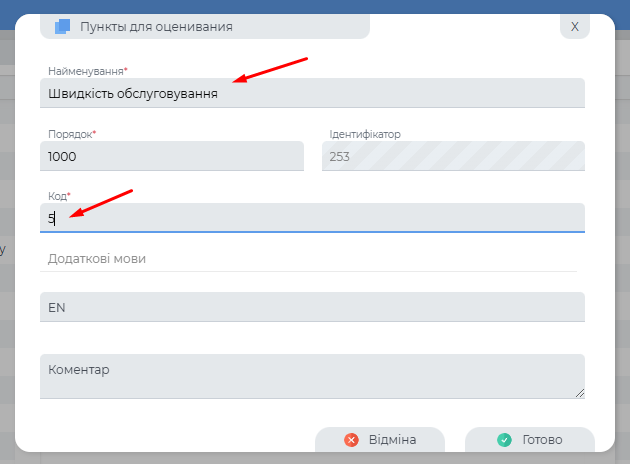
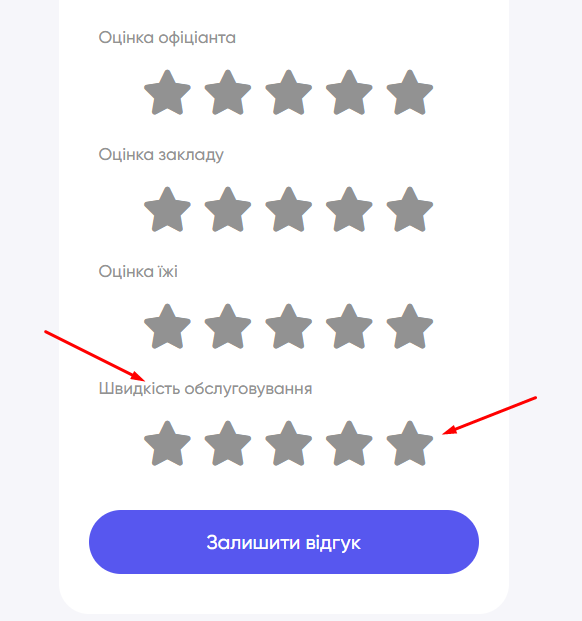
Пункти для оцінювання
Можна налаштувати пункти, за якими потрібно ставити оцінки:
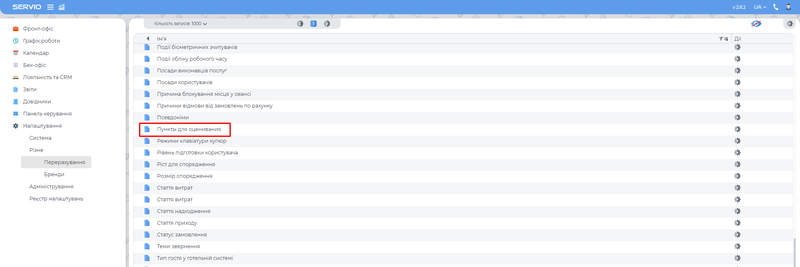
1. Відкрити: Web Work Desk → Налаштування → Різне → Перерахування → Пункти для оцінювання
2. У списку знайти і відкрити Пункти для оцінювання 3. Натиснути на блакитний хрестик 4. Написати пункт, за яким потрібно поставити оцінку (наприклад: Швидкість обслуговування) 5. Вказати кількість зірок - це Код
6. Натиснути Вказати І вказаний пункт оцінювання буде у вікні відгуку (Швидкість обслуговування)
Налаштувати можна потрібну кількість пунктів оцінювання і кількість зірок.
Як надіслати відповідь на відгук
Отримавши відгук, можна надіслати відповідь.
