Настройка Webhook
Инструкция по настройке Webhook
Webhook в веб-разработке это метод увеличения или расширения функциональности вебстраницы или веб-приложения с помощью пользовательских обратных вызовов (callbacks). Эти обратные вызовы могут обслуживаться сторонней системой в интеграции HMSServioAPI (ServioExternalService).
В Servio HMS реализована интеграция с Webhook с версии 06.00.096. На данный момент функциональность позволяет в режиме реального времени получать информацию о событиях гостей, анкет, компаний, номеров в формате JSON с отображением событий и идентификатором. На данный момент из таких событий для контрагентов:
- Анкета - добавление, изменение, изъятие (объединение дубликатов);
- Гость - добавление, изменение, изъятие (аннулирование);
- Компания - добавление, изменение, извлечение (аннулирование);
- Номер - изменение статуса номера(статус на уборку);
В программе Servio HMS настройка Webhook возможна для всех отелей, а также для каждого отеля отдельно. В случае настройки для всех отелей возможна передача событий для анкет, гостей, компаний и номеров. Для настройки отеля можно настраивать только передачу гостей и номеров.
Для того чтобы настроить Webhook в программе Servio HMS необходимо:
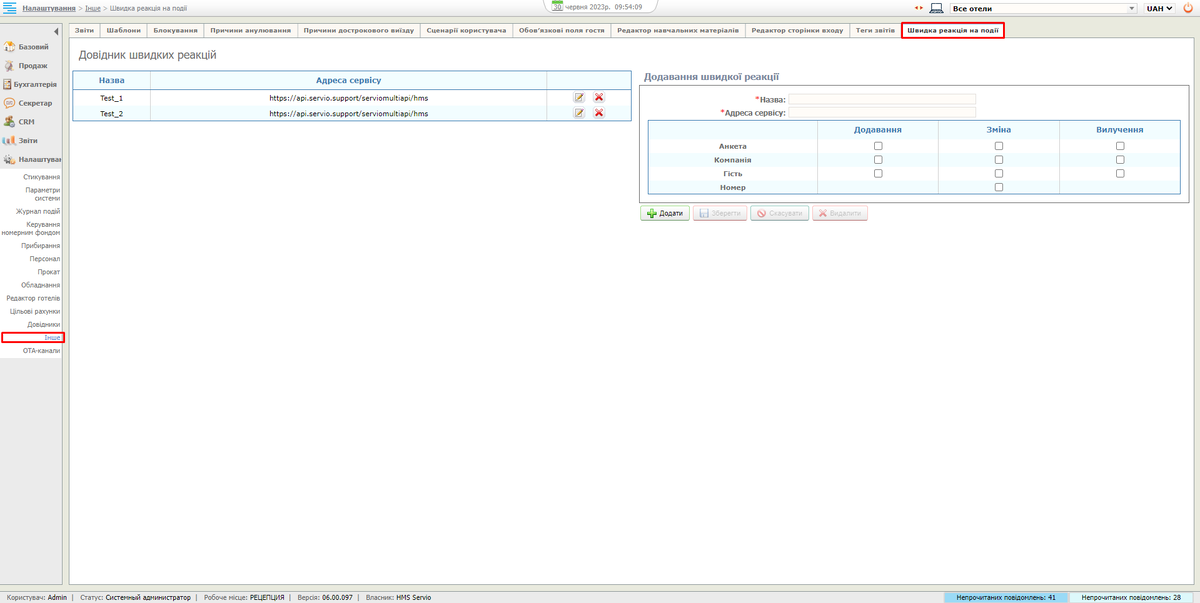
1. Перейти на страницу "Настройки/Разное"
2. Перейти на вкладку "Быстрая реакция на события"

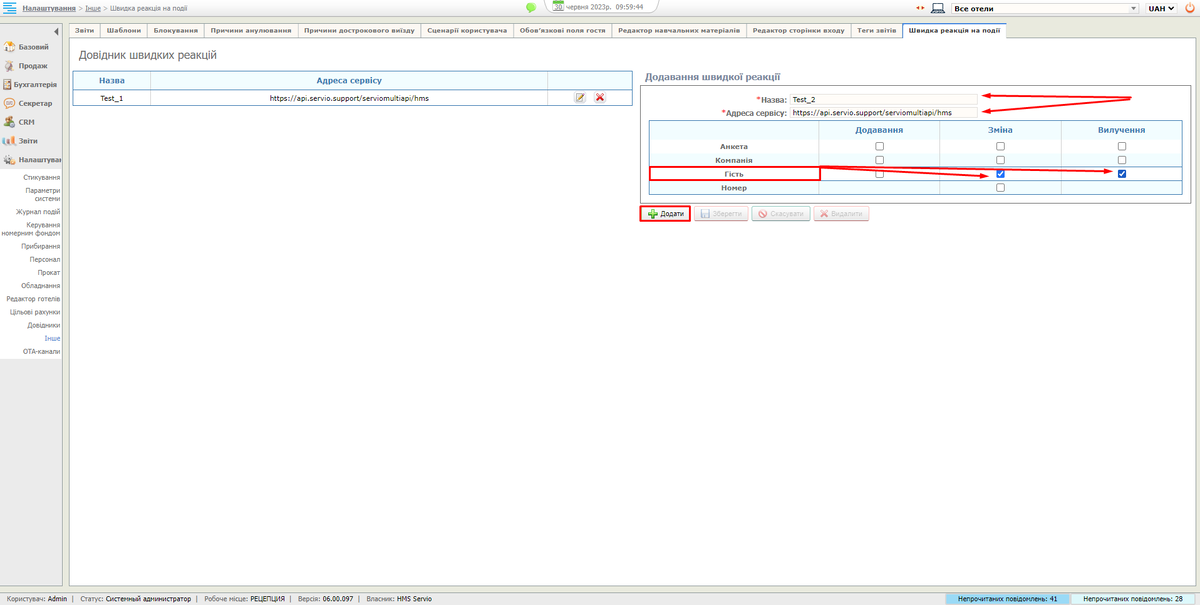
3. В поле Название, ввести название события или идентификатор для понимания событий
4. В поле "Адрес сервиса" вводим url сервиса (Обратиться к сисадмину)
5. В таблице выбрать необходимого контрагента и поставить флаги событий, необходимых для отображения (Например: Гость - добавление, изменение)