Для цього потрібно:
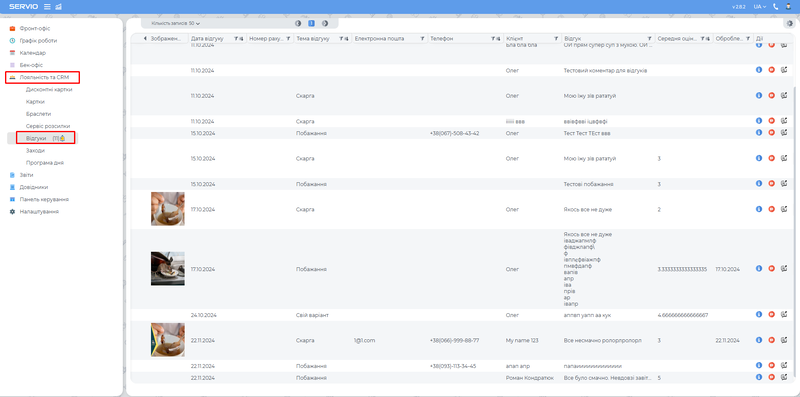
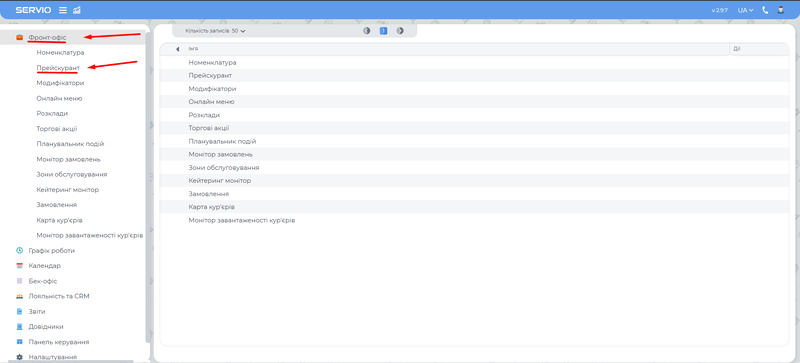
1. Відкрити: Web Work Desk → Лояльність та CRM → Відгуки
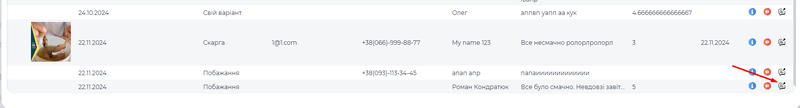
2. Обрати відгук, на який потрібно дати відповідь.
3. Натиснути на іконку повідомлення з правої сторони.
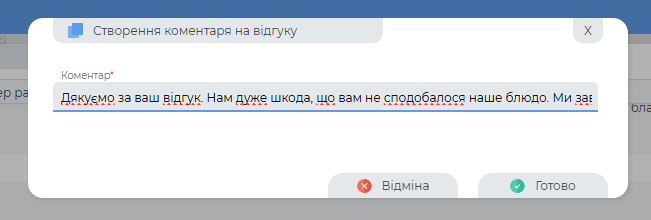
4. Ввести відповідь і надіслати
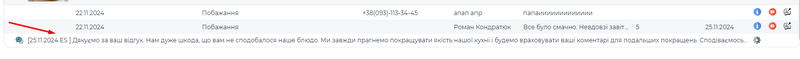
5. Під відгуком буде відображатись надіслана відповідь.
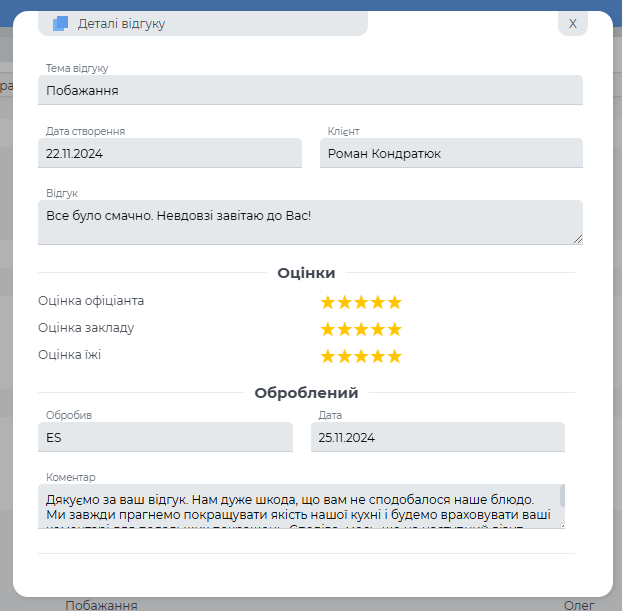
Натиснувши на кнопку Інформація, можна побичити всі деталі самого відгуку
Додавання фото, опису та управління порядком
Додавання фото
Щоб додати фото в Smart Spot, необхідно виконати наступні кроки:
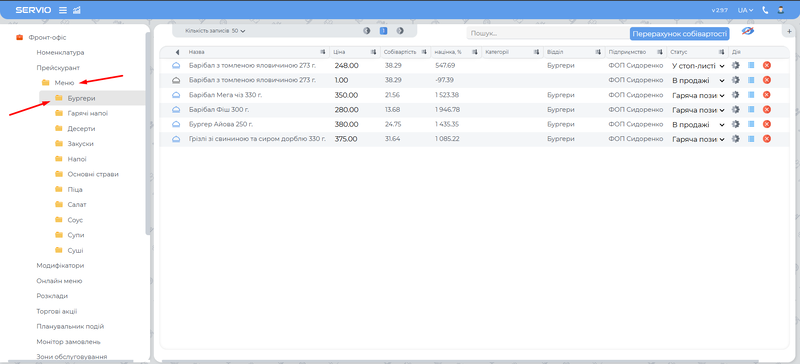
1. Перейти в Work Desk → Фронт офіс → Прейскурант.
2. В прейскуранті обираємо необхідну тарифну групу, а потім групу тарифних позицій.
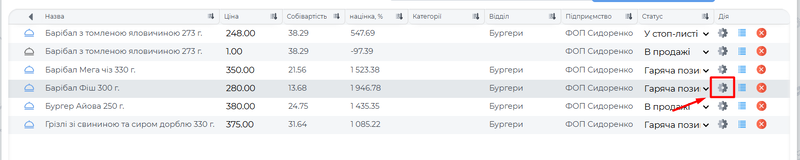
3. Після з'являються тарифні позиції, біля потрібної натискаємо шестірню.
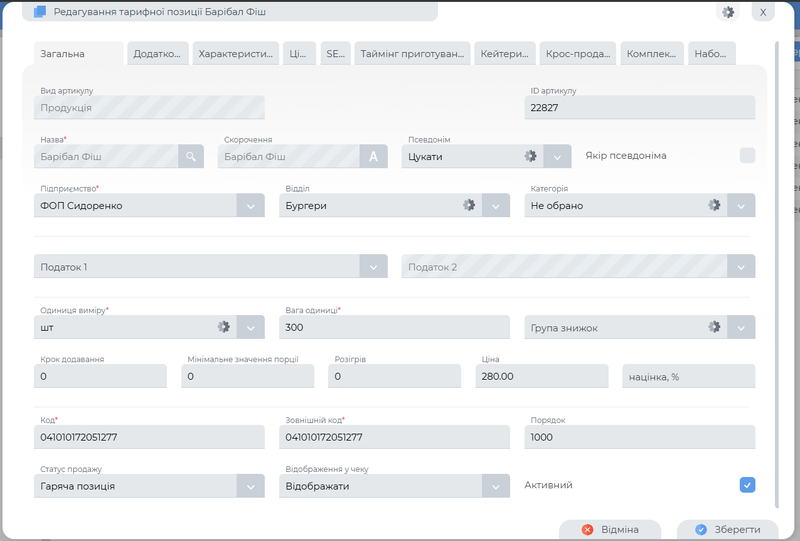
4. Відкривається вікно редагування тарифної позиції.