6. Нажать Добавить, после чего активный Webhook будет отображаться в левой стороне страницы Справочник быстрых реакций'

После того как Webhook настроен, события будут отправляться по указанным адресам . Примеры Webhook в формате json по событиям и контрагентам:
Анкета:
2023-06-29 16:38:18,149 INFO main - Jam_1: {"Add':{"Clients":[12766],"Companies":null,"Guests":null},"Update ":null,"Delete":null}
2023-06-29 16:38:23,727 INFO main - Jam_1:{"Add":null,"Update'":{"Rooms":null,"Clients":[12766],"Companies" :null,"Guests":null},"Delete":null}
2023-06-29 16:39:14,928 INFO main - Jam_1: {"Add":null,"Update":{"Rooms":null,"Clients":[1405],"Companies" :null,"Guests":null},"Delete":{"Clients":[2414,3430,12691,12698,12726,12743,12766],"Companies":null,"Guests" :null}
Гость:
2023-06-29 16:25:03,915 INFO main - Jam_3: {Add':{"Clients":null,"Companies":null,"Guests":[23061]},"Update ":null,"Delete":null}
2023-06-29 16:25:06,086 INFO main - Jam_5: {"Add":null,"Update":{"Rooms":null,"Clients":null,"Companies":null ,"Guests":[23061]},"Delete":null}
2023-06-29 16:25:37,882 INFO main - Jam_8: {"Add":null,"Update":null,"Delete":{"Clients":null,"Companies":null ,"Guests":[23061]}}
Компании:
2023-06-29 16:39:51,286 INFO main - Jam_2: {Add':{"Clients":null,"Companies":[1148],"Guests":null},"Update ":null,"Delete":null}
2023-06-29 16:40:09,021 INFO main - Jam_2: {"Add":null,"Update":{"Rooms":null,"Clients":null,"Companies":[ 1148],"Guests":null},"Delete":null
Комнаты:
2023-06-30 09:30:01,923 INFO main - Jam_3: {"Add":null,"Update":{"Rooms":[160],"Clients":null,"Companies" :null,"Guests":null},"Delete":null}