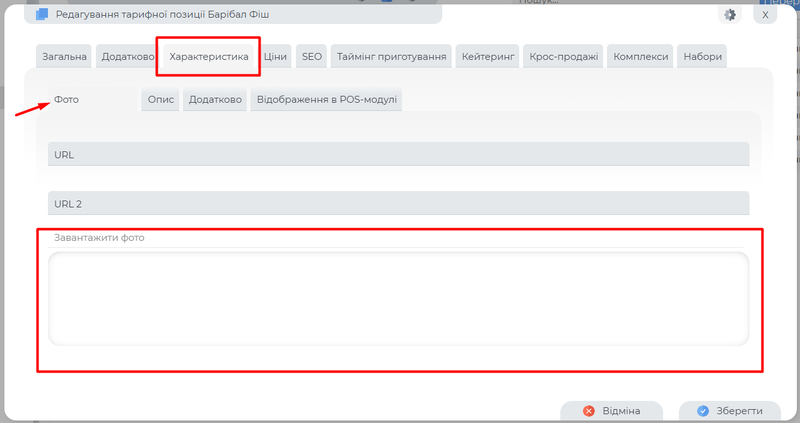
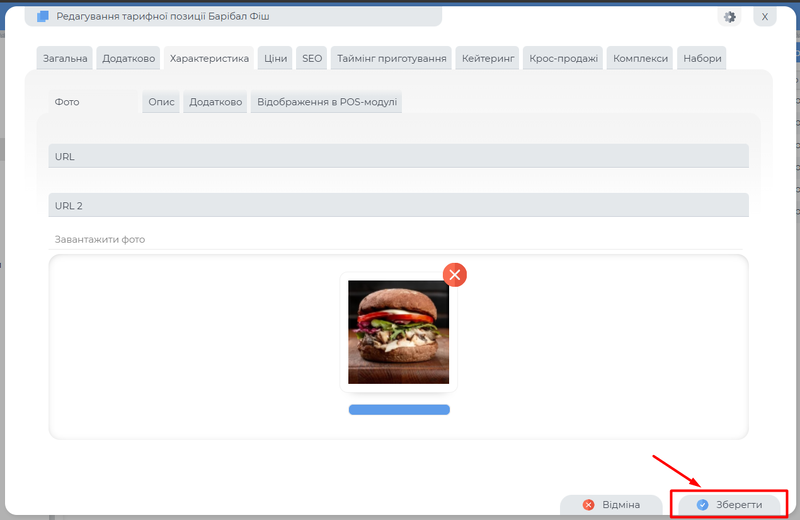
5. Переходимо в вкладення "Характеристика" → перевіряємо, щоб було обрано фото → натискаємо на поле "Завантажити фото".
6. Далі обираємо необхідне фото та натискаємо "Відкрити".
7. Фото додане, натискаємо "Зберегти".
Додавання опису
Щоб додати опис в Smart Spot, необхідно виконати наступні кроки:
1. Перейти в Work Desk → Фронт офіс → Прейскурант.
2. В прейскуранті обираємо необхідну тарифну групу, а потім групу тарифних позицій.
3. Після з'являються тарифні позиції, біля потрібної натискаємо шестірню.
4. Відкривається вікно редагування тарифної позиції.
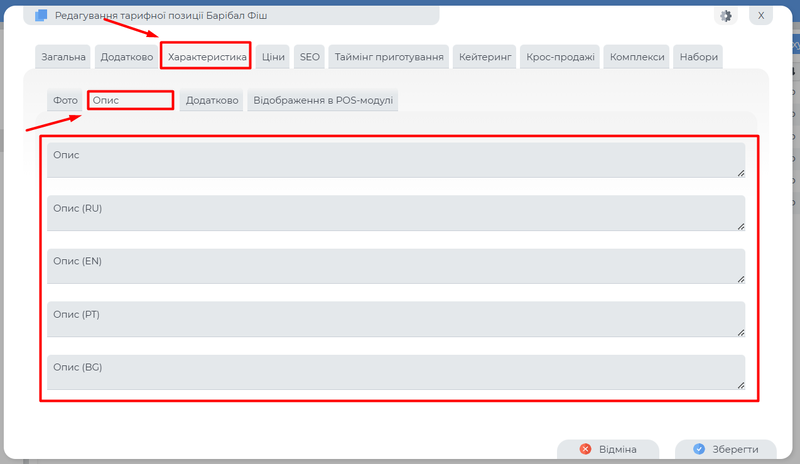
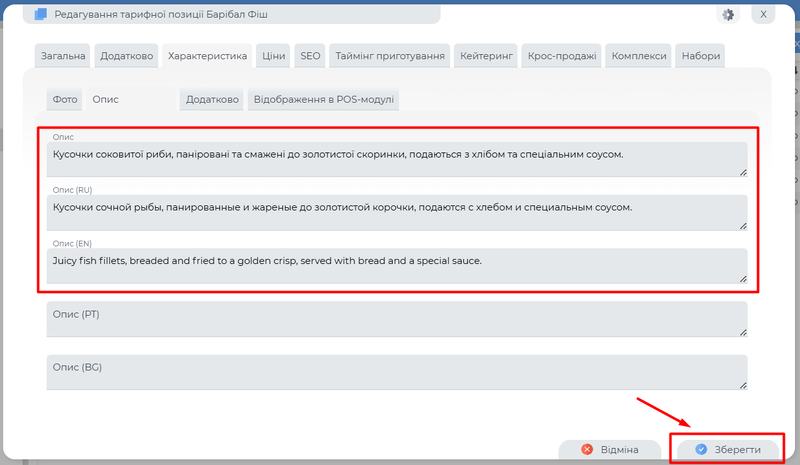
5. Переходимо в вкладення "Характеристика" → обираємо "Опис" → вносимо опис у поля в залежності від мови.
6. Після внесення змін натискаємо "Зберегти".
Управління порядком
Для управління порядком позицій в Smart Spot, необхідно виконати наступні кроки:
1. Перейти в Work Desk → Фронт офіс → Онлайн меню.
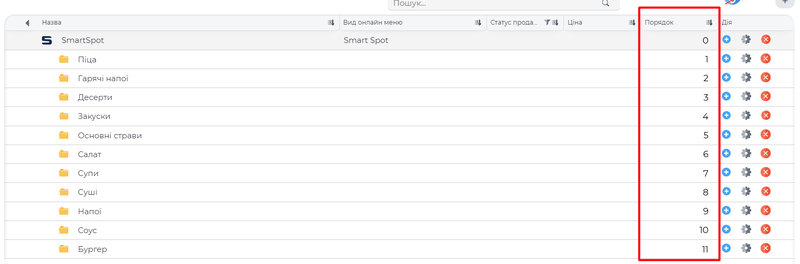
2. Натискаємо SmartSpot.
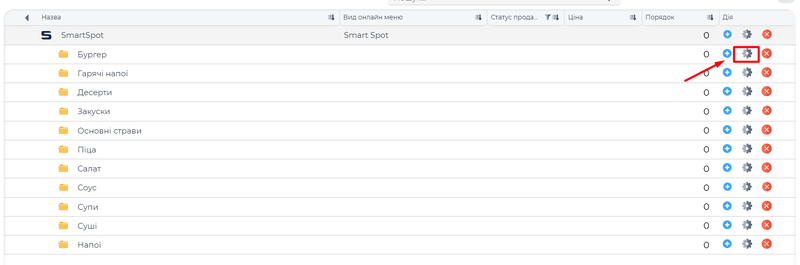
3. Для редагування порядку відображення груп тарифних позицій натискаємо на шестірню біля необхідної.
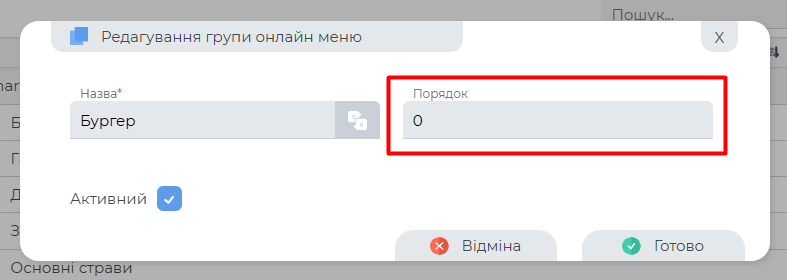
4. Відкривається вікно редагувння групи онлайн меню.
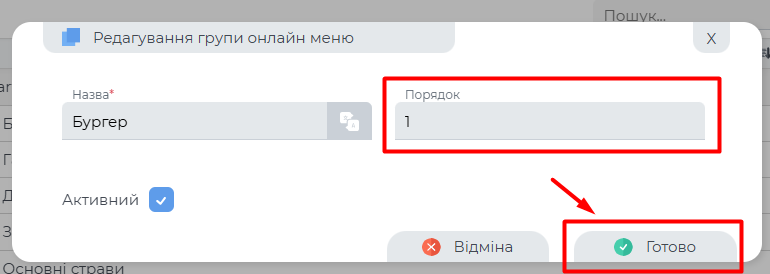
5. Вносимо необхідний порядок і натискаємо "Готово".
6. Після внесення змін має виглядати призлизно так.
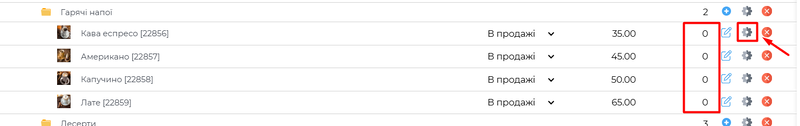
7. Для редагування порядку відображення тарифних позицій натискаємо на шестірню біля необхідної.
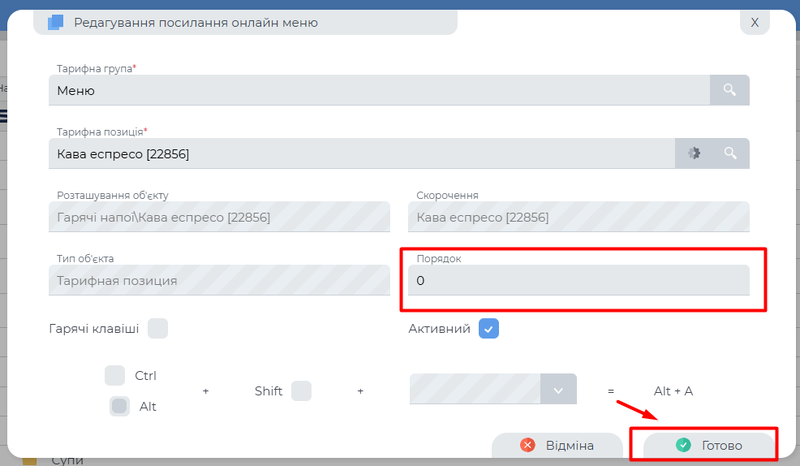
8. Відкривається вікно редагувння посилання онлайн меню. Туди вносимо порядок, після натискаємо "Готово".
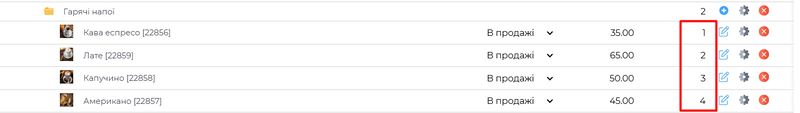
9. Після внесення змін має виглядати призлизно так.
Додавання рекламного банеру
Щоб додати рекламний банер в Smart Spot, необхідно виконати наступні кроки:
1. Перейти в Work Desk → Фронт офіс → Онлайн меню.
2. Біля SmartSpot натиснути шистірню.
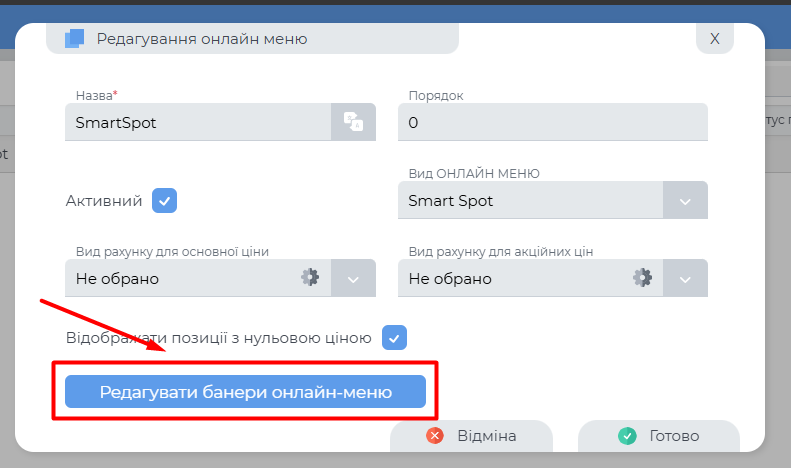
3. Відкривається "Редагування онлайн меню". Натискаємо "Редагувати банери онлайн-меню".
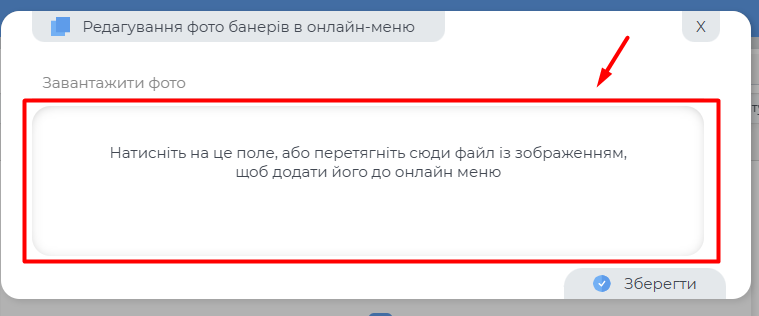
4. Після з'являється вікно, де потрібно натиснути на поле "Завантажити фото".
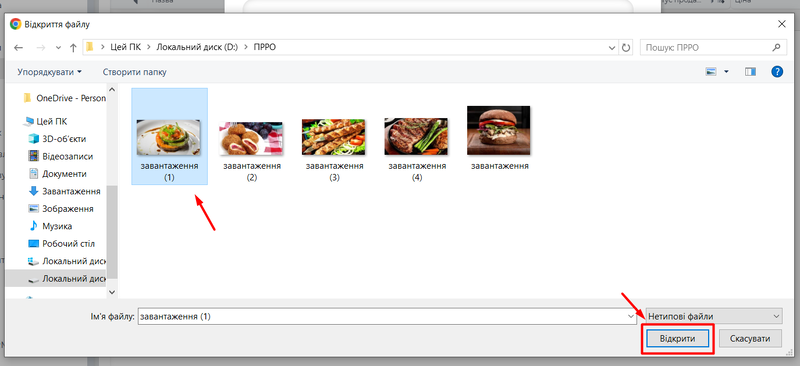
5. Обираємо необхідне поле і натискаємо "Відкрити".
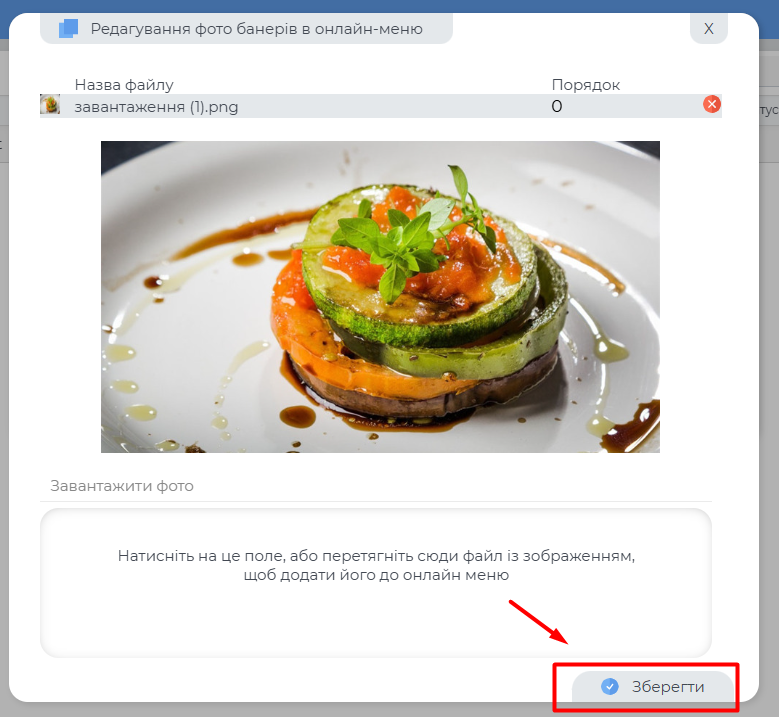
6. Після з'явиться фото і натискаємо зберегти.
7. Далі знову відкриється вікно "Редагування онлайн меню", натискаємо "Готово".
8. Щоб банер почав відображатись, потрібно зайти до SmartSpot → ввести назву закладу → натиснути "Редагувати".
9. Після заходимо в "Налаштування", переходимо до "Розділи стартової сторінки" та робимо активним "Фото для банерів з локальної бази", після натискаємо "Зберегти